Wenn du WordPress Webseiten schneller machen willst, kommst du um das Thema Caching definitiv nicht herum. Denn das Caching kitzelt mit Abstand die meiste Performance aus jeder Webseite heraus, egal ob WordPress-Blog, Online Shop, Unternehmens-Webseite oder Fotografen-Portfolio. Deshalb zeige ich in diesem Artikel, wie man das WordPress Caching Plugin WP Super Cache installieren und einstellen muss, damit sich die Webseiten-Ladezeit verringert und die vielseitigen Maßnahmen für die WordPress Performance nicht zum Schuss in den virtuellen Ofen werden. Wenn man ohne Plan an den falschen Stellschrauben dreht, kann das nämlich durchaus passieren.
Was ist Caching und was bringt WP Super Cache?
Caching umfasst sozusagen das Zwischenspeichern von wiederholt benötigten Daten, wobei der Cache das eigentliche Speichermedium darstellt und sowohl in physischer (z.B. CPU-Cache) als auch virtueller Form bestehen kann (z.B. als Datenbank).
Wenn eine Website aufgerufen wird, müssen viele Daten wie Templates, Bilder oder Skripte aus dem Webspace geladen werden, damit der Browser sie verarbeiten kann. Konfigurationen und Texte müssen meistens zusätzlich aus einer separaten Datenbank ausgelesen werden. Und zwar für jeden Besucher, der die Website aufruft und auf so indirekt auf jegliche Ressourcen (Bilder, Skripte, HTML-Dokumente, CSS-Styles) zugreift.
Das kann sich in Abhängigkeit von Websitegröße und der Anzahl der Besucher zum absoluten Stressfaktor für jeden Webserver mit geringer Bandbreite entwickeln. Um Performanceprobleme zu umgehen und die Website-Ladezeiten zu minimieren, nutzen wir (oder besser gesagt das thematisierte Plugin WP Super Cache) ein altbekanntes Verfahren – das serverseitige Caching.
Ziel des serverseitigen Caching ist es, den Lade- und Bereitstellungsvorgang von Informationen durch eine Bereitstellung fertig „kompilierter“ Informationspakete erheblich zu beschleunigen. Dazu wird ein statisches HTML-Dokument für jede Webseiten-URL erstellt und die zugehörigen Ressourcen auf dem Webserver „abrufbereit“ gespeichert.
So können dynamische Webseiten die Inhalte bei einem Aufruf der gleichen URL das statische HTML-Dokument laden und müssten nicht sämtliche Ressourcen wie PHP-Skripte und Datenbank-Queries immer wieder vom Webserver anfordern. Und genau diese Bereitstellung fertig geparseder HTML-Files nutzt WP Super Cache , um WordPress Webseiten schneller zu machen. Also legen wir mit der Installation los.
Die hier verwendete WP Super Cache Version lautet 1.5.7.1 (late 2017).
WP Super Cache richtig installieren
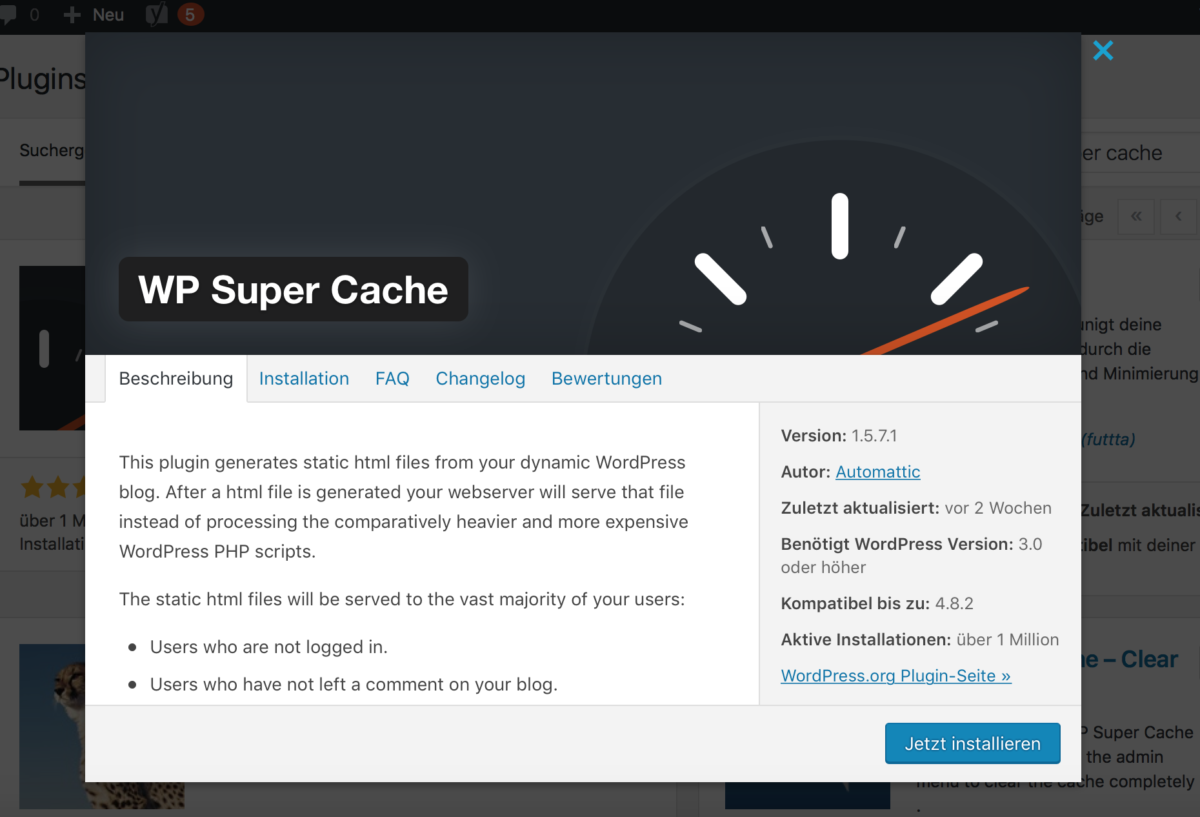
Wie so oft führt uns eine Plugin-Installation zunächst in den Extension-Store von WordPress (Plugins ➞ Installieren). Nach der Eingabe von „WP Super Cache“ im zugehörigen Suchfeld finden wir das gesuchte Plugin und können es über einen einfachen Button-Klick installieren und aktiveren. Eine Installation via .zip-Datei ist natürlich ebenso möglich.
Nach der erfolgten Installation und anschließender Aktivierung meckert das Plugin in der Plugin-Übersicht, dass es gerne noch in den Einstellungen konfiguriert werden würde, bevor es dann schließlich die Arbeit aufnehmen kann. Alles klar, machen wir!
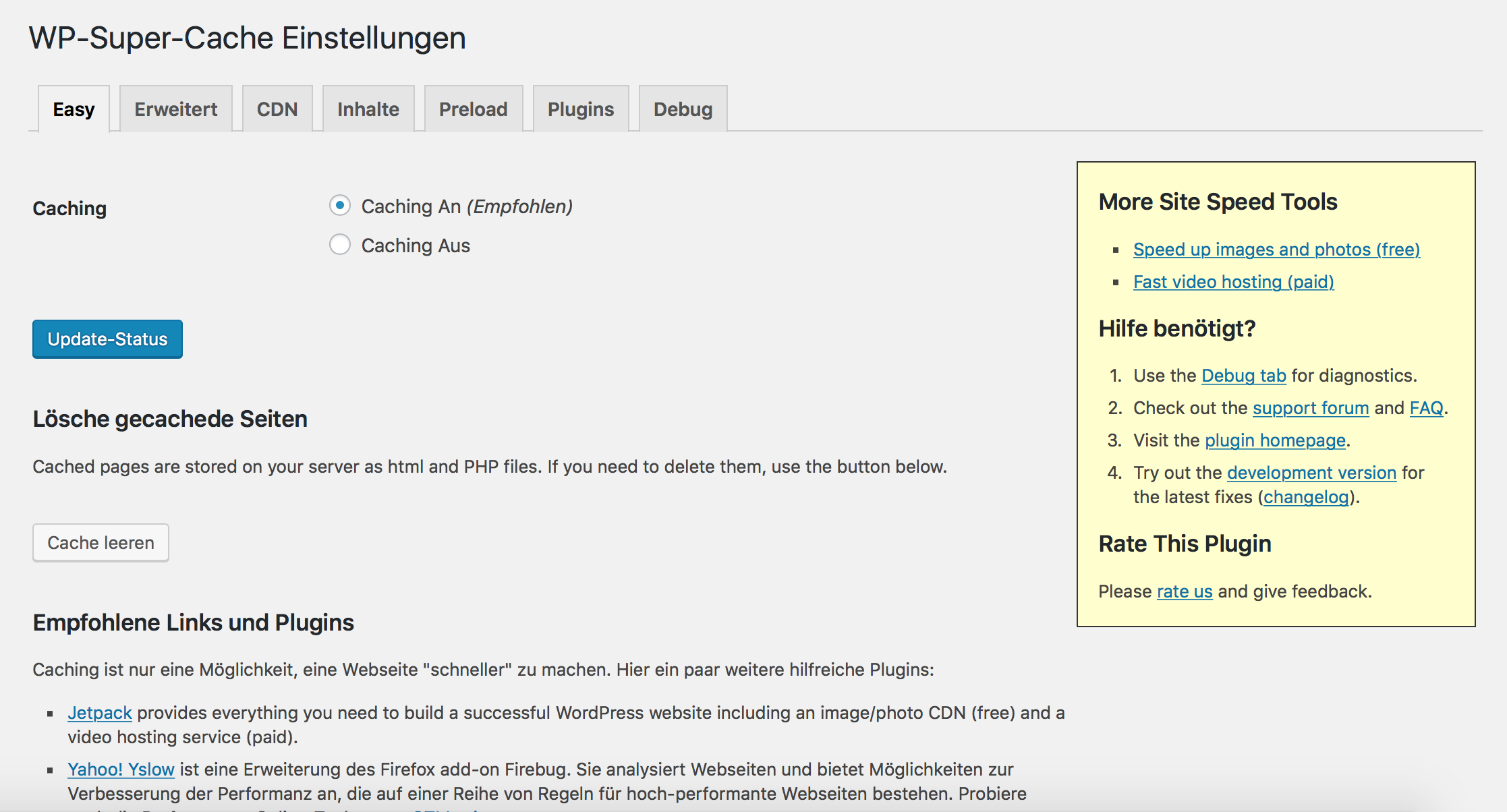
Wir landen in den Einstellungen und können das Caching direkt aktivieren.
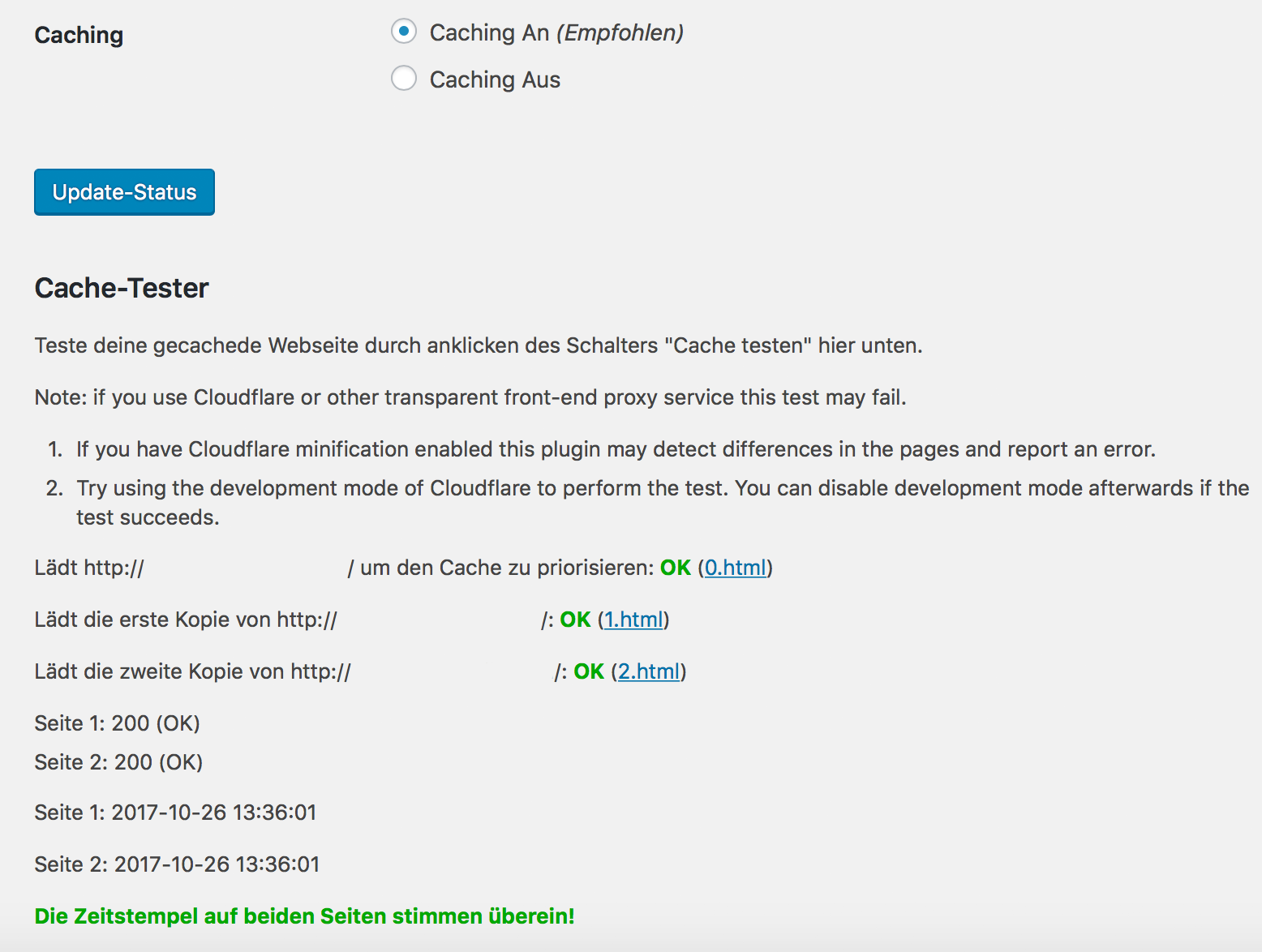
Nach einem „Update-Status“ schaltet sich eine Test-Funktion frei, über die das Plugin die eben aktivierte Caching-Funktion testet:
Der Cache-Test lädt jeweils mehrere HTML-Dateien in den Webspace und vergleicht die Timestamps der Dokumente. Stimmen sie überein, war der Caching-Test erfolgreich und das Plugin kann nun vollständig konfiguriert und eingerichtet werden.
Fehler bei der Installation von WP Super Cache
Zugegeben, dass eine Installation des Cache Plugins so reibungslos und unkompliziert läuft, wie hier dargestellt, ist doch eher selten. Das hier verwendete WP Super Cache wurde in einer Testumgebung installiert, um viele Störfaktoren des Praxisbetriebs zu eliminieren (z.B. andere Plugins, eigene Codeanpassungen etc.). Das macht es einfacher, den Installations- und Konfigurationsprozess nachzuvollziehen.
Hinweis: Die folgenden Fehlermeldungen können sich in Abhängigkeit von Serverkonfiguration und Berechtigungsverwaltung (Dateirechten) unterschiedlich darstellen. Bei Fragen und Problemen ist der Serveradministrator die richtige Person of Interest.
Keine Schreibrechte für wp-config.php
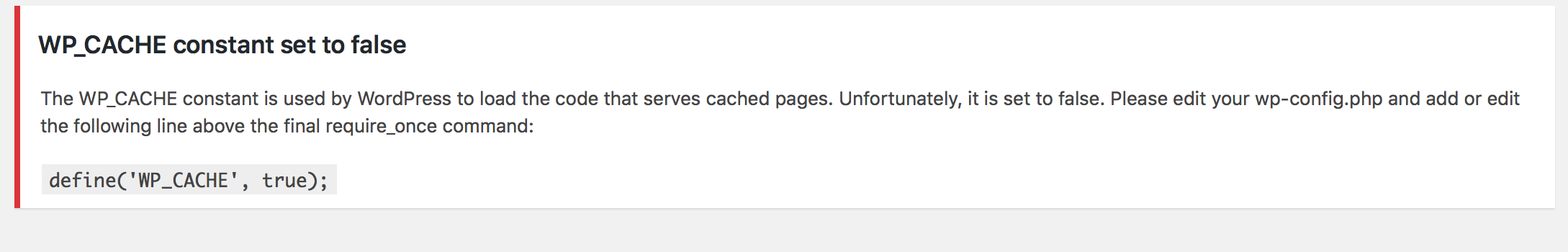
Die auftretenden Fehler sind jedoch meistens der selben Natur. Nach der Aktivierung kann es passieren, dass sich das Plugin darüber beschwert, keine Schreibrechte für die wp-config.php zu haben:
Wofür braucht das Plugin diese Rechte?
Um das Caching aktivieren zu können, nimmt das Plugin genau zwei Einträge in der zentralen Konfigurationsdatei von WordPress vor – der wp-config.php. Die Datei enthält die sensibelsten Informationen der Webseite, u.a. auch Datenbankname und Datenbankpasswort.
Wenn du unsere Sicherheitsanpassungen für WordPress ernst nimmst, reduzierst du die Dateiberechtigungen von Verzeichnissen und Dateien auf ein Minimum. Für die wp-config.php reicht im Alltagsbetrieb normalerweise ein chmod 400, also lediglich Lese-Berechtigung für Dateibesitzer. Um Schreiben zu können, benötigen wir aber eine zusätzliche „read“-Berechtigung und müssen die Datei also auf chmod 600 erweitern (siehe Abbildung).
Nach der Anpassung sollte das Schreiben des Plugins nach Wiederholung der Aktivierung erfolgreich sein. Nun können die Schreibrechte für die wp-config.php auch vorerst wieder entzogen werden (chmod 400).
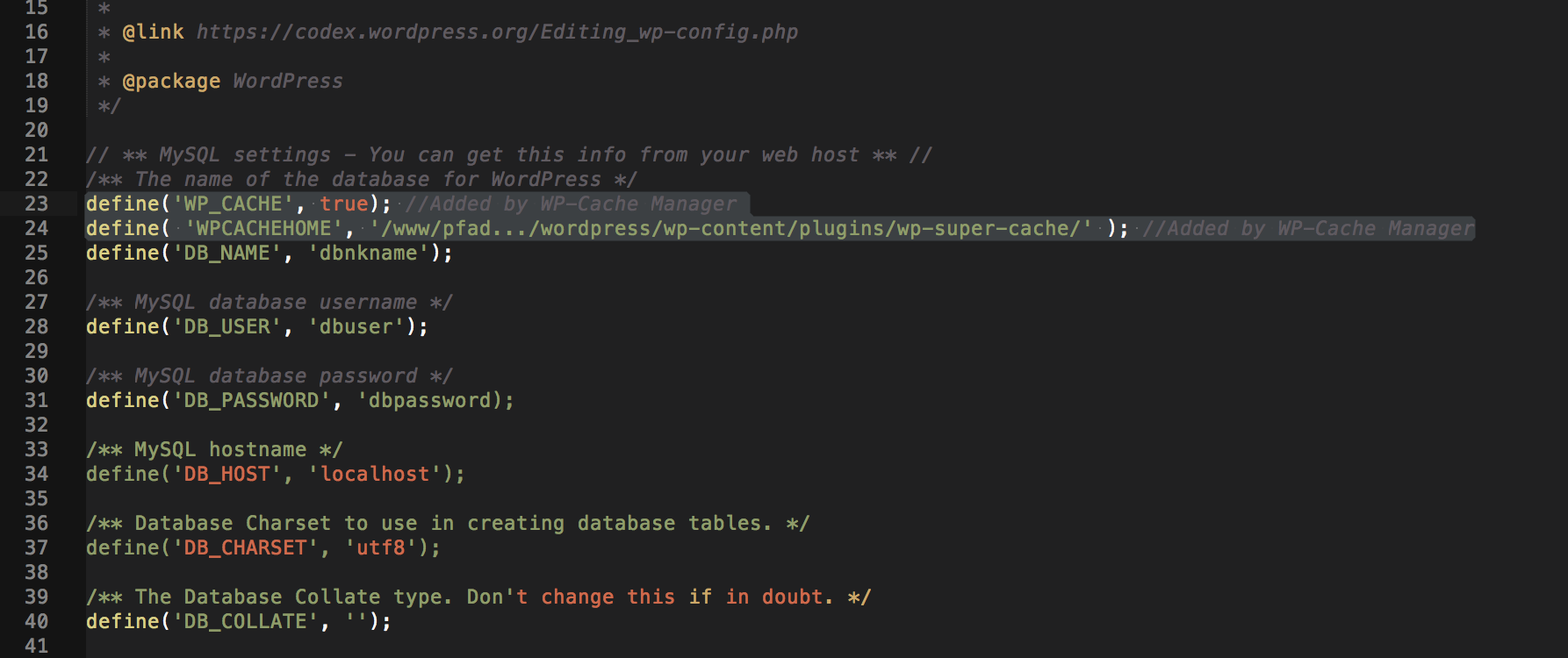
Andernfalls können die folgenden Zeilen auch manuell in die Datei wp-config.php eingetragen werden. Der Pfad zu ‚WPCACHEHOME‘ muss den Pfad zum Plugin-Verzeichnis der betreffenden Webseite darstellen.
define('WP_CACHE', true); //Added by WP-Cache Manager
define( 'WPCACHEHOME', '/www/pfad.../wordpress/wp-content/plugins/wp-super-cache/' ); //Added by WP-Cache Manager
Nach der Anpassung stellt sich die wp-config.php in etwa so dar:
Could not update advanced-cache.php (kann nicht aktualisiert werden)
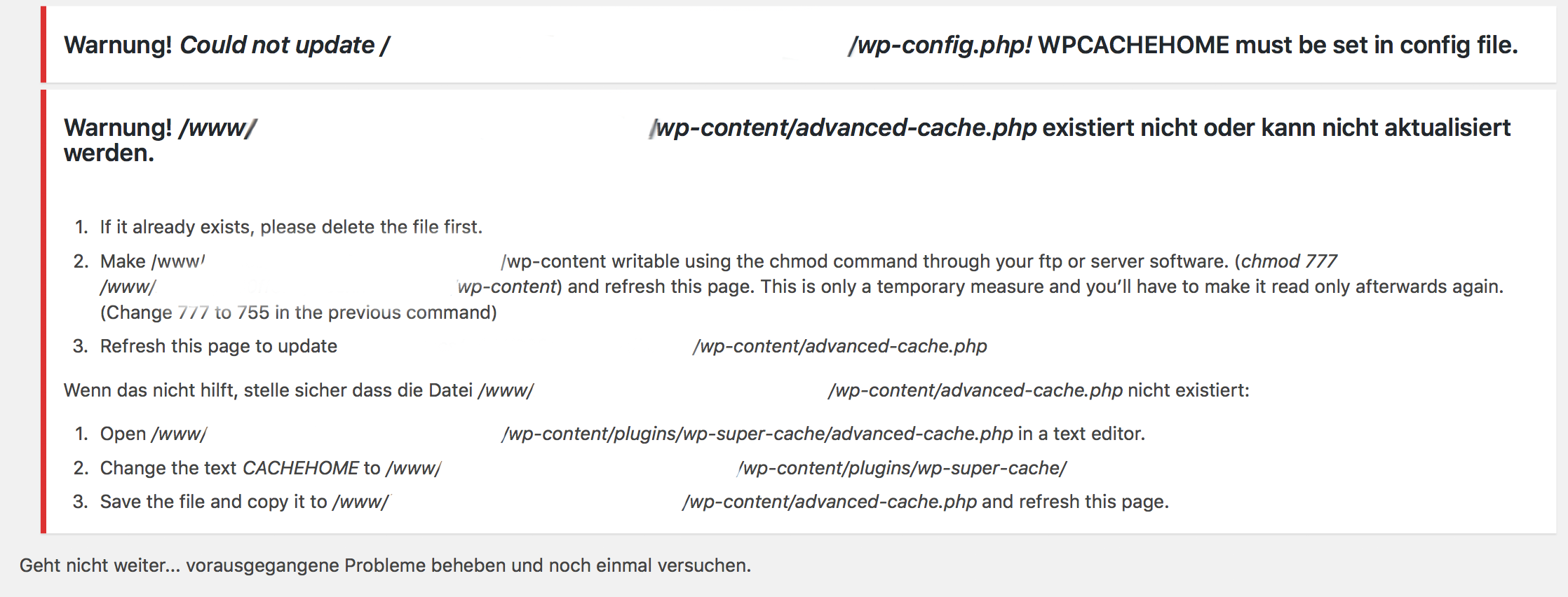
Dieser Fehler tritt normalerweise immer in Zusammenhang mit dem ersten Fehler auf und entsteht aufgrund unzureichender Verzeichnisrechte im wp-content Verzeichnis. Die Fehlermeldung lautet:
(Die grauen Bereiche sind ausgeblendete URL-Pfade im Webspace)
Das Plugin beschwert sich darüber, dass die Datei advanced-cache.php nicht angelegt, oder falls sie existiert, nicht aktualisiert werden kann. Fehlende Verzeichnisrechte sind meistens der Auslöser dafür. Standardmäßig haben die meisten Verzeichnisse im Webspace chmod 755, was aus Sicherheitsgründen auch nicht verändert werden sollte.
Temporär kann eine Anpassung der Verzeichnisrechte jedoch unumgänglich sein, wie in diesem Fall. WP Super Cache gibt selber recht detaillierte Vorschläge für die Problembehandlung:
- Sofern die Datei advanced-cache.php im Verzeichnis …/wp-content/advanced-cache.php existiert, sollte sie von Hand via FTP gelöscht werden.
- Falls das Verzeichnis wp-content nicht beschreibbar ist, sollte die Verzeichnisrechte (TEMPORÄR!) auf 777 geändert werden.
- Nach dem Neuladen der Seite und dem Schreibvorgang können die Rechte zurück auf 755 gestellt werden.
Sollte das Ganze nix bringen, bleibt noch eine weitere Option, bei der wir händisch im Verzeichnis /wp-content/plugins/wp-super-cache/advanced-cache.php öffnen und den Parameter ‚CACHEHOME‘ auf das angegebene Home-Verzeichnis des Plugins anpassen. Ist das geschehen, kann die Datei advanced-cache.php zurück in das Verzeichnis wp-content kopiert werden. Jetzt sollte es laufen.
.htaccess Fehler: mod_rewrite rules cannot be updated
In einigen Fällen kann es vorkommen, dass das Plugin sich über unzureichende Schreibrechte für die .htaccess im Webspace-Root beschwert. Das kommt genau dann vor,
- wenn entweder keine .htaccess existiert
- oder bei Existenz keine mod_rewrite Condition definiert ist
- oder der #BEGIN WordPress und # END WordPress Tag nicht richtig gesetzt ist. In diesem Fall weigert sich WP Super Cache, die .htaccess zu editieren, um so das versehentliche Überschreiben von bereits definiertem Code zu verhindern, der aufgrund der falschen Tags nicht genau lokalisiert werden kann.
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
Eine standardmäßige RewriteEngine wird in WordPress wie hier beschrieben definiert. Je nach Server-Konfiguration und Setup kann die genaue Definition aber abweichen.
WP Super Cache einstellen und konfigurieren
Wir knüpfen nahtlos an den ersten Funktionstest nach der erfolgreichen Installation an, für den wir das Caching lediglich aktiviert haben:
Weitere Optionen im „Easy“-Tab sind
- Cache-Tester: Testet die Webseite auf Funktionsfähigkeit des Cachings (oben beschrieben)
- Lösche gecachede Seiten: Hat das Plugin Seiten gecached, sind diese als statische HTML Files auf dem Webserver gespeichert. Mit dieser Funktion kann man diese Dateien manuell löschen und zwing das Plugin so, beim Neuabruf der nun nicht mehr im Cache befindlichen Seiten einmal alle Seiten neu zu cachen.
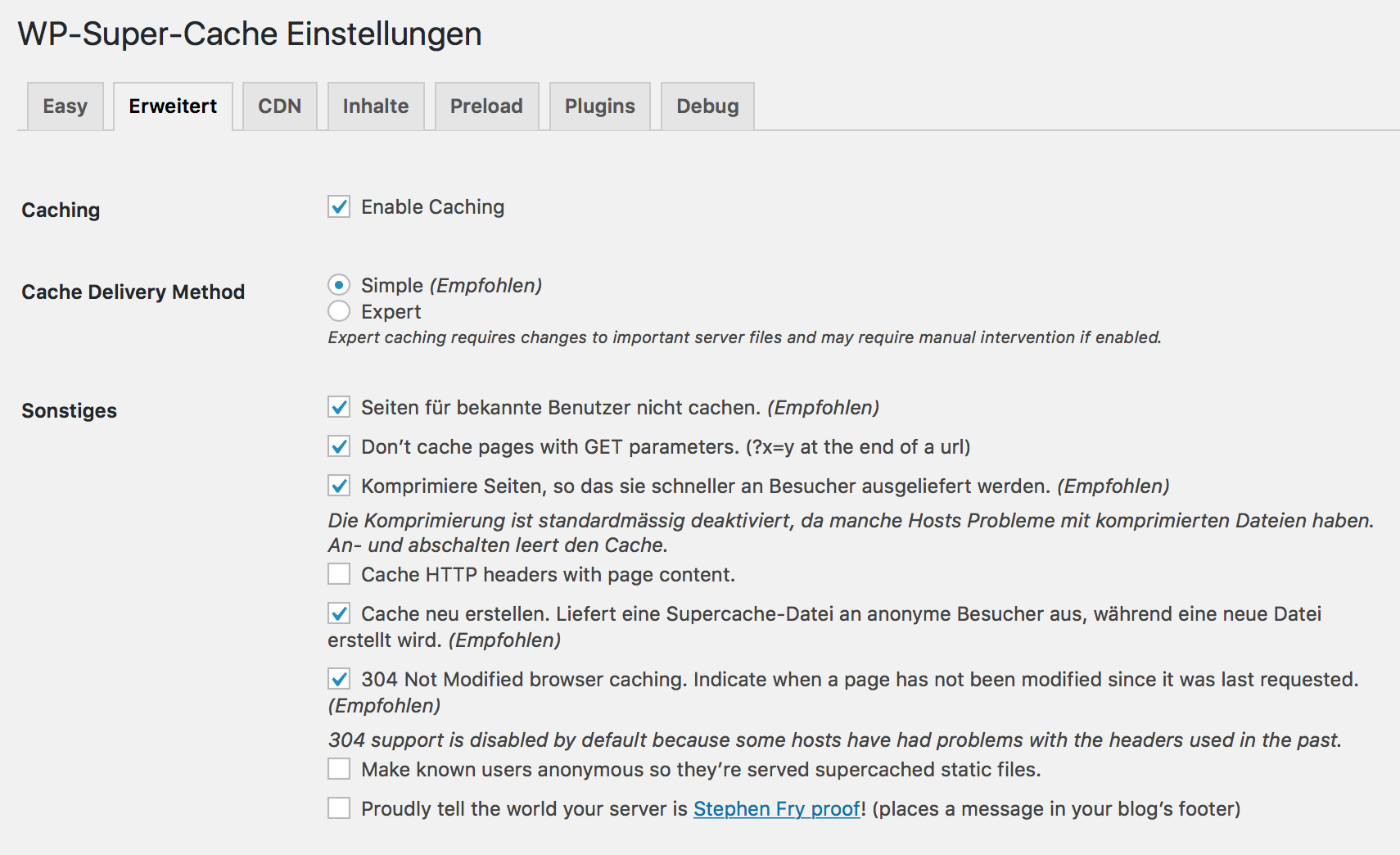
Erweiterte Einstellungen / Advanced
Caching / Sonstiges
Die von uns verwendeten Settings werden durch die Screenshots abgebildet. In Einzelfällen können Einstellungen vom individuellen Setup der eigenen Website oder dem Webserver abhängig sein. Will heißen: Dass diese Einstellungen bei dir genau den gleichen Performance-Effekt erzielen, ist nicht garantiert. Dennoch sollte man sich mit den Einstellungen detaillierter auseinandersetzen, damit man die Funktionsweise und Auswirkungen des Plugins adäquat verinnerlicht!
- Caching: Aktiviert das Caching und erklärt sich quasi von selbst, sofern man das Caching verstanden hat.
- Cache Delivery Mode: Simple oder Expert. Letzteres macht das Festlegen zusätzlicher mod_rewrite Rules in der .htaccess im Root-Verzeichnis der Domain nötig und sollte nur aktiviert werden, wenn man wirklich weiß, was man da tut. Im Zweifelsfall tut’s auch mal die simple-Variante.
- Seiten für bekannte Benutzer nicht cachen: Aktivieren. Diese Funktion ist fundamental wichtig, wenn auf der Webseite viel gearbeitet wird und unterschiedliche Browser dafür zum Einsatz kommen. Ansonsten wird auch für Admins oder Benutzer ein statisches HTML-File serviert, das ggf. zur veralteten Darstellung der Webseite führt. So wird für aktiv eingeloggte oder kommentierende Nutzer immer eine dynamische Version der Seite dargestellt und kein altbackener Content aus den Tiefen des Cache-Verzeichnisses.
- Don’t cache pages with GET Parameters (?x=y at the end of a url): Fordert ein Client via HTTP-Request eine bestimmte Ressource vom Server an (z.B. durch eine Suchanfrage oder einen Aufruf von Produkten im Shop, die vorher nach Eigenschaften gefiltert werden), dann übermittelt der Client (i.d.R. ein Browser) über die URL sog. GET-Parameter. Das sind Paare aus Namen und zugehörigen Parametern (z.B. alphanumerische Werte). Diese Parameter werden mit dem „?“ an die URL angehängt, wobei „=“ als Wertzuweisung dient und das „&“ die Parameter verknüpft. Dieser HTTP-Request führt zur Bereitstellung der Ressource durch den Webserver. Um zu verhindern, dass jede dieser Request zum Caching der aufgerufenen Seite führt, aktivieren wir diese Option und sparen so jede Menge Rechenkapazität und Speicherplatz auf dem Server.
- Komprimiere Seiten, sodass sie schneller an Besucher ausgeliefert werden können (Empfohlen): Diese Option aktiviert die Kompression von statischen Dateien, wie wir in unserem WordPress Performance Guide beschrieben haben.
- Cache neu erstellen. Liefert eine Supercache-Datei an anonyme Besucher aus, während eine neue Datei erstellt wird. (Empfohlen): Ruft ein anonymer Besucher eine Ressource auf, die sich gerade im Caching befindet, wird eine ältere Version des statischen Files ausgespielt. Beim nächsten Aufruf der Ressource wird dann jeweils das aktuellste HTML-File geliefert.
- 304 Not Modified browser caching. Indicate when a page has not been modified since it was last requested. (Empfohlen): Erneutes Caching ist nur erforderlich, wenn die abgerufene Datei auch wirklich verändert wurde. Ruft ein Browser eine Ressource auf, die nicht bereits im Browser-Cache liegt, wird der Timestamp der Datei vom Webserver auf Aktualität überprüft. Stimmt das Dokument im Browser-Cache mit der auf dem Webserver befindlichen Datei überein, wird lediglich der HTTP-Statuscode 304 (Not Modified) zurückgegeben. Damit ist der Request beendet und der Client lädt die Datei aus der Browser-Cache. Falls das Dokument nicht im Cache liegt oder der Webserver eine aktuellere Version parat hält, wird die neue Datei geladen. So einfach geht das.
- Make known users anonymous so they’re served supercached static files: Liefert gecachte Files auch für bekannte Nutzer aus. Das kann zu Testzwecken sehr sinnvoll sein (beispielsweise für Performance-Tests), sollte aber immer gründlich im Auge behalten werden. Eine falsche oder versehentliche Einstellung kann hier unangenehme Folgen haben.
- Proudly tell the world your server is Stephen Fry proof! (places a message in your blog’s footer): Jaja, auch die Jungs und Mädels von Automattic zeigen hin und wieder etwas Humor. Webseiten wie Digg oder Reddit haben eine Eigenschaft gemeinsam: Wird aus irgendwelchen Gründen die eigene Webseite verlinkt, kann das zur exorbitanten Trafficexplosion kommen, in deren Folge viele Server in die Knie gehen und kapitulierend mit dem 500er HTTP-Statuscode (die weiße Flagge oder auch Internal Server Error) winken. Diese Option gibt also damit an, dass das bei deiner Webseite nicht passieren kann. Glaubst du das wirklich?
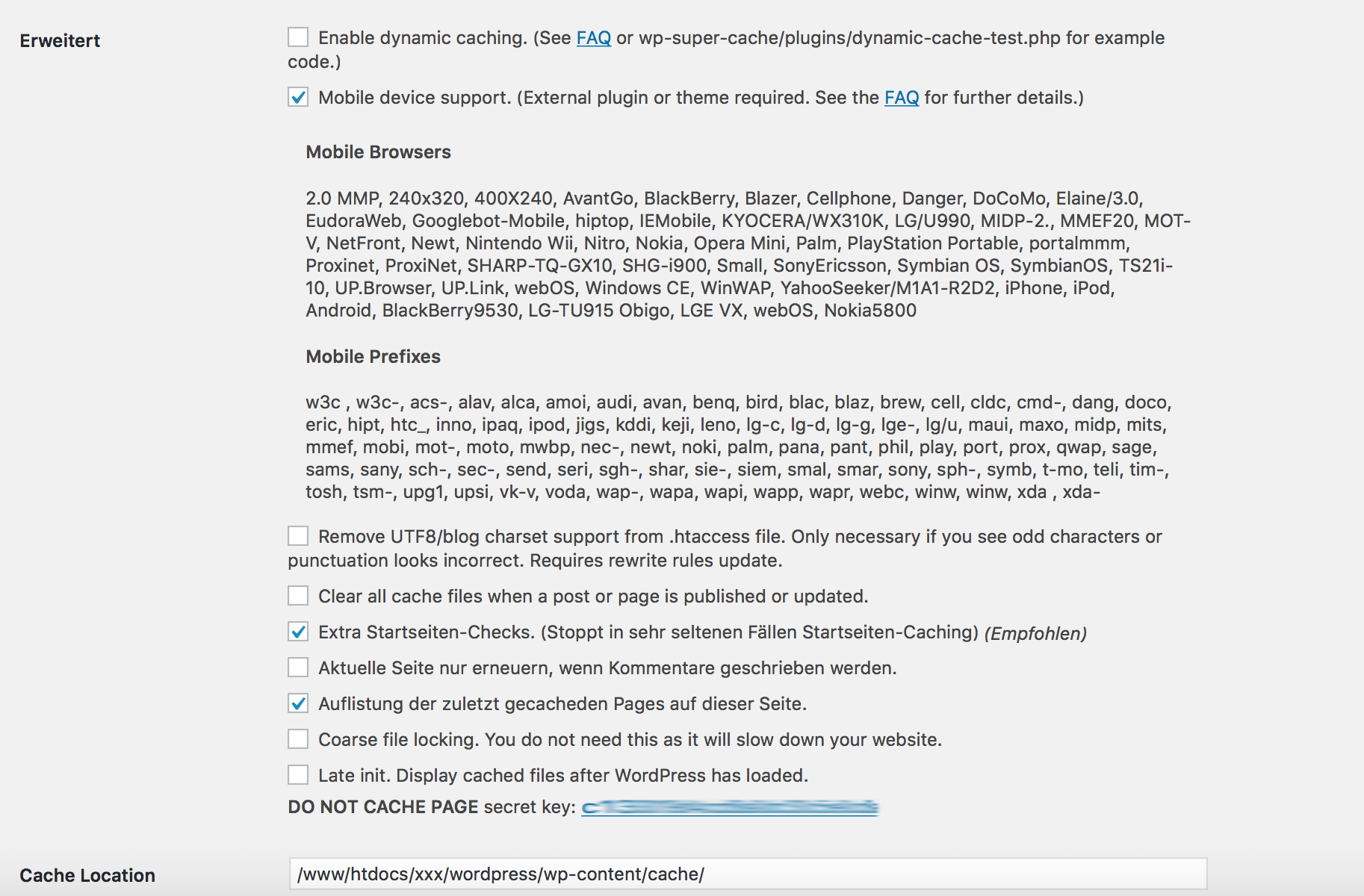
Erweitert
Die im Abschnitt „Erweitert“ aktivierten Optionen sind optional und vom Einsatz der Webseite abhängig.
- Mobile device Support. (External plugin or theme required. See the FAQ for further details.): Wird die Webseite in responsive Design an mobile Endgeräte ausgeliefert, hat das Einfluss auf das Caching der betreffenden Seite. Diese Option aktiviert Caching für mobile Endgeräte, erfordert aber auch eine entsprechende Auslieferung der Webseite. Ohne ein responsive Varianten bringt der mobile device Support also in etwa so viel Performance-Zuwachs wie V-Power Racing im Ford Fiesta.
- Clear all cache files when a post or page is published: Wird eine neue Seite oder ein Beitrag veröffentlich, werden alle bestehenden Seiten und Beiträge im Cache gelöscht. Damit wird der Server durch jeden Save/Publish-Vorgang zusätzlich belastet. Ob sich die Option wirklich positiv auf die Performance auswirkt, kann man pauschal nicht sagen. Das hängt vielmehr vom Einsatz der Webseite, der Server-Performance und dem Nutzerumfeld ab.
- Aktuelle Seite nur erneuern, wenn Kommentare geschrieben werden: Löscht die jeweils besuchte Seite nach dem Anlegen von neuen Kommentaren aus dem Cache und generiert sie neu. Damit muss sie beim nächsten Abruf vom Client neu geladen werden, wird aber auch mit dem neuen Kommentar aktualisiert.
- Coarse file locking: Aktiviert das CFL für Schreibvorgänge auf dem Server. Diese Methode ist mit der Zugriffsverwaltung in Datenbankmanagemensystemen vergleichbar, die Dateien beim Schreib- oder Lesevorgang für Veränderungen sperrt, um die Datenintegrität aufrecht zu halten. Diese Option ist inzwischen aber nicht mehr essentiell, da das Plugin beim Schreibvorgang ohnehin temporäre Dateinamen festlegt und somit die Wahrscheinlichkeit für eine Kollision nahezu gegen 0 geht. Diese Option sollte also nicht aktiviert werden.
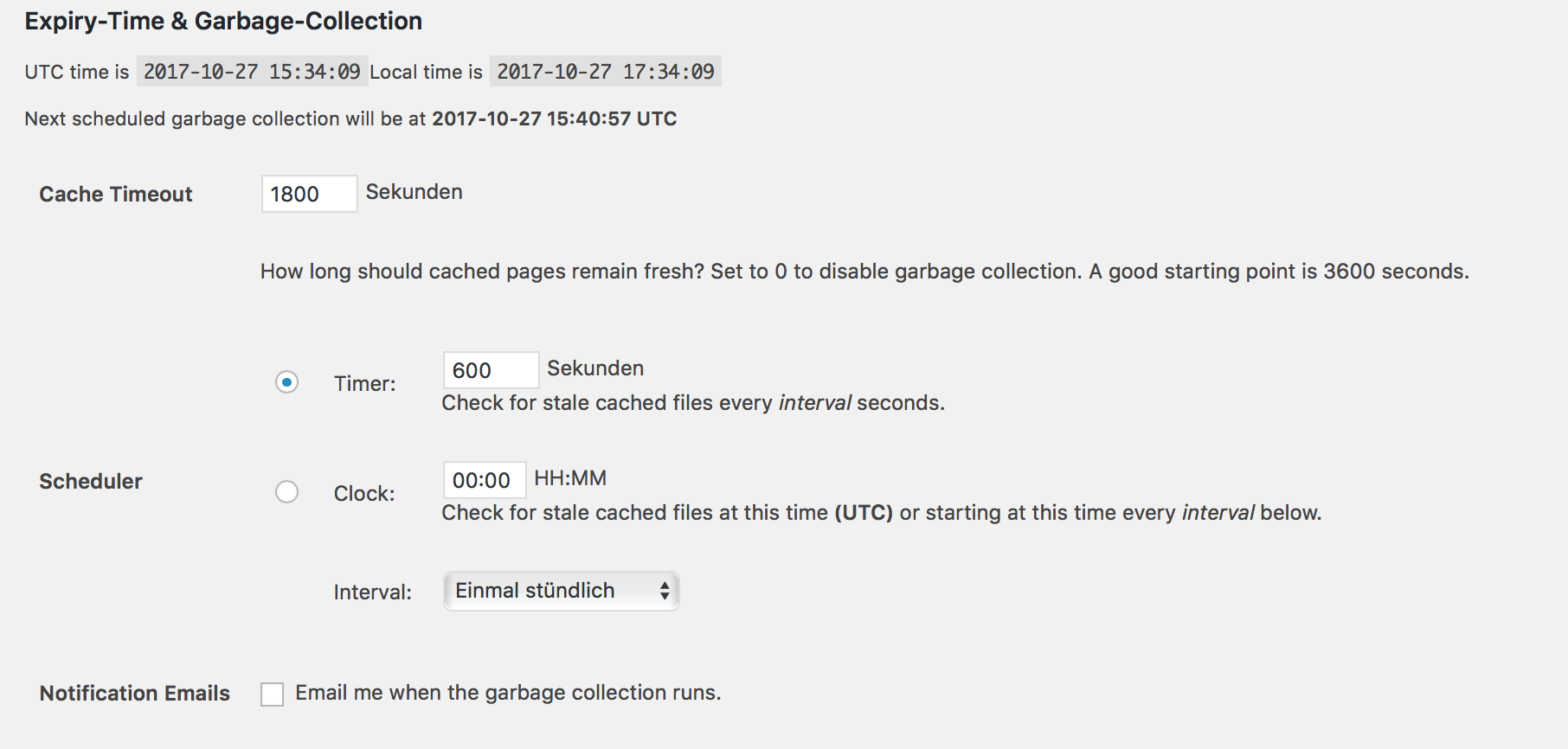
Expiry-Time & Garbage-Collection
In dieser Sektion wird die Expiry-Time und die Garbage-Collection der Cache festgelegt. Also wann bereits generierte Cache ihre Gültigkeit verliert, neu gecached wird und der alte Müll auf den Schrottplatz wandert. Das ist nötig, damit das Cache-Verzeichnis nicht mit der Zeit überfüllt wird und die Servierkapazitäten (Speicherplatz) ausreizt.
- Cache timeout: Gibt an, wie lange Cache-Dateien als aktuell gesehen werden. Nach dem timeout sind sie veraltet und können gelöscht werden.
- Scheduler: Reguliert, wie oft die Garbage-Collection abläuft und wie oft veraltetere Dateien aus dem Cache gelöscht werden.
- Notification E-Mails: Benachrichtigt dich, wenn der Garbage-Collector seinen Job erledigt hat.
Es existieren keine richtigen oder falschen Werte für Timeout und Scheduler, das Timeout darf 1 Jahr nur nicht übersteigen, um den RTC-Richtlinien nicht im Wege zu stehen. Werksmäßig sind 1800 oder 3600 Sekunden oftmals voreingestellt.
Grundsätzlich gilt: dynamische Webseiten mit viel Traffic und Veränderungen im Content (z.B. durch Kommentare), fahren mit einem Timeout von 10-30 Minuten sehr gut, während sich statische und nur selten verändernde Webseiten (z.B. Unternehmens-Webseiten) mit 14 oder 30 Tagen Timeout zufriedengeben. Eine 0 als Timeout deaktiviert den Garbage-Collector übrigens vollständig.
Die folgenden übrigen Optionen sind voreingestellt und müssen i.d.R. nicht angepasst werden:
- Zusätzliche mod_rewrite rules
- Akzeptierte Dateinamen & Abgewiesene URIs
- Abgewehrte User-Agents
- Traffic-Sperren
- Direkt gecachede Dateien
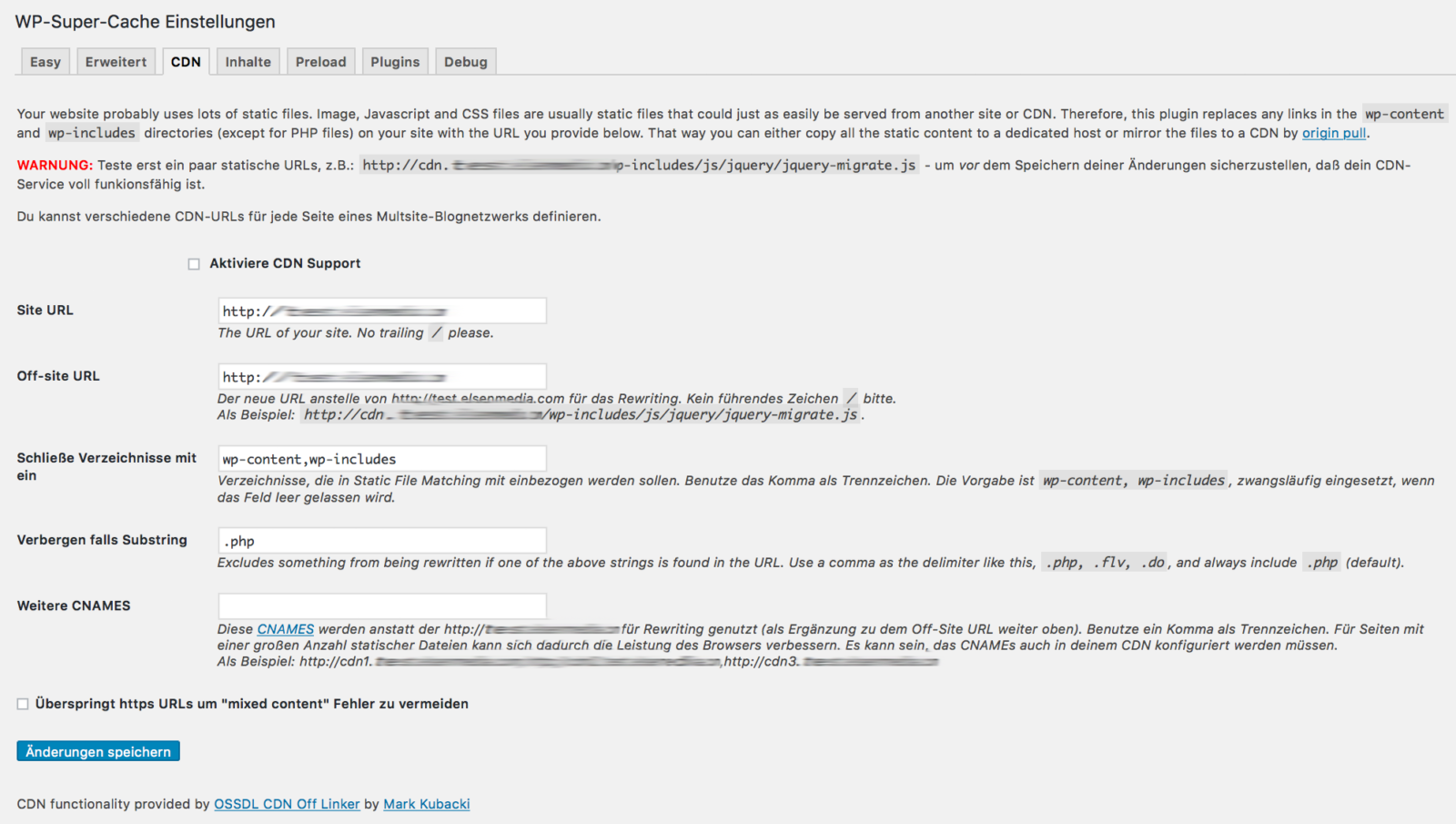
CDN – Content Delivery Network
Ein Content Delivery Network ist ein Netzwerk aus Webservern, die rund um den Globus verteilt sind. Das CDN fungiert als Performance-Server für die Auslieferung von Inhalten, indem jeweils der nahgelegenste Knotenpunkt für die Auslieferung von Inhalten (Content) genutzt wird. Statische Dateien wie Javascript, Bilder oder CSS können durch das CDN schneller ausgeliefert werden und erhöhen so die Webseiten-Ladegeschwindigkeit umfangreicher Content-Plattformen um ein Vielfaches.
Die Konfiguration von CDNs erfordert einiges an Know-How über Webserver, HTML-Requests und URL-Strukturen. Deshalb lagern wir den ganzen Spaß in einen separaten Artikel aus und lassen das aus den Basis-Einstellenge für WP Super Cache einmal heraus.
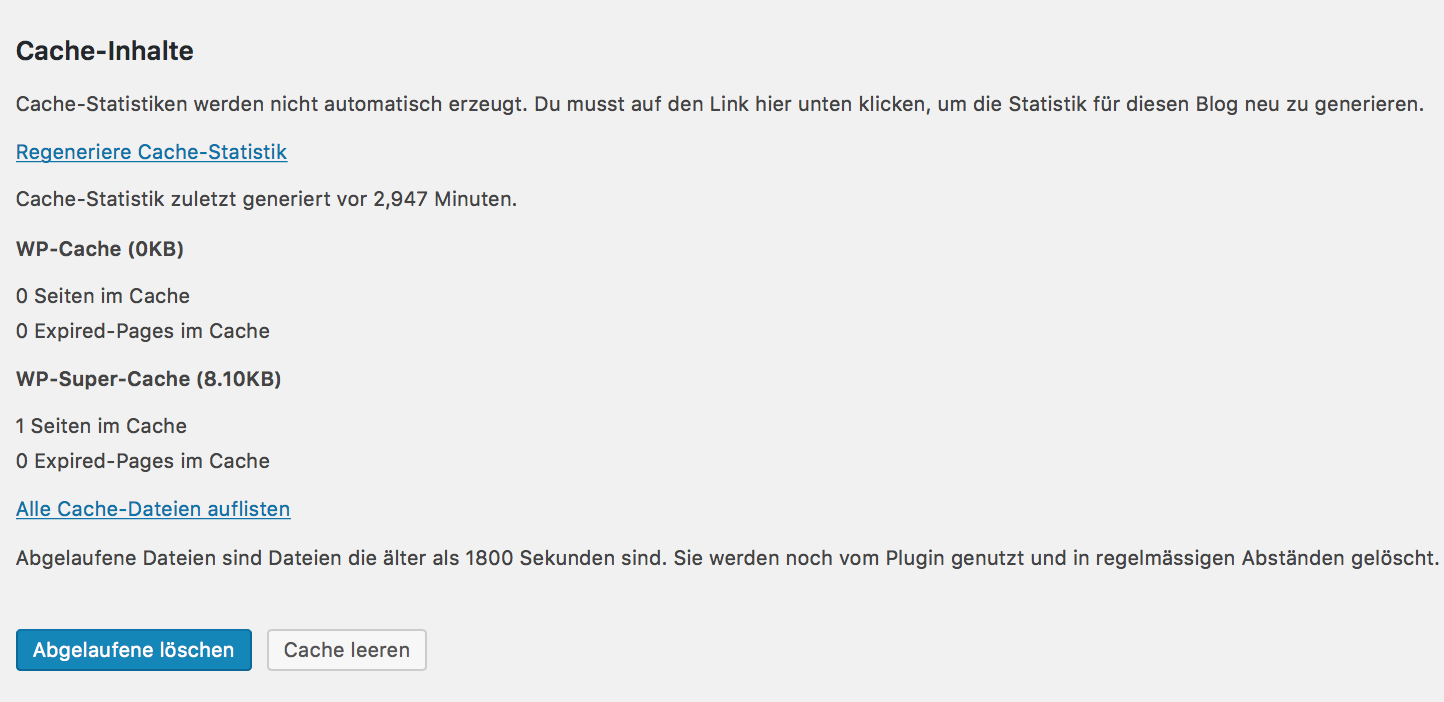
Inhalte
Die Cache-Inhalten zeigen Statistiken über die Anzahl und Größe der gecachten Dateien.
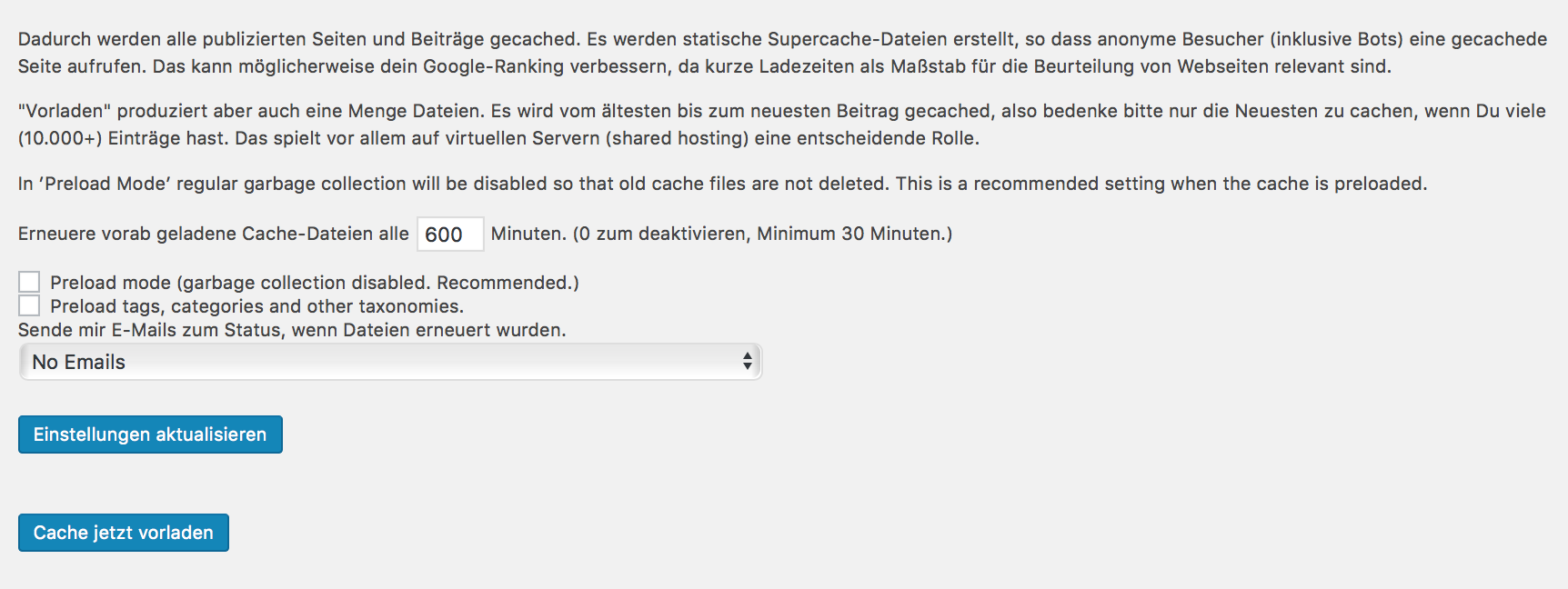
Preload
Die Preload-Einstellungen bleiben im Basis-Setup unberührt.
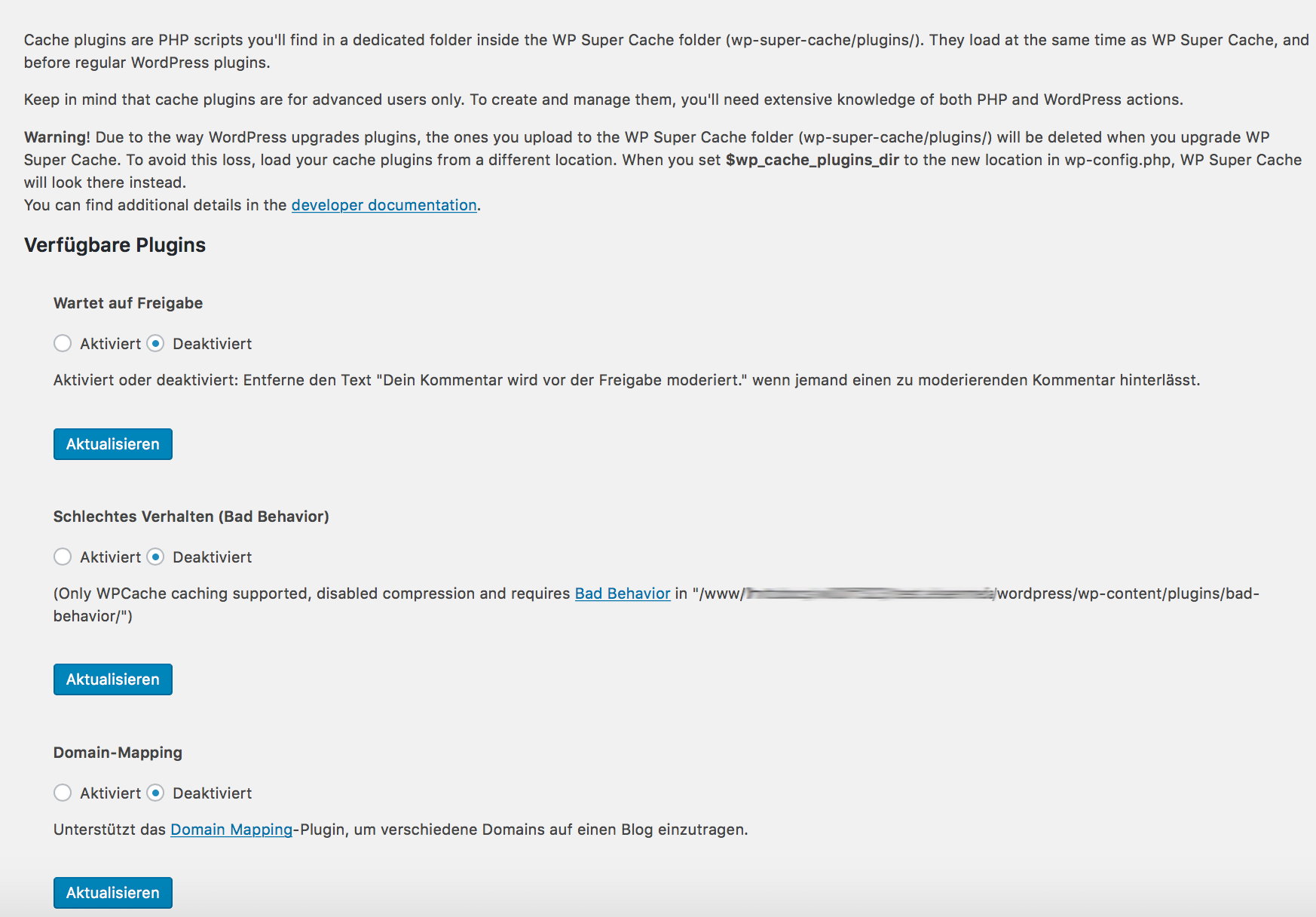
Plugins
Dieses Options-Tab reguliert die Zusammenarbeit weiterer Plugins (z.B. Domain-Mapping) mit WP Super Cache und sollte nur von erfahrenen Nutzer verändert werden. Mehr Informationen gibt es in den Developer-Docs.
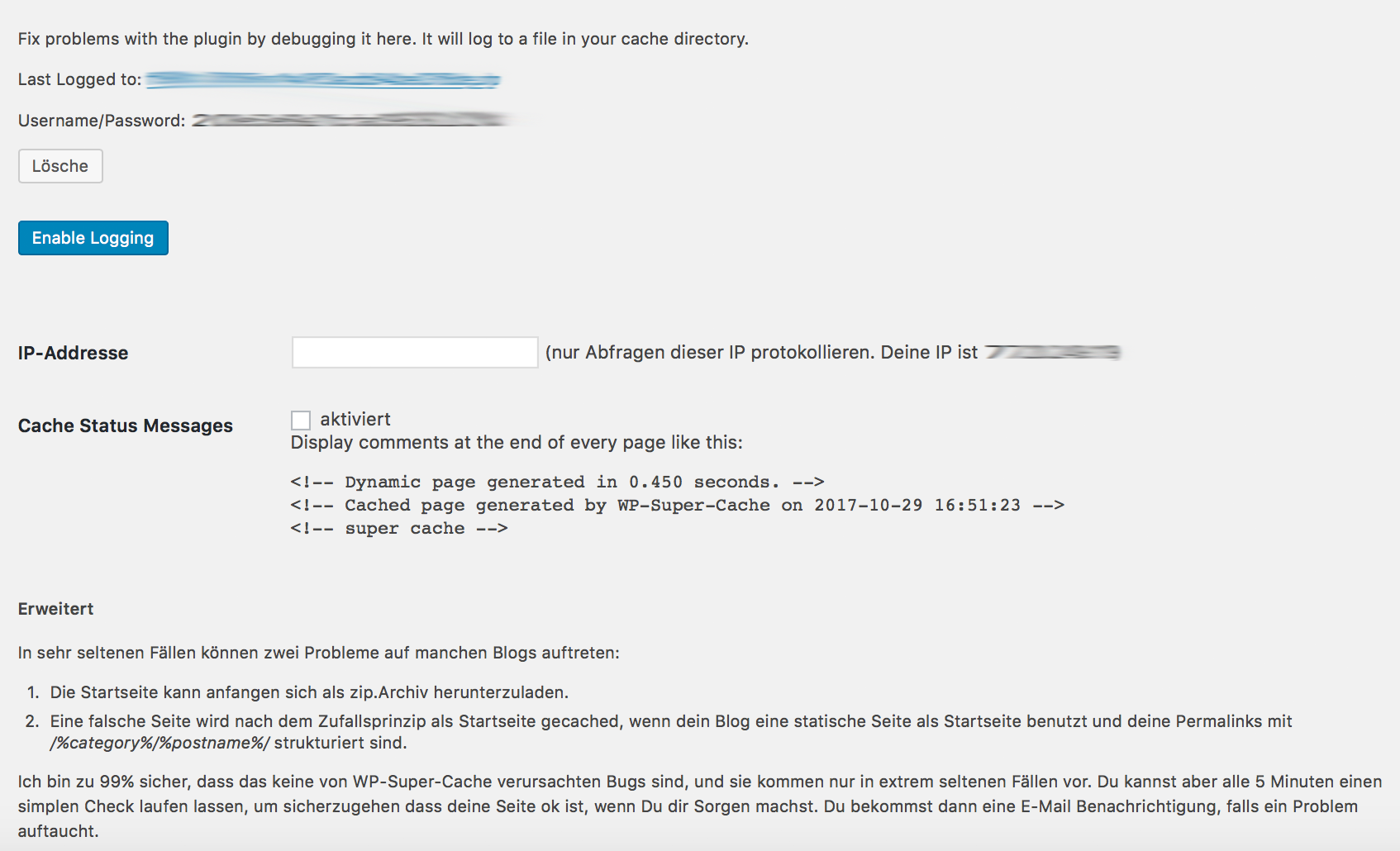
Debug
Die Debugging-Optionen werden nur benötigt, wenn das Plugin beim Caching Fehler produziert oder nicht wie erwartet arbeitet. Aber wenn wir in den vorherigen Schritten richtig gearbeitet haben, sollte das Plugin eigentlich zuverlässig seinen Dienst antreten.
WP Super Cache deinstallieren und entfernen
Was installiert wurde, muss man im Zweifelsfall auch wieder deinstallieren können. Das kann sich bei WP Super Cache jedoch etwas fummeliger erweisen, als man es von der Plugin-Deinstallation sonst gewöhnt ist. Denn das Plugin hinterlässt einige klebrige Rückstände und Fingerabdrücke am Tatort der WordPress-Installation, die wir nun feinsäuberlich entfernen müssen.
Aber immer langsam. Deaktivieren und Löschen des Plugins über das Plugin-Menü sollte den Großteil aller Daten und Caching-Dateien vom Webserver entfernen. Soweit nichts Neues.
Die mod_rewrite Rules müssen allerdings manuell aus der .htaccess entfernt werden, weil das Plugin nicht genug Eier in der Pappschachtel hat, um erneut in die Datei zu schreiben. Natürlich kann man das Ganze auch von Hand erledigen.
Manuelle Deinstallation Step by Step:
- Caching im Plugin deaktivieren und Cache entleeren
- Plugin auf der Plugin-Seite deaktivieren
- Entferne WP_CACHE define aus der wp-config.php ( ‚WP_CACHE‘, true );
- Entferne Super Cache mod_rewrite rules aus der .htaccess
- Entferne die beiden define-Einträge in wp-content/advanced-cache.php und wp-content/wp-cache-config.php
- Entferne das Verzeichnis wp-content/cache vom Webspace
- Entferne das Verzeichnis wp-content/plugins/wp-super-cache vom Webspace (nur das wp-super-cache Verzeichnis!)