Wer sich erst einmal für WordPress als Grundlage für die Präsenz im Web entschieden hat, wird die Vorteile des beliebten Content Management Systems für sein eigenes Business, Blog oder jeden anderen Webseiten-Typ absolut schätzen lernen. Aber WordPress ist viel mehr als ein professionelles Werkzeug für die kalte und warme Kundenakquise im Internet. Und damit das tägliche Management von Artikeln, Produkten, Kunden oder Seiten nicht in die Hose geht, legen wir in dieser Artikelserie den Grundstein dafür, wie man WordPress richtig nutzen sollte.
Bevor wir WordPress richtig nutzen können, muss die ganze Geschichte natürlich erst eimal adäquat installiert werden. Falls deine Seite noch gar nicht so weit ist, solltest du vielleicht mal ein paar Kapitel zurückspulen und WordPress richtig installieren. Wenn du damit durch bist, machst du anschließend hier weiter.
Dieser Artikel zielt darauf ab, dass du den Umgang mit den wichtigen Funktionen von WordPress erlernst und die Seitenstruktur (Menüs, Verlinkungen, Seiten etc.) auch ohne professionelle Hilfe verändern und nach deinen Bedürfnissen anpassen kannst.
WordPress richtig nutzen: Erste Schritte nach der Installation
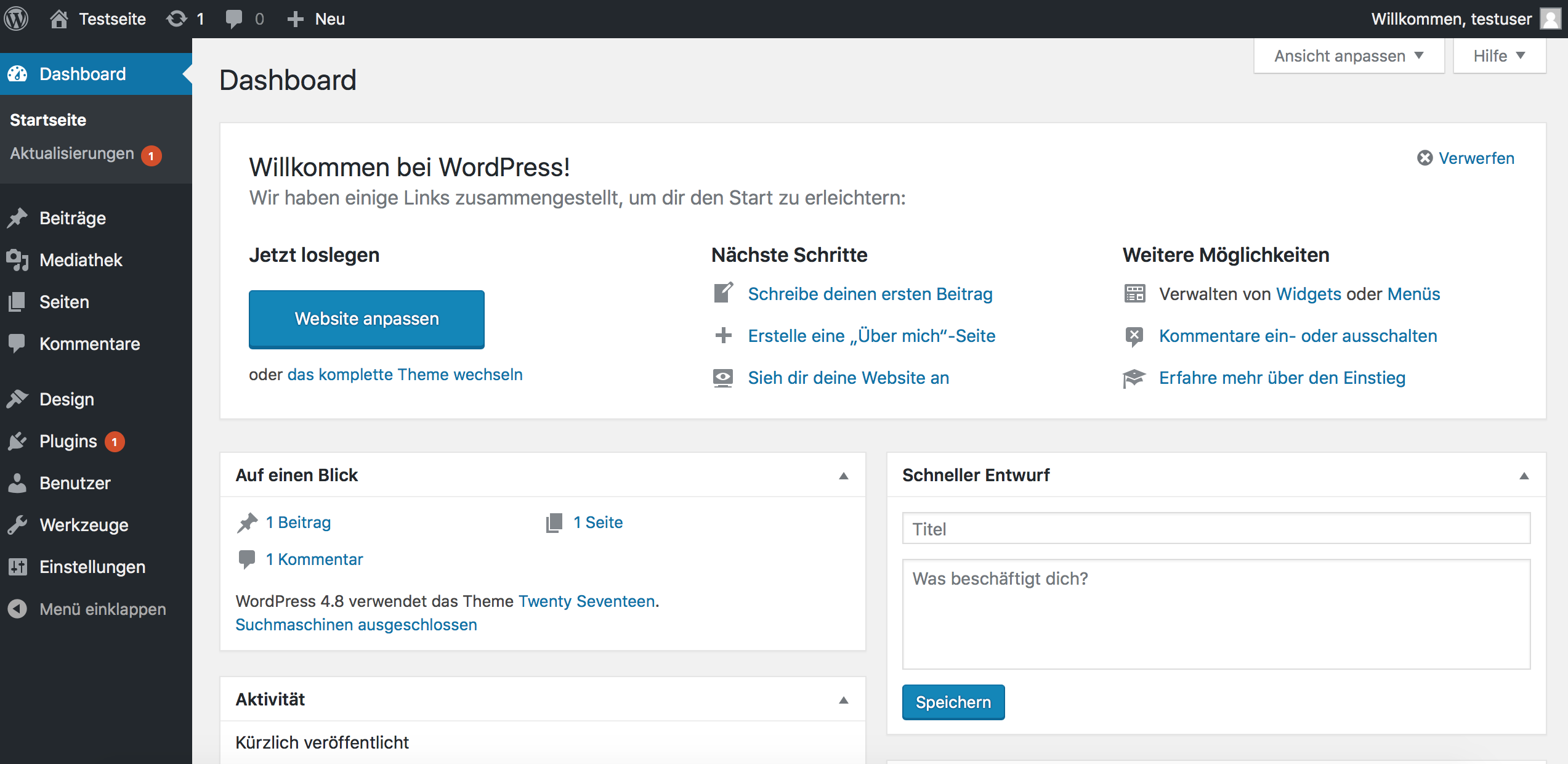
Fehlerfreie Arbeit vorausgesetzt, erwartet uns nach der WordPress Installation eine frisches und jungfräuliches Dashboard im Backend, das bisher noch unbelastet von jeglichem Content, jeder Seiten- und Menüstruktur oder umfangreichen Plugins und Designanpassungen ist.
Auch wenn uns von der Installation der Software bis zum Launch einer Webseite noch viele Aufgaben erwarten, sind die ersten Schritte bis zur Erstellung von Content und dem Aufbau der Seitenstruktur gar nicht so schwer.
Umfangreiche und durchaus komplexe Anpassungen, die z.B. die WordPress Sicherheit betreffen oder die Erweiterung des WordPress Designs via Child Theme, sind eher Agentursache oder den fortgeschrittenen Nutzern vorbehalten, die sich mit PHP, CSS und dem File Transfer Protocol schon etwas besser auskennen. Falls du hier Hilfe benötigst, kannst du natürlich auch jederzeit unserer WordPress Service nutzen..
Die wichtigsten Funktionen im Überblick
Beim Blick auf das Dashboard wird man zunächst von einer doch recht umfangreichen Menüleiste überrascht, die sich im Laufe einer WordPress Karriere ständig erweitert. Denn diese schwarze Bar am linken Bildschirmrand (auch Admin-Bar oder Backend-Menü genannt), bietet Zugriff auf alle wichtigen Funktionen des Backends sowie einige Plugins und Erweiterungen, die sich im Laufe der Webkarriere noch dazugesellen, wenn z.B. Shopsysteme oder Newsletter-Tools wie Mailchimp installiert werden.
Wer sich zunächst über die allgemein Funktionen von WordPress einen kleinen Überblick verschaffen möchte, damit beim Anlegen von Beiträgen, Seiten oder Widgets nicht permanent das rote Fragezeichen durch die Luft schwirrt, sollte sich unseren Artikel über die Grundfunktionen von WordPress einmal genauer anschauen. Mit diesem Grundlagenwissen bewaffnet fallen die folgenden Schritte deutlich leichter.
Ein erster Blick auf die Webseite
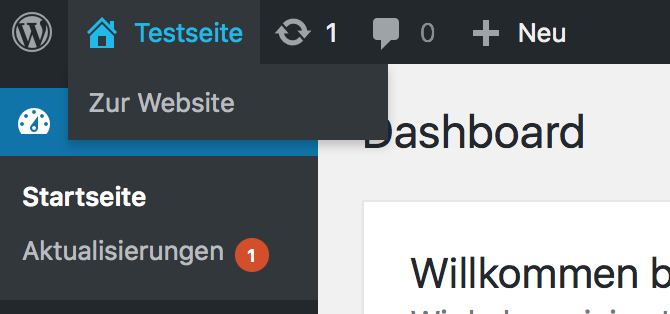
Bevor wir tief in der Seiten- und Menü-Struktur von WordPress rumfummeln, werfen wir mal einen ersten Blick auf das Frontend, also die spätere Live-Ansicht der Webseite, die auch echte Besucher sehen. Am leichtesten geht das aus dem Backend heraus über den Menüeintrag oben in der Admin Top-Bar, wie der folgende Screenshot zeigt:
Nach einem Klick auf „Zur Website“ gelangen wir auf das Frontend, das sich mit der WordPress Version 4.9.2 (seit Ende 2017 verfügbar) wie folgt darstellt:
Das Ganze sieht zunächst noch recht unspektakulär aus. Das voreingestellte Theme „Twenty Seventeen“ gibt zunächst ein Design vor, ein Muster-Beitrag (synonym auch Blogartikel, Artikel, Post oder Blog Post) füllt die Main-Content Area und ein Such-Snippet sowie ein „Latest-Posts“ Widget füllt unsere Sidebar am rechten Bildschirmrand.
Aufbau des WordPress Frontends
Um diese Darstellung mal zu minimalisieren, haben wir in mühsamer Handarbeit eine aufwändige Grafik erstellt, die den grundlegenden Aufbau einer WordPress Seite illustriert. Einmal verstanden, leuchtet schnell ein, wie man WordPress richtig nutzen muss. Natürlich sei gesagt, dass dieser Aufbau alles andere als festgelegt ist. Zumindest im Bereich der Sidebar, dem Main Content (im HTML-Bereich auch oft Body genannt), dem Footer und der Menüstruktur sind der gestalterischen Freiheit langfristig keine großen Grenzen gesetzt!
Gehen wir kurz auf den jeweiligen Inhalt dieser schematischen Bestandteile ein:
- Header: Beinhaltet z.B. das Webseiten Logo, Meta-Informationen, die sich durch jede Unterseite ziehen (der Header wird im Regelfall ja immer dargestellt), oder auch das Menü, das genauer gesagt zum Header der Seite gehört.
- Menu / Menü: Listet spezifische Links zu wichtigen Seiten auf oder bietet eine Menüstruktur, die dem Nutzer die Navigation erleichtert. Ein klassischer Menü-Aufbau ist z.B. Home / Leistungen / Referenzen / Über uns / Kontakt. Ein derartiges Main-Menu findet sich gefühlt auf jeder 2. Webseiten im Internet. Wie altmodisch. Deshalb vielleicht klassisch?
- Main Content: Hier wird der Hauptinhalt der Webseite dargestellt. Das können statische Seiten, Blog-Beiträge oder auch Medien sein, je nach Aufbau und Inhalt der Webseite.
- Sidebar: Ein wichtiges Tool in der WordPress-Hemisphäre. Die Sidebar nimmt flexibel verschiedene Inhalte auf (Widgets), die ähnlich wie kleine Apps fungieren und auch individualisiert werden können. Die Sidebar kann eine Suchfunktion, ein weiteres Menü, einen Kalender, Kommentare und Beiträge oder auch Produkte enthalten. Kann – nicht muss. Die Sidebar kann auch ausgeblendet werden, wenn sie nicht benötigt wird.
- Footer: Der Fußbereich der Seite nimmt aufgrund des begrenzten Platzes meistens zusätzliche Links auf. Das kann ein Link zum Impressum, den AGB, dem Login, Kontaktdaten oder andere Verweise sein. Aber auch hier können flexibel zusätzliche Widgets eingebaut werden, die den aus 1-4 Spalten bestehenden Footer nach Bedarf erweitern.
Zurück ins Backend navigieren
Aber zurück zum Thema. Wir wollen die Webseite aufbauen und die Grundstruktur schaffen, aber das geht nur im Backend. Also geht es über den selben Weg, auf dem wir ins Frontend gekommen sind, auch wieder zurück:
Via Dashboard gelangen wir direkt in unseren Startbildschirm, den wir auch schon am Anfang gesehen haben. Themes, Widgets oder Menüs bieten einen komfortablen Zugriff auf die jeweilige Funktion, die aber auch unkompliziert über das Hauptmenü im Backend erreicht werden kann.
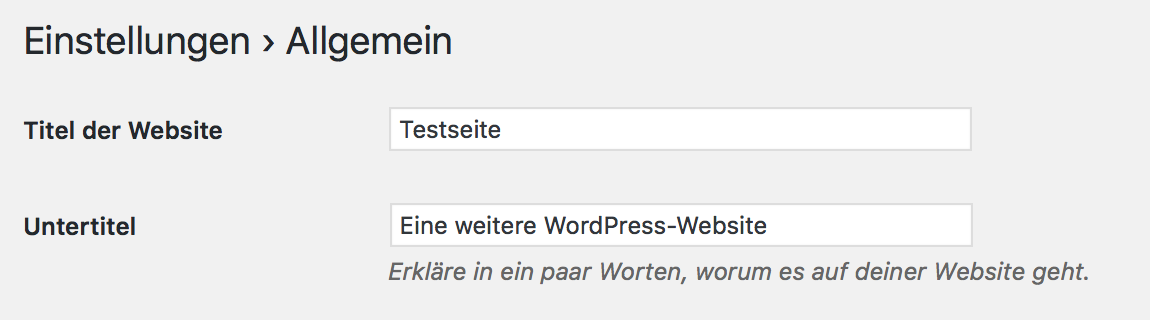
Gedanklich springen wir aber zunächst ein paar Sekunden zurück. Fällt dir der Titel „Testseite“ auf, unter dem ein recht einfallsloser Slogan steht? Eine weitere WordPress-Webseite ist der Site-Title deiner Seite und erscheint später z.B. als Tab-Name im Browser.
Kleiner Spaß-Exkurs gefälligst? Dann öffne Google, gib im Suchfeld „Eine weitere WordPress-Website“ ein (mit den Anführungszeichnen) und bestaune die rund 90.000 deutschsprachigen Ergebnisse. Ein klassisches Indiz dafür, dass hunderttausende Website-Admins nicht wissen, wie man WordPress richtig nutzen sollte. Definitiv nicht so fahrlässig und amateurhaft.
Dabei lässt sich dieser Grobe Fauxpas bereits mit einem kurzen Besuch im Dashboard unter Einstellungen ➞ Allgemein anpassen. Die Option erklärt sich von selbst und spart langfristig viel Gelächter.
Exkurs: Plugins für WordPress installieren
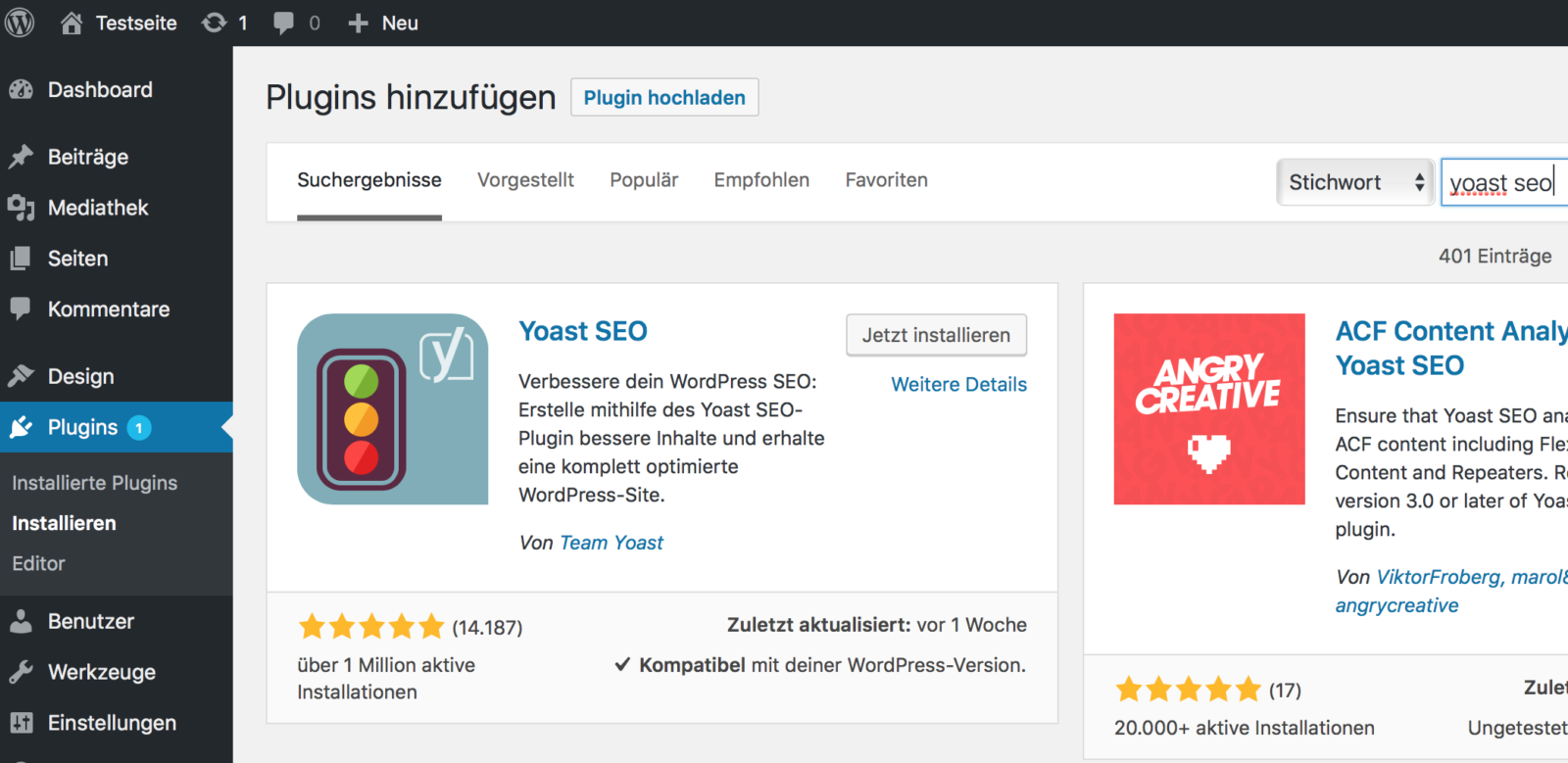
Bevor wir mit der Einrichtung von Seiten, Menüs oder Beiträgen beginnen, sollten zunächst einige wichtige Plugins installiert werden. Eines der wichtigsten WordPress-Plugins, das bei der täglichen Content-Arbeit eine zentrale Rolle spielt, ist das bekannte Plugin von Yoast.
Das SEO-Plugin Yoast SEO kümmert sich um eine der wichtigsten Themen im Online-Marketing – die Suchmaschinenoptimierung (SEO). Zwar nicht von alleine, aber zumindest bietet dir das Tool eine Fülle an Funktionen, mit der die tägliche SEO zur Routine wird und so deine Webseite auch langfristig organisch Besucher über die gängigen Suchmaschinen wie Google und Co. anzieht.
Das Plugin wird einfach über einen Klick auf „Jetzt installieren“ im Backend installiert und anschließend über den „Jetzt aktivieren“ Button – wer ahnt es – aktiviert. Thats simple! Auf die Funktionsweise des Tools gehen wir in unserem verlinkten Artikel noch detaillierter ein. Aber jetzt weißt du immerhin schon mal, wie man WordPress richtig nutzen kann, indem man gängige Plugins installiert und aktiviert.
Wie du das SEO-Plugin korrekt einrichtet, erfährst du in unserer Yoast-SEO Anleitung.
In unserem Artikel über die wichtigsten WordPress-Plugins haben wir übrigens noch viele weitere Plugins zusammengefasst, die in keiner WordPress-Installation fehlen sollten.
Seiten anlegen, Menüs und Design anpassen
In den neuesten WordPress Versionen findet sich auf dem Dashboard eine Funktion „Website anpassen„, mit der grundlegende Einstellungen recht komfortabel über ein einziges Menü festgelegt werden können. Wer voreilig auf den Link klickt, landet in dem folgenden Fenster:
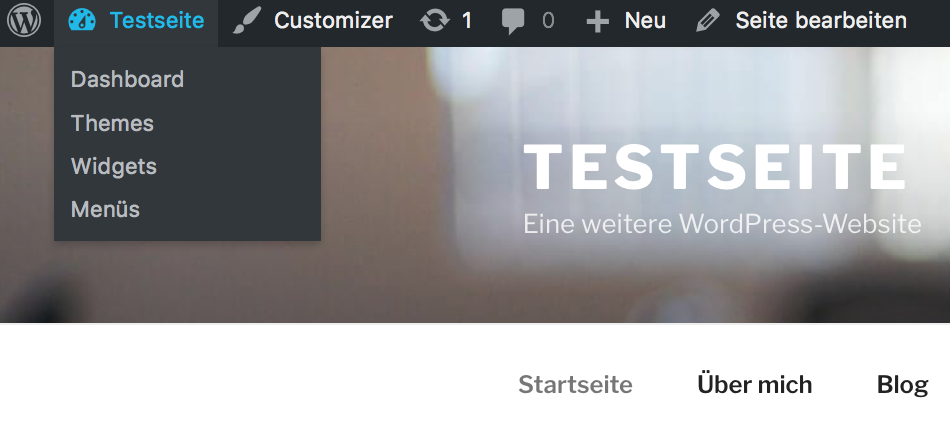
Der gleiche Spaß kann aber auch über die Top-Bar im Frontend der Seite aufgerufen werden. Hier reicht es, den Button „Customizer“ anzuklicken:

Die Customizer Funktion katapultiert uns zurück ins Backend und eröffnet die intuitive Designfunktion von WordPress
Im Customizer angekommen, fällt auf, dass die linke Menüleiste quasi ein Import der WordPress-Optionen ist, die auch über das konventionelle Menü im Backend aufgerufen werden können. Auf den ersten Blick scheint das praktisch. Auf den zweiten Blick relativiert sich das dann. Denn dieses Options-Menü wird schnell überflüssig, sobald umfangreiche Premium-Themes eingesetzt werden. Wer WordPress richtig nutzen will, sollte sich also lieber direkt mit den eigenen Design-Panels der verwendeten Themes beschäftigen.
Diese Themes bieten einen durchaus höheren Funktionsumfang, der dann nur noch über die eigenen Submenüs eingestellt werden kann. Also sollte man sich schon frühzeitig daran gewöhnen, wo welche Option zu finden ist und welche Auswirkung eine Veränderung am Design der Webseite hat, wenn man WordPress richtig nutzen will.
Die ersten Seiten erstellen und veröffentlichen
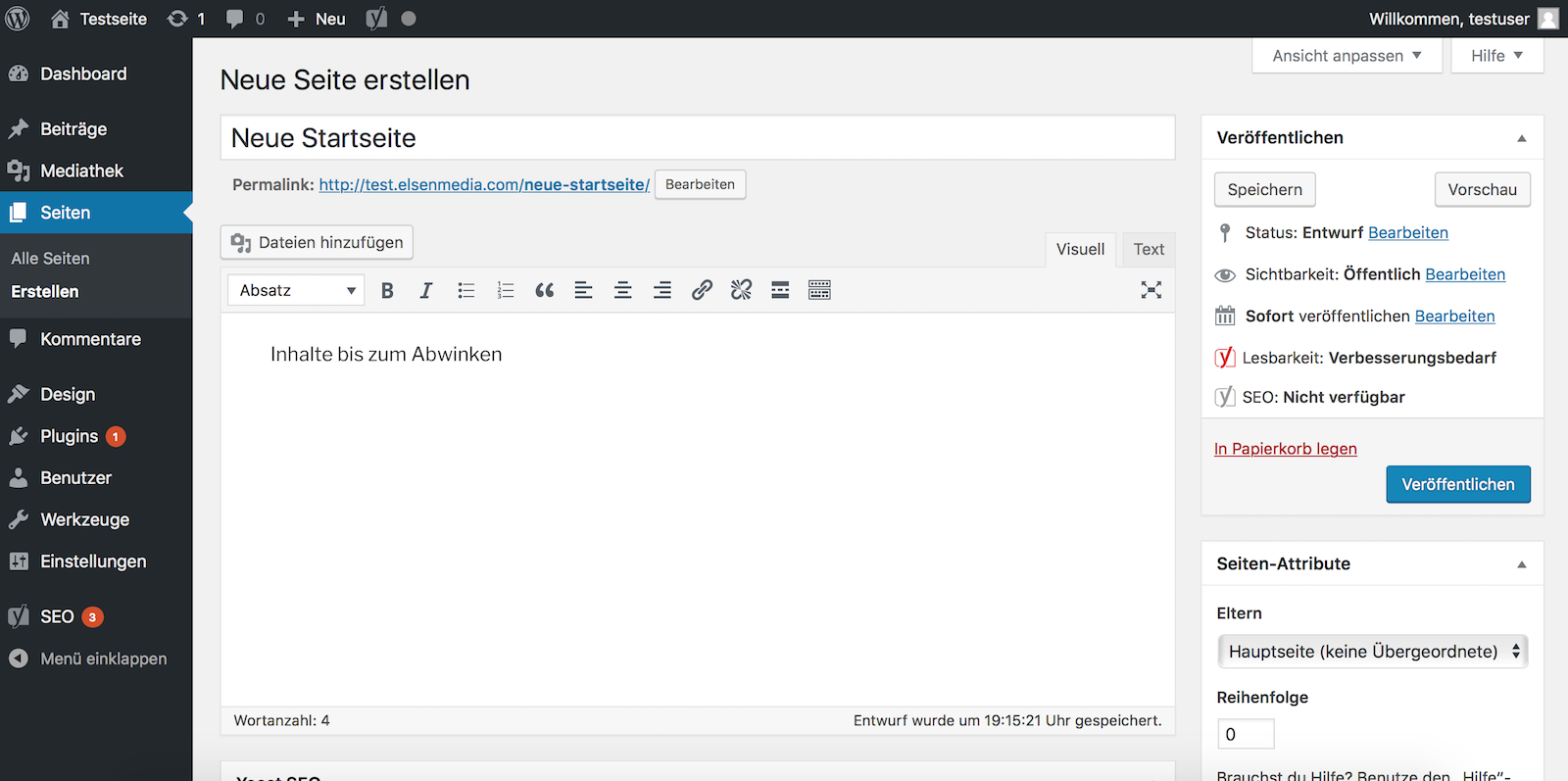
Auch wenn WordPress bereits einige Seiten angelegt hat, sind wir rebellisch und legen einfach eine neue Startseite an. Über Seiten ➞ Erstellen gelangen wir in das leere Seiten-Template und können einen Seitentitel angeben, der auch als URL dient. Sobald die erste Zwischenspeicherung erfolgt ist, legt sich die URL in Form des Seitentitels fest, kann aber jederzeit wieder verändert werden.
In der rechten Sidebar sehen wir Standard-Tools, die überwiegend auch für (Blog-) Beiträge zum Einsatz kommen und via Drag & Drop in ihrer Position angepasst werden können. Unter dem Tool „Veröffentlichen“ finden wir wichtige Informationen über den Sichtbarkeitsstatus der Seite oder des Beitrags.
Wird eine neue Seite erstellt, mit Inhalten gefüllt und gespeichert, existiert diese Seite nun als Entwurf, der noch nicht veröffentlicht ist (für normale Benutzer nicht auf der Webseite sichtbar). Erst durch explizites Veröffentlichen ist die Seite auch unter der festgelegten URL erreichbar und kann von den Suchmaschinen indexiert werden.
Bei Veränderungen an veröffentlichten Seiten/Beiträgen verändert sich das „Veröffentlichen“ übrigens zu „Aktualisieren“. Leuchtet ein. Nach der Veröffentlichung schauen wir in unsere Seitenübersicht, die im Menü über Seiten ➞ Alle Seiten einsehbar ist und sehen unsere neue Startseite:
Neue Startseite festlegen
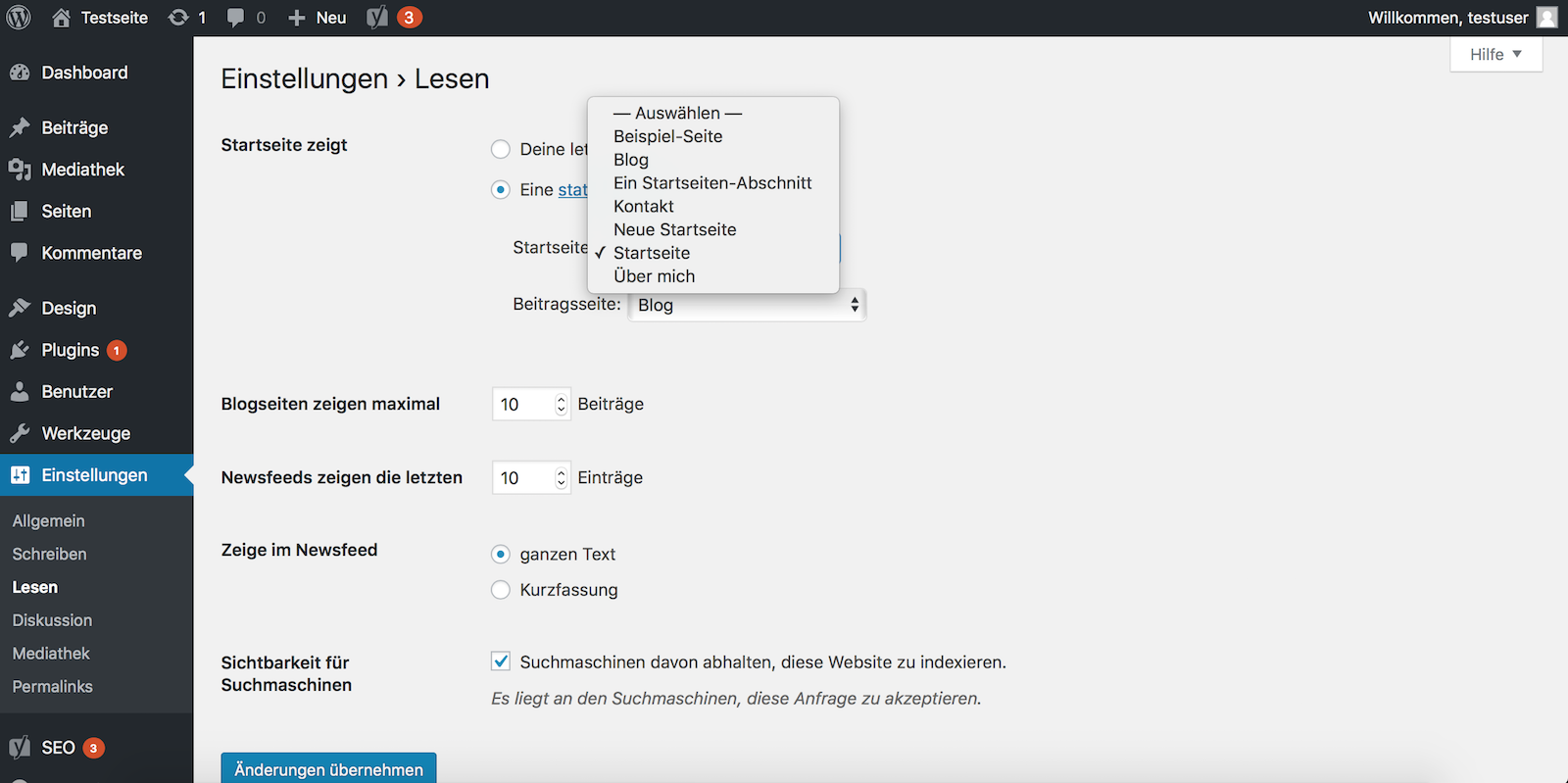
Die graue Schrift „Startseite“ hinter Startseite signalisiert, dass die jeweilige Seite einen besonderen Status hat, in diesem Fall ist es eine Startseite. Damit unsere neue Startseite nun auch die aktive Startseite wird, müssen wir in den Einstellungen des Backends unter Lesen die statische Startseite anpassen (eine statische Seite verändert sich nicht dynamisch, wie z.B. eine Blog-Beitragsseite, die immer alle aktuellen Blogbeiträge darstellt):
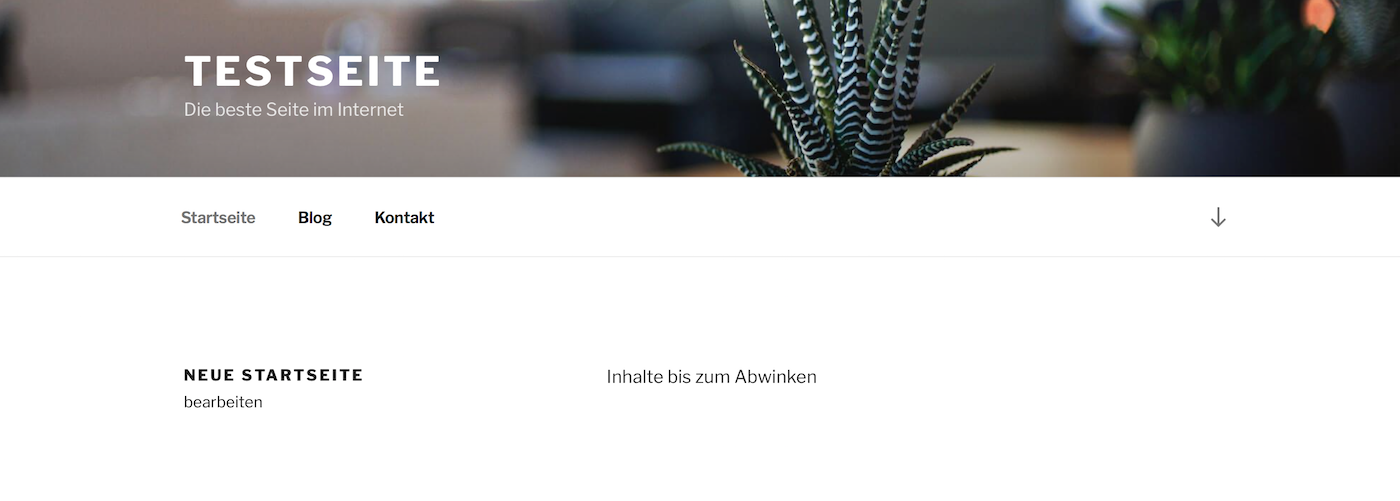
Wer es nicht abwarten kann und einen kurzen Blick auf das Frontend wirft, sieht nun die frische und neue Startseite mehr oder weniger aufleben. Je nach Umfang des Inhalts. Der hält sich bisher ja auch noch in Grenzen.
WordPress richtig nutzen: Weitere Seiten anlegen
Nachdem wir unsere neue Startseite festgelegt haben, löschen wir zunächst unnötigen Ballast, den WordPress ohne unsere Zustimmung angelegt hat und lassen nur noch drei Seiten über. Unter den Opfern ist auch die alte und nun ausgediente Startseite. Ordnung muss sein:
Die Blog-Seite dient zunächst als Beitragsseite, auf der die vorhin erwähnten Blogbeiträge nach Datum sortiert erscheinen. Zu den Beiträgen kommen wir später noch einmal zurück.
Jetzt legen wir noch folgende Seiten an, damit wir ausreichend Inhalte für den Aufbau unseres Hauptmenüs haben:
- Projekte
- Team
- Werde Teil unseres Teams
- Pricing
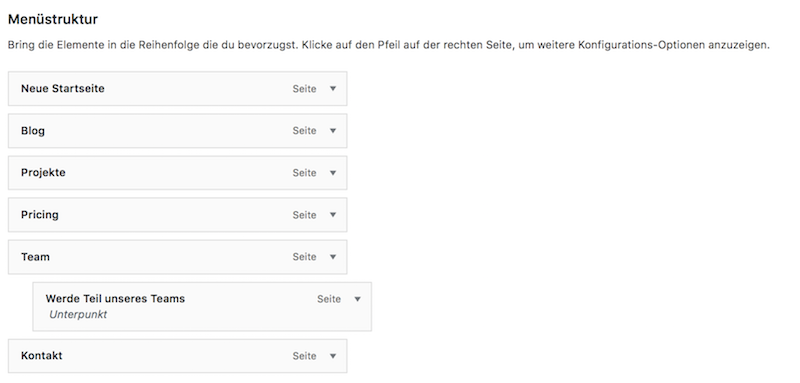
Wie das funktioniert, solltest du inzwischen ja bereits wissen. Falls nicht, scrollst du einfach noch einmal ein paar Zeilen hoch. Nur wenige Sekunden später steht dann schon folgende Struktur:
Hauptmenü und weitere Menüs erstellen und verwalten
Mittlerweile haben wir genug Seiten im Repertoire, um ein adäquates Hauptmenü für unsere WordPress Site aufzubauen. Übrigens ist das eben gezeigte Vorgehen der empfohlene Workflow für den Aufbau von Menüs. Die angelegten Seiten sind nicht wirklich mit Inhalten gefüllt, sondern vielmehr völlig leer. Das ist aber nicht weiter dramatisch, da die Inhalte auch nachträglich eingepflegt werden können.
Menüs mit Seitenstruktur können jedoch nicht ohne vorhandene und veröffentlichte Seiten aufgebaut werden. Daher erstellen wir zunächst leere Seiten, legen die Menüs an, überprüfen die Struktur und füllen die Seiten dann mit Inhalten. So lässt sich WordPress deutlich smarter nutzen.
Unsere neue Startseite sieht bisher nicht wirklich strukturiert und übersichtlich aus. Die eben angelegten Seiten sind zudem noch nicht im Menü zu finden. Das ändern wir gleich!
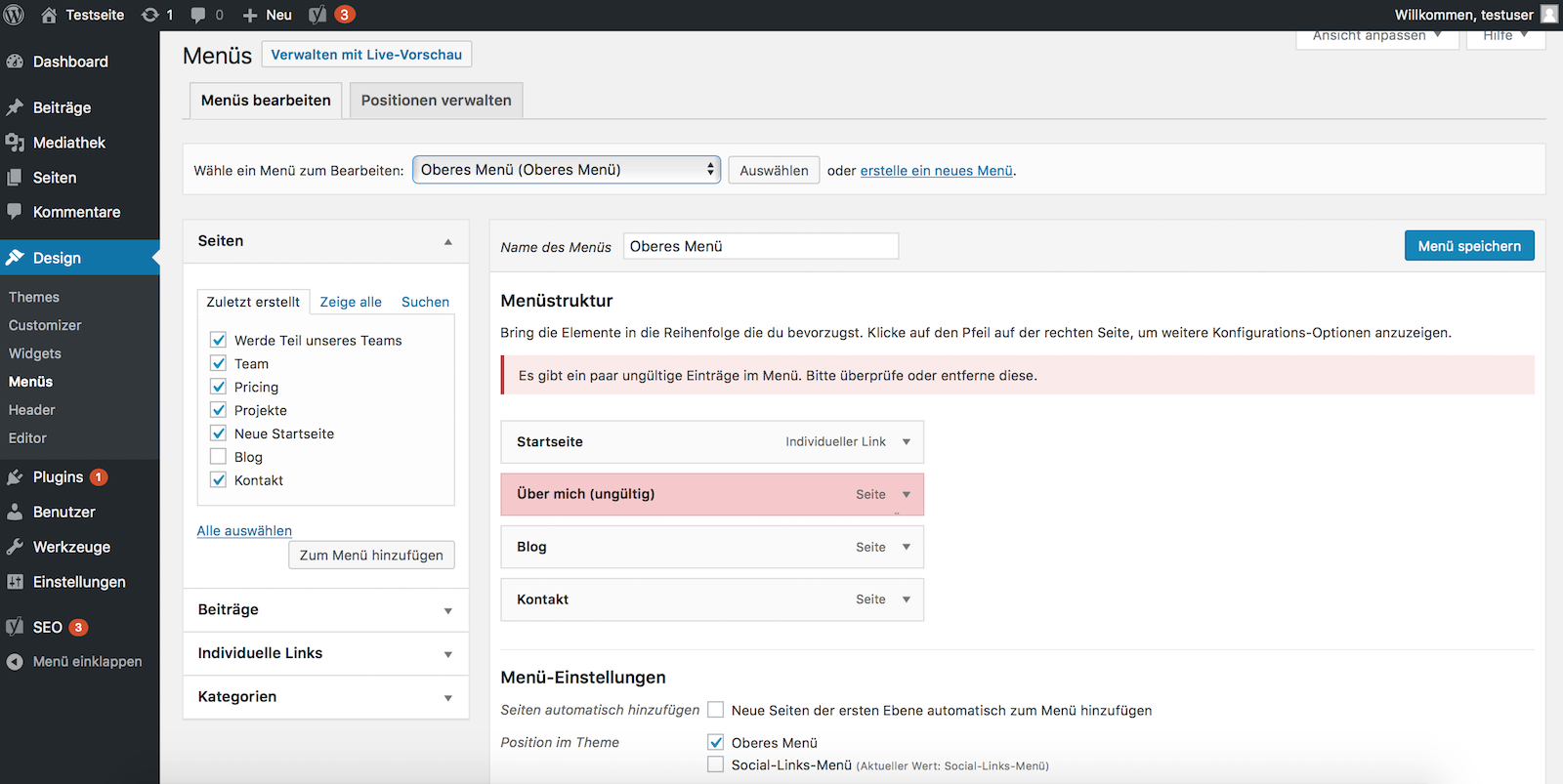
Dazu bewegen wir uns in die Backend-Funktion Design ➞ Menüs und finden folgende Übersicht vor, die uns unfreundlich mit einer Fehlermeldung erschlägt. Don’t worry. Das liegt an den eben gelöschten Seiten, von denen die „Über mich“ Seite nicht mehr vorhanden ist. Ein Klick auf den kleinen Pfeil öffnet ein Submenü, über das der Eintrag einfach wieder gelöscht werden kann.
In der linken Sidebar sind div. Inhalts-Kategorien sichtbar, die dem Menü hinzugefügt werden können. Standardmäßig sind das
- Seiten (statische Seiten)
- Beiträge (Blogartikel)
- Individuelle Links (können individuell festgelegt werden)
- Kategorien (von Beiträgen)
In der Kategorie „Seiten“ haken wir nun alle eben erstellen Seiten an und fügen diese dem Menü hinzu. Per Drag & Drop können wir die Einträge nach Belieben anordnen und z.B. Ein Submenü errichten, das durch hierarchische Staffelung entsteht.
Auf tiefergehenden Einstieg in das Thema Menüs verzichten wir hier. Mehr über den Aufbau von Menüs und Submenüs findest du in unserem Artikel über den Aufbau und das Erstellen von WordPress Menüs.
Beiträge erstellen, bearbeiten und veröffentlichen
Das inhaltliche Komplement zu statischen Seiten bilden (dynamische) Beiträge. Anders als Seiten werden Beiträge mit einem öffentlich einsehbaren Timestamp versehen, im Regelfall ein Datum. Auf der Blogbeitragsseite werden dann alle veröffentlichten Blog-Beiträge, Artikel,Posts oder wie auch immer du es sonst nennen willst, chronologisch sortiert dargestellt.
Zudem besitzt jeder Blogpost ein Author-Attribut, über das der Autor eines Beitrags eindeutige zugeordnet wird. So lässt sich in einem Multi-Author-Blog (also einer WordPress-Website, auf der mehrere Autoren schreiben) der Blog-Inhalt auch nach den jeweiligen Autoren sortieren.
Für eine genauere thematische Aufgliederung dienen die Beitrags-Kategorien (categorys), denen jeder Blog-Beitrag zugeordnet werden kann. Jeder Beitrag muss mindestens einer Kategorie zugeordnet werden, falls man die Funktionen von WordPress richtig nutzen möchte. Aber der Reihe nach. Wie sieht son‘ Beitrag eigentlich aus?
Auf den ersten Blick erscheint der Beitrag wie ein Duplikat statischer Seiten. Auf den zweiten eigentlich auch. Aber wer sich kurzzeitig wie der berüchtigte Sherlock H. verhält, erkennt in der rechten Sidebar zwei neue Optionsfelder: das Beitragsformat und die Beitragskategorien.
Das Beitragsformat legt fest, in welchem Grundlayout der Beitrag erscheint. In der Praxis ist diese Funktion völlig überbewertet. So ziemlich jeder klassische Blogbeitrag wird im „Bild“ Format publiziert, das sich vom Standard-Format nur durch ein zusätzliches Titelbild unterscheidet. Wer am Sonntag mal von Langeweile geplagt ist, kann sich hier experimentell gerne mal austoben.
Die Beitragskategorien legt die thematische Zuordnung des Artikels fest. Ähnlich wie in der Zeitung, in der ein Artikel zum Thema Finanzen, Lifestyle, Sport oder Technik gehören kann, bestimmt auch hier die (selbst festgelegte) Kategorie, welche Themensortierung im Blog vorherrscht. Wer WordPress richtig nutzen will, sollte sich beim Aufbau von Kategorien zwingend noch vor dem Aufbau des Contents einigen Gedanken machen. Hier eignet sich ein Diagramm-Tool wie draw.io herausragend, um die Struktur der Themen und Kategorien etwas zu visualisieren. Schließlich landen die meisten Kategorien auch später im Hauptmenü der Webseite.
Kategorien anlegen und verwalten
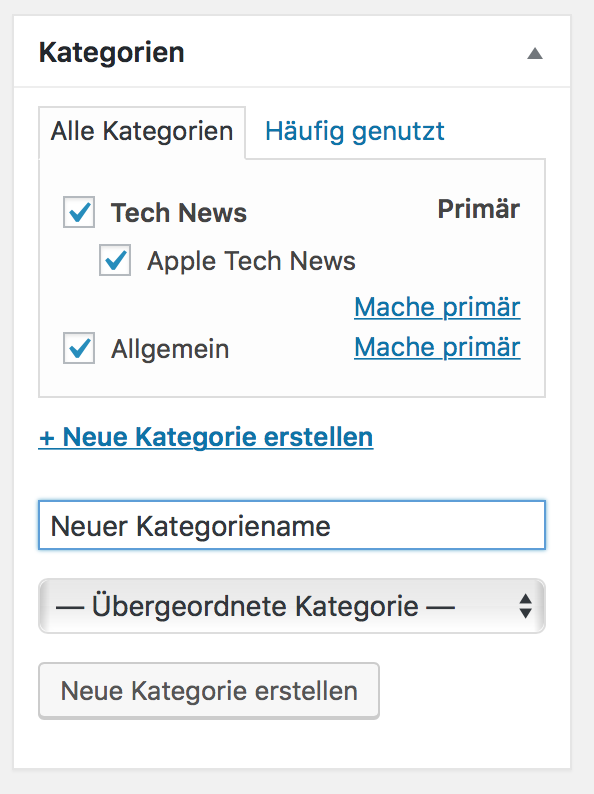
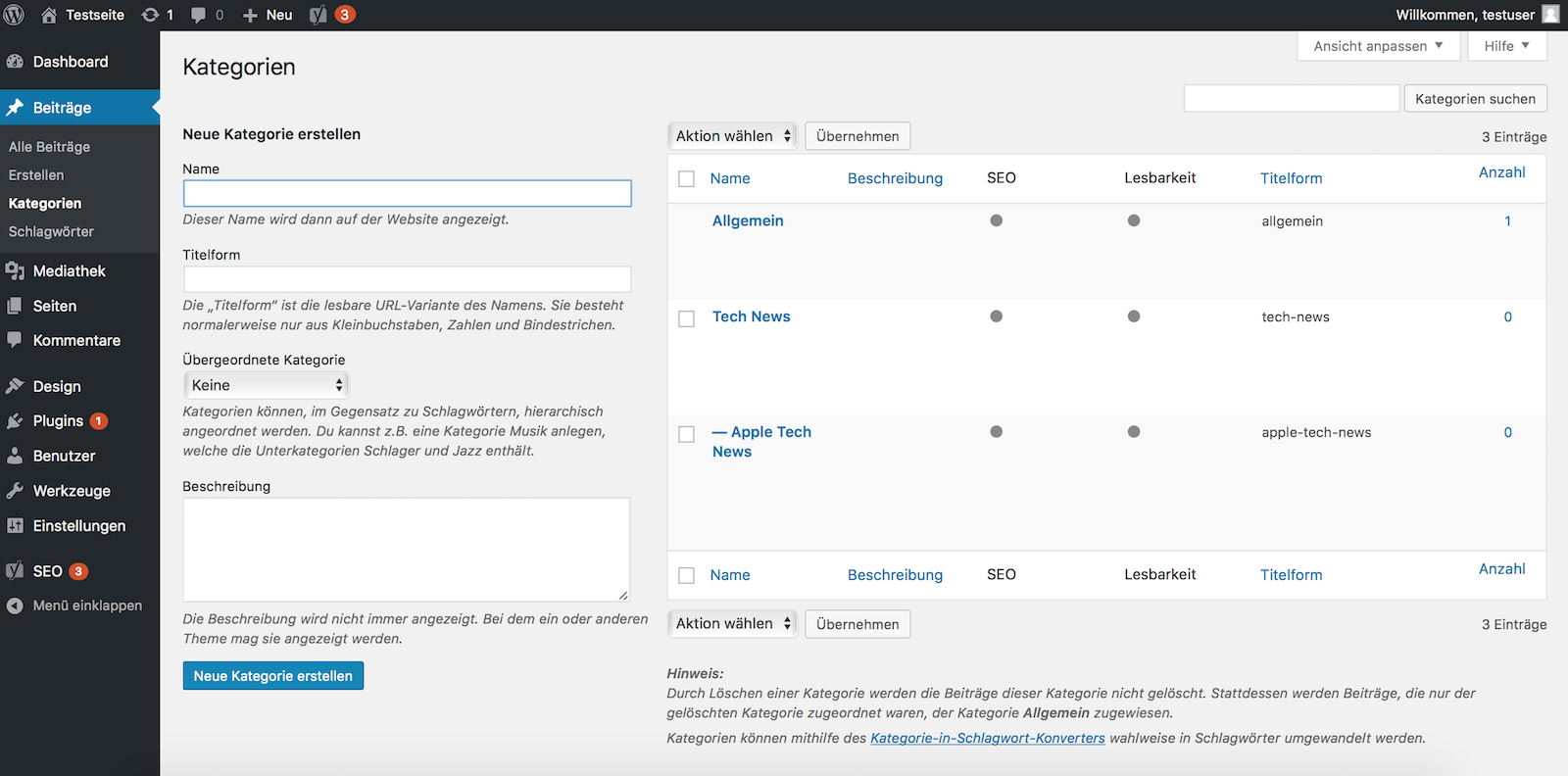
Die Kategorieverwaltung direkt aus dem Beitragsfenster heraus ist bei ansteigender Kategorieanzahl eher mühsam und umkomfortabel. Aber natürlich bietet WordPress hier auch eine eigene Option, die unter Beiträge ➞ Kategorien zu finden sind.
Ähnlich wie bei unseren Menüs können auch bei den Kategorien entsprechende Unterkategorien gebildet werden, die sich in hierarchischer Struktur unter den jeweiligen Kategorien eingliedern. Zusätzlich können Kategorien zusätzlich mit einer eigenen Beschreibung aufgewertet werden, für die sogar SEO-Scores generiert werden (entsprechendes Plugin vorausgesetzt).
Die Darstellung der Kategorie-Beschreibung hängt allerdings stark vom verwendeten Theme ab. Nicht jedes Theme stellt die Beschreibungen (vollständig) dar. Wenn du WordPress richtig nutzen willst, solltest du zumindest einmal kontrollieren, ob dein Theme die Kategoriebeschreibungen unterstützt. Falls ja, lassen sich hier zusätzliche Informationen für die Suchmaschinen unterbringen.
Apropos Beschreibung. In unserem nächsten Beitrag dieser Artikelserie geht es um die Verwaltung von WordPress-Benutzern, Kommentaren und Medien.