Eine einfache und zuverlässige Integration eines E-Mail Marketing Services in das verwendete Content Management System ist oberste Priorität für den Aufbau einer erfolgreichen Newsletter-Kampagne. Was genau E-Mail Marketing ist und wie es funktioniert, haben wir in diesem Artikel über E-Mail Marketing bereits ausführlicher beschrieben. In diesem Teil geht es um die MailChimp Integration für WordPress und das Shopsystem WooCommerce sowie den nötigen Vorbereitungen für den Aufbau einer einfachen und automatisierten MailChimp-Kampagne, die den automatisierten Versand von Newslettern ermöglicht.
Warum ist die MailChimp Integration in WordPress so wichtig?
MailChimp ist ein externer E-Mail Marketing Service, der auf den ersten Blick nicht viel mit WordPress und WooCommerce zu tun hat. Doch inzwischen hat sich der US-Anbieter zu einem der größten und wichtigsten Player im Online-Marketing entwickelt und dominiert einen wesentlichen Teil des gesamten Marktes rund um den automatisierten (gewollten) Versand von E-Mails und Newslettern.
Auch wenn viele EU-Konkurrenten ein ähnliches Angebot bieten, kommt bisher kein Anbieter an das Repertoire an Möglichkeiten heran, das der E-Mail Schimpanse aus den Staaten auf dem Kasten hat. Das umfasst insbesondere die Integrationsfähigkeit für WordPress und WooCommerce. Der Nachteil: Als US-Unternehmen bringt die Nutzung des Dienstes einige Besonderheiten in Sachen Datenschutz mit sich, auf die wir hier aber nicht genauer eingehen.
Das Thema Datenschutz ist bekanntlich sehr umfangreich und wird sich weiter verkomplizieren, da ab dem 25. Mai 2018 die EU-Datenschutz Grundverordnung gilt und das bisherige Datenschutzrecht weitestgehend novelliert. Für dieses Thema ist der befreundete Fachanwalt für Datenschutz der richtige Ansprechpartner.
Alle Newsletter und marketingorientierte E-Mails, das können auch Support-, Danke-, Feedback- oder Cross-Sell-Mails sein, werden in einem System wie MailChimp durch unterschiedliche Trigger-Events ausgelöst. Die einfachste Variante ist das Eintragen in eine Newsletter-Liste über ein entsprechendes HTML-Formular, das irgendwo auf der eigenen Webseite platziert wird, z.B. als Lead-Magnet für ein kostenloses Produkt, das im Anschluss an die Registrierung in der Newsletter-Liste vom E-Mail Service zugestellt wird. Nach dem Erhalt des kostenlosen Inhaltes verbleibt der Nutzer im Regelfall im Newsletter-Verteiler, weil er den zu erwartenden Mehrwert noch nicht einschätzen kann oder einfach über eine „unsubscription“ nachdenkt.
Doch spätestens mit der Anbindung an einen Online-Shop wie WooCommerce stoßen viele E-Mail Marketing Anbieter an die Grenzen ihrer Fähigkeiten. Geht es darum, spezifische E-Mails nach dem Auslösen einer Bestellung bestimmter Produkte, dem Ablauf einer Mitgliedschaft, dem Ablauf bestimmter Fristen nach einem Produktkauf oder nach dem Kaufabbruch mit vollem Warenkorb zu versenden, wird es rar um viele Anbieter. Hier bedarf es einer professionellen Lösung, mit der wir unsere angenehmen Vorteile durch die Automatisierung des Marketingprozesses nicht in den Sand setzen.
Verschiedene Möglichkeiten einer MailChimp Integration
Die einfachste und unkomplizierteste Variante stellt die MailChimp Integration über ein einfaches HTML-Snippet dar, das in Form eines Signup-Formulars an jeder geeigneten Stelle in WordPress eingebunden werden kann. Dazu muss zunächst eine neue E-Mail Liste im MailChimp Account angelegt werden, die später die ganzen E-Mail Adressen aufnehmen kann:
Wir navigieren zum Menüeintrag Lists ➞ Create List:
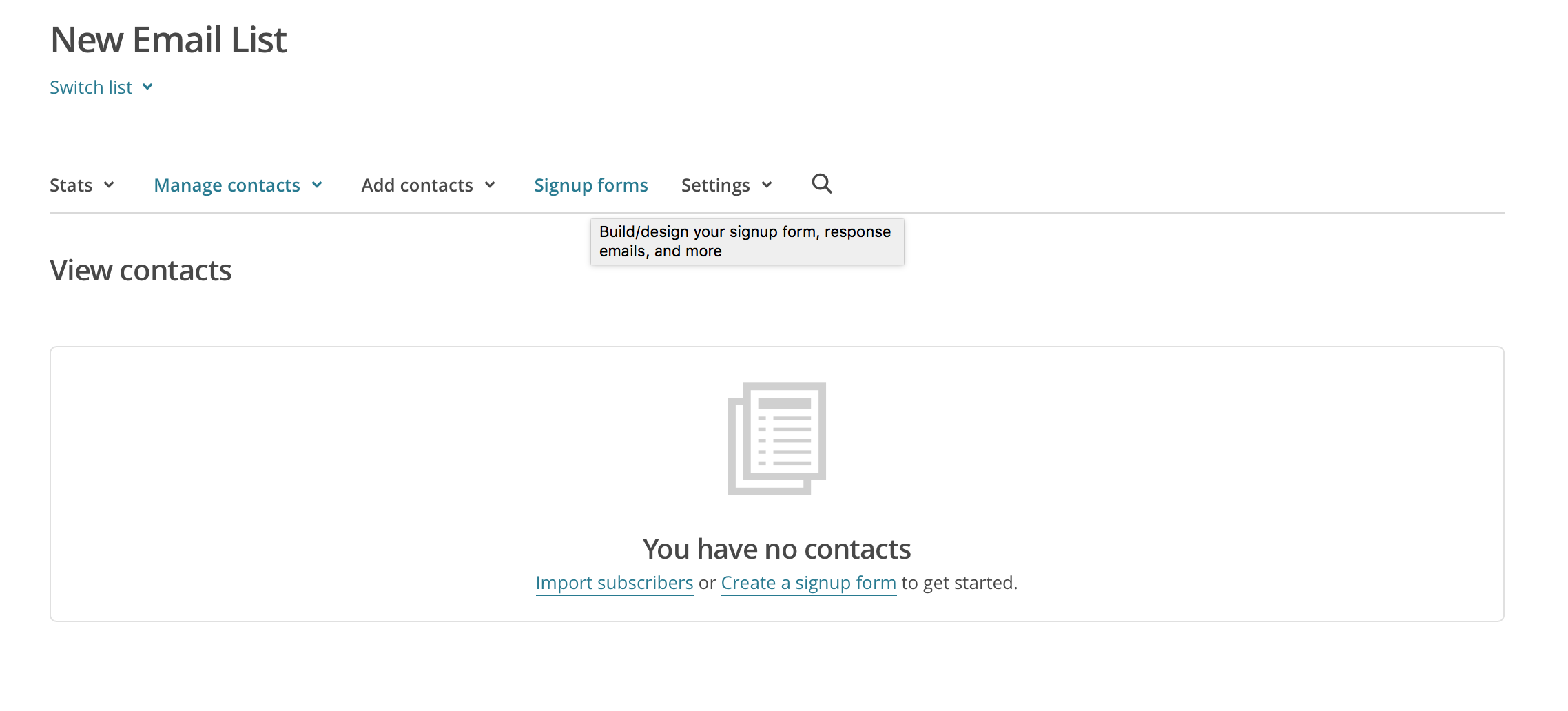
Ergebnis ist eine nagelneue Liste, in der leider noch gähnende Leere herrscht.

„You have no contacts“ – Wirkt im ersten Moment zermürbend, aber wir arbeiten ja an unserer Sozialkompetenz.
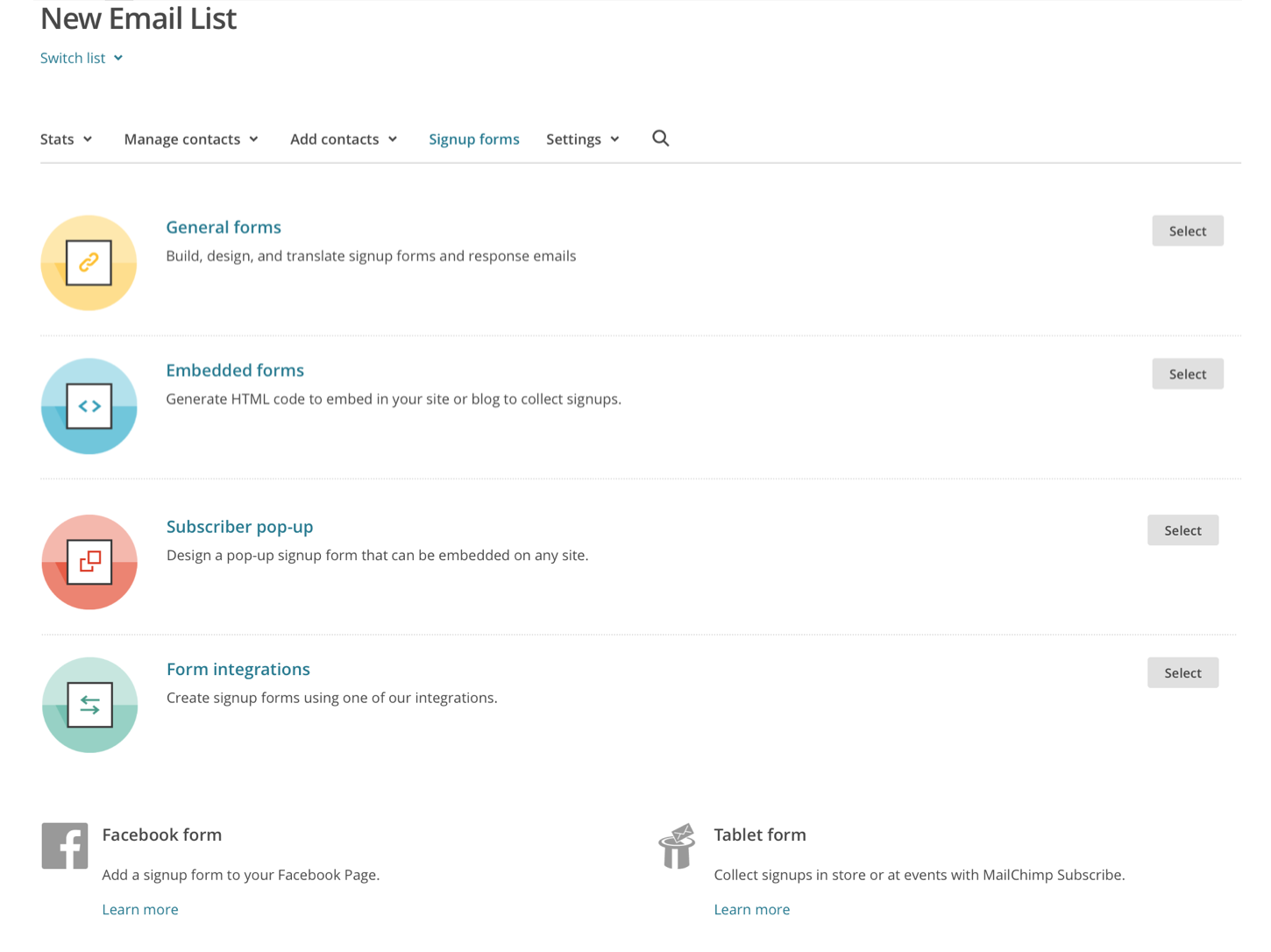
Über den Menü-Eintrag Signup forms kann die Seite zum Anlegen der Formulare geöffnet werden:
MailChimp bietet hier derzeit vier bzw. sechs primäre Möglichkeiten der Signup Formulare an:
- General forms: Erstellt ein Formular über einen Template-Editor. Das Formular wird nicht auf der eigenen Website gehostet, sondern direkt über MailChimp. Demnach leitet ein Link im Content der eigenen Webseite auf die bei Mailchimp gehostete Signup-Seite weiter, wo sich der Nutzer in die E-Mail Liste eintragen kann.
- Embedded forms: Erstellt via HTML-Template Editor einen HTML-Code, der auf der eigenen WordPress Seite integriert werden kann (z.B. auf einer statischen Seite, in Widgets, E-Mails etc.) und das gestaltete Formular darstellt.
- Subscriber pop-up: Erstellt ein pop-up Formular, das sich nach einem fest definiertem Ereignis auf der Webseite öffnet und ein Signup über ein separates pop-up Fenster ermöglicht.
- Form integrations: Nutzt weitere MailChimp-Integrationsdienste.
- Facebook form: Ermöglicht ein Signup über die Facebook-Seite des Unternehmens.
- Tablet form: Eine lokale Application für Tablets bzw. Smartphones, mit dem sich ein Nutzer lokal in einem Laden, Restaurant, einer Bar oder einer Firma direkt in die Liste eintragen kann.
MailChimp Integration über HTML-Code
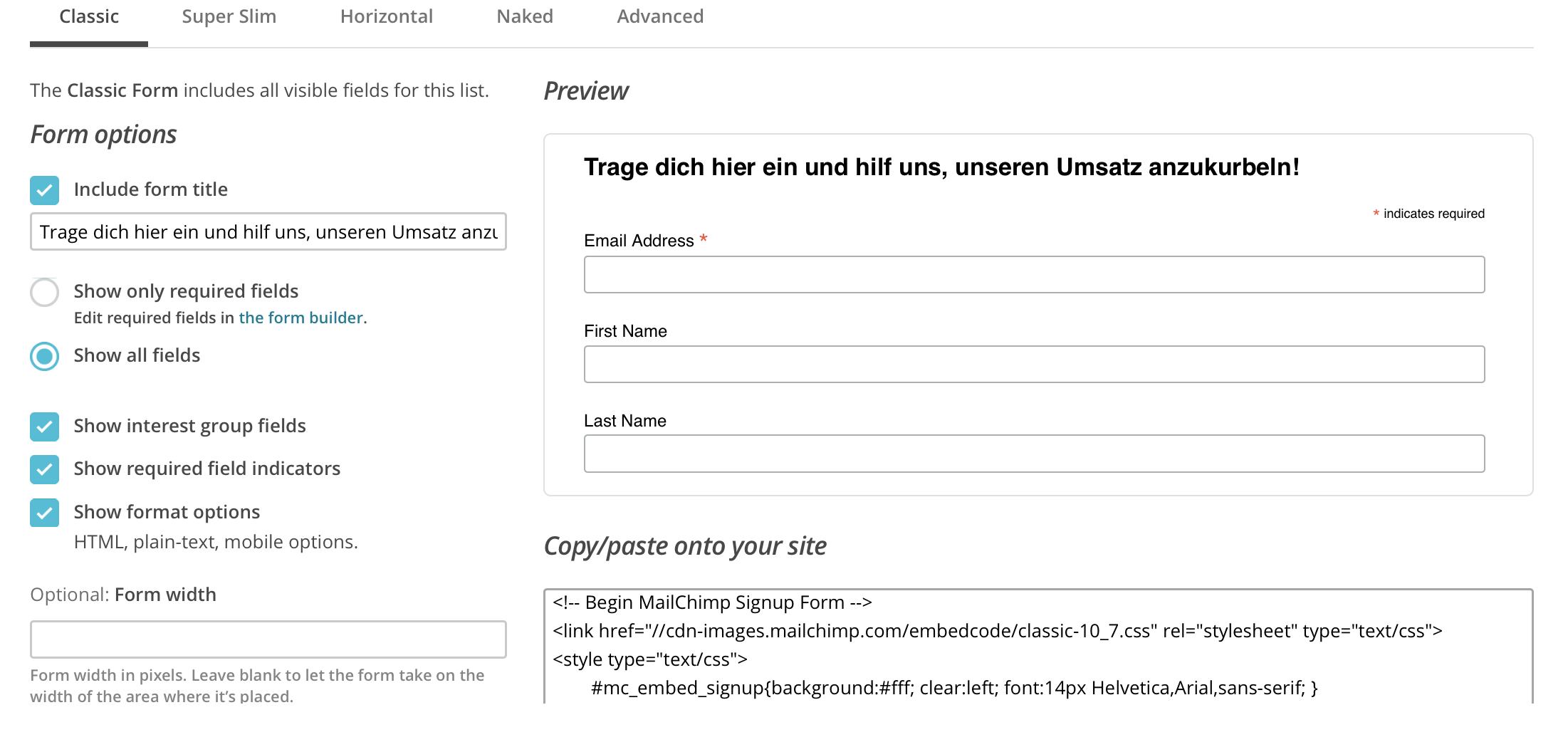
Wir nutzen hier die zweite Variante (Embedded forms) für die Integration in WordPress. Nach dem Klick auf das Formular öffnet sich das Menü, in dem wir das Formular konfigurieren können:
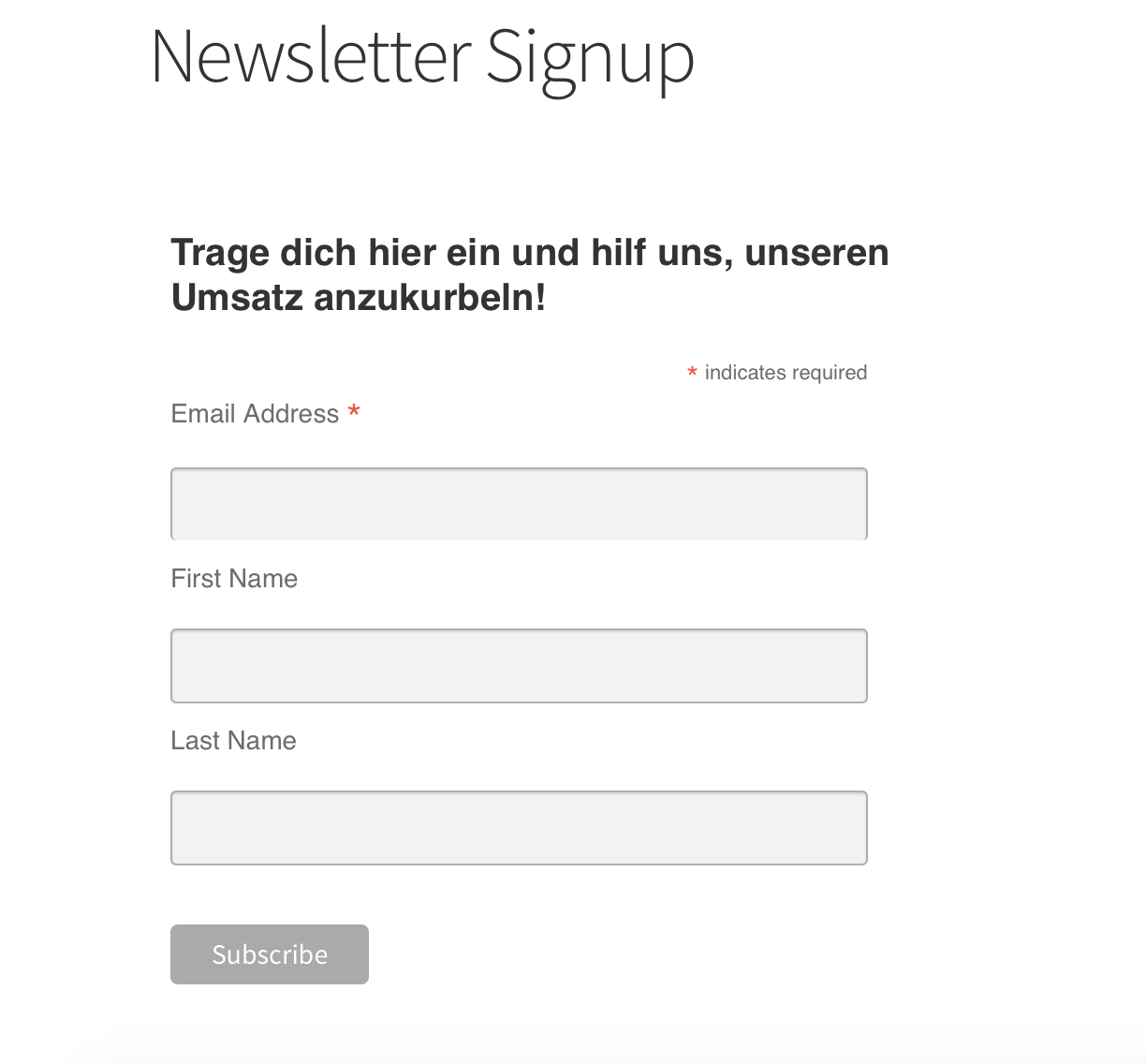
Die hier enthaltenen Felder (Email Adress, First Name, Last Name) können durch den im Text verlinkten „form builder“ individualisiert und angepasst werden. Ein Link zum Form Builder findet sich in der Option „Show only required fields“. Die Einstellungsmöglichkeiten sind hier enorm vielfältig, dass wir das in einen eigenständigen Artikel auslagern, um dich hier nicht bis zum nächsten Werktag zu beschäftigten. Hauptsache du verstehst die Mechanik hinter dem System.
Die besteht eigentlich nur aus dem Erstellen des HTML-Codes, der am unteren Rand des Screens nach jeder Änderung neu generiert wird. Genügt das Formular deinen gestalterischen Ansprüchen, kannst du den HTML-Code einfach kopieren und in einer geeigneten Stelle deiner WordPress-Webseite (oder jeder anderen Webseite) einfügen:
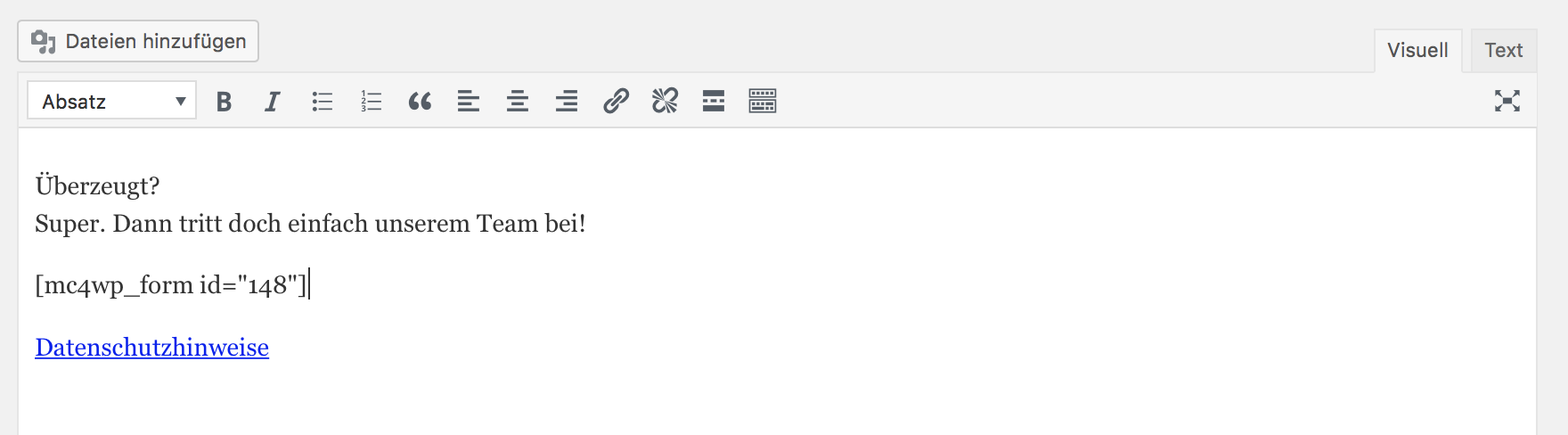
Beispiel für die Integration in eine statische Seite(wir empfehlen für die Integration von HTML-Inhalten in WordPress auch den HTML-Texteditor zu verwenden):
Mit entsprechenden HTML-Kenntnissen oder einem geeigneten Theme kann die Darstellung des Formulars natürlich ideal auf das Seitenkonzept angepasst werden. Speichern bzw. aktualisieren der Seite bindet das Formular ein.
Hinweis in Sachen Datenschutz: In Absprache mit einem Anwalt für Datenschutz sollte das Formular ggf. entsprechend um die nötigten Hinweise erweitert werden. Das kann wahlweise über den oben erwähnten Formular-Designer erfolgen oder direkt über die WordPress-Seite. Beachte hierzu auch unseren Beitrag über das WordPress DSGVO-Update.

Signup-Versuche für diesen Newsletter sind übrigens vergebens. Aber wir haben ja auch noch einen richtigen Newsletter.
MailChimp-Integration über Plugin
Auch wenn die HTML-Formular-Integration (richtig eingesetzt) die meisten Anwendungsfälle abdecken kann, empfiehlt sich – je nach Nutzungskontext – auch die Anwendung eines MailChimp-Plugins. Das ist gerade dann der Fall, wenn die HTML-Kenntnisse nicht gerade herausragend sind oder man die Templates und E-Mail Listen auch direkt aus WordPress heraus verwalten möchte.
Die Auswahl an MailChimp-Plugins für WordPress ist nicht gerade gering. Leider ist zwischen all den Plugins auch verdammt viel Schrott. Allgemein gilt die Anzahl der Downloads als guter Indikator für die Plugin-Qualität. Detaillierte Bewertungen sowie der Support samt Update-Frequenz sind weitere Indikatoren, die auf die gute Arbeit der Plugin-Entwickler hinweisen können. Ist das Plugin seit 2 Jahren nicht mehr geupdatet worden? Dann lass einfach die Finger davon.
Zeitweise hatte die „originale“ Version des Plugins von MailChimp selbst einige Probleme in Sachen Performance. Das Plugin von ibericode stellt aktuell die wirkliche Referenz für die MailChimp Integration in WordPress dar und bietet aufgrund einer Vielzahl an Erweiterungen maximales Potential für den Einsatz auf jeder Ebene des Online-Marketings.
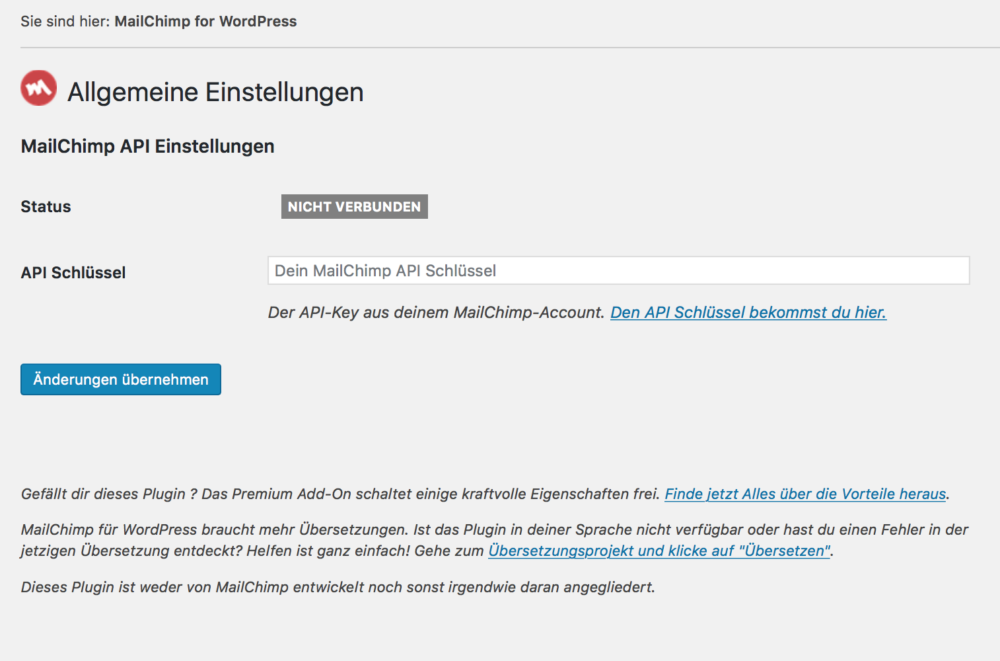
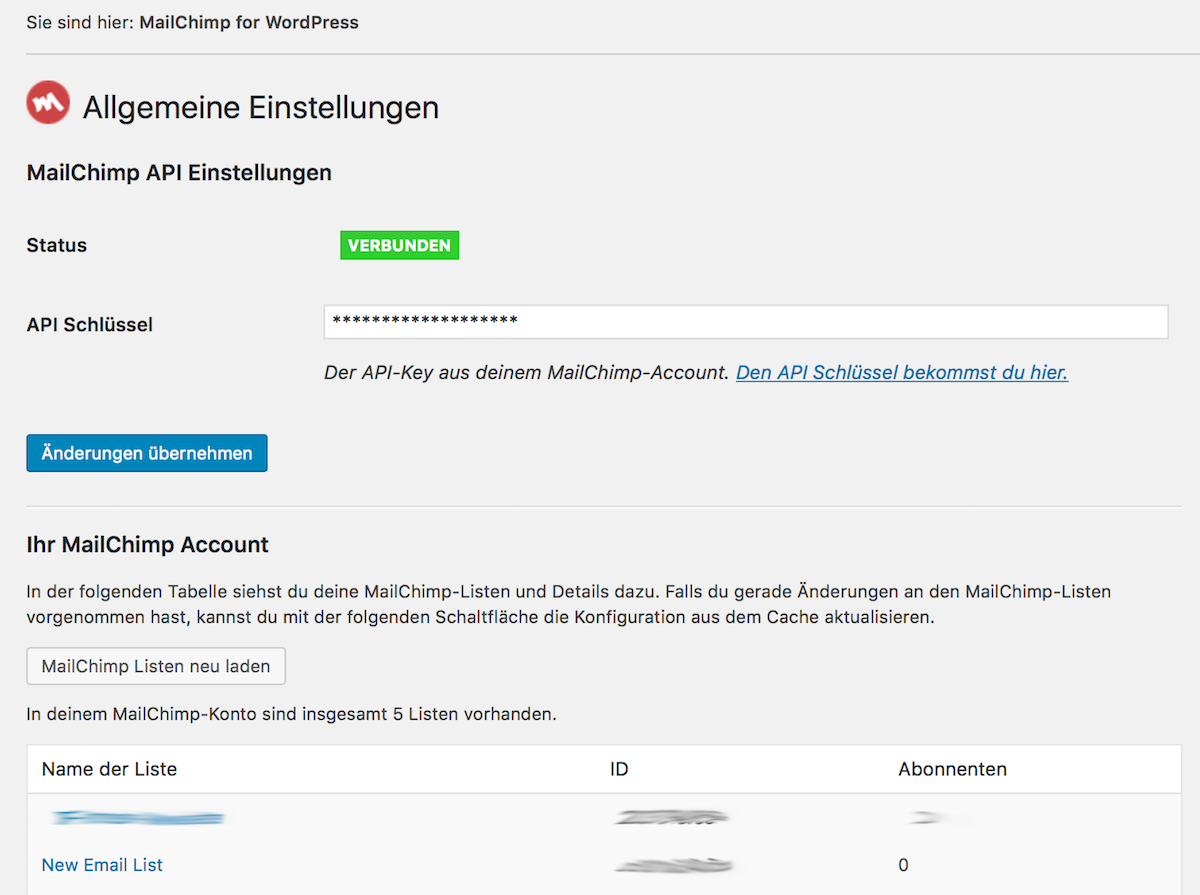
Die Integration über ein Plugin läuft in fast allen Fällen aber gleich ab. Nach der Installation des Plugins (wir nutzen hier das verlinkte MailChimp for WordPress von ibericode) wandern wir in die Einstellungen und müssen einen MailChimp-API-Key eintragen, damit das Plugin eine Verbindung zum Account herstellen kann:
Die API findest du hier in deinem MailChimp-Account. Nach dem Anlegen eines neuen API-Codes kann dieser kopiert und oben im Plugin eingefügt werden.
Nach der Synchronisation verbindet sich das Plugin mit dem Account und zeigt alle angelegten Listen in einer Übersicht an:
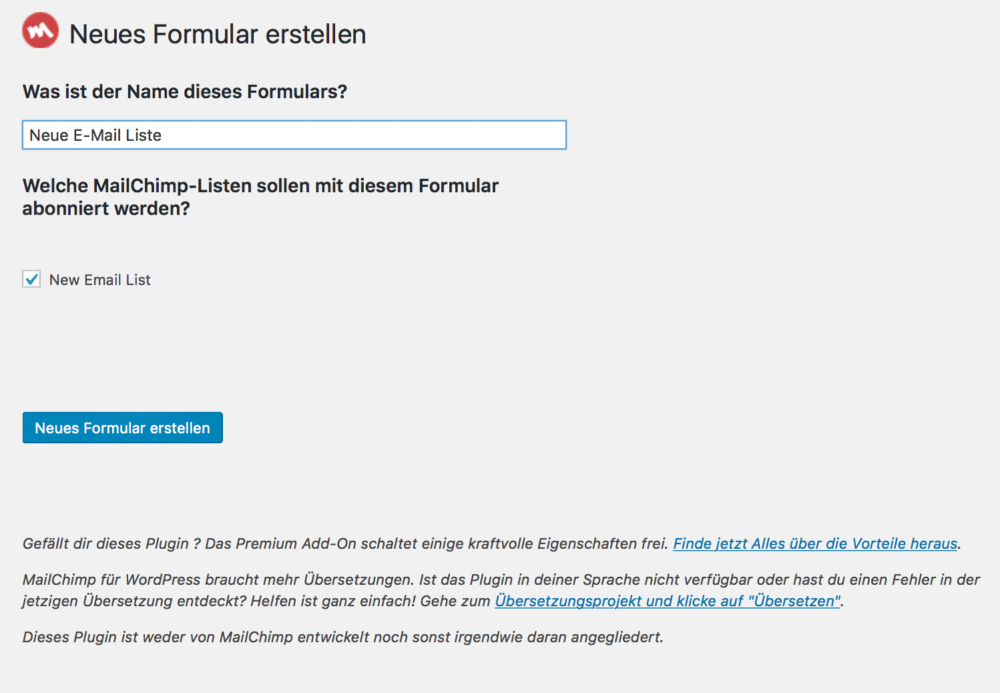
Über die Option „Formular“ kann ein neues Signup-Formular angelegt werden. Die kostenlose Version ist allerdings auf lediglich ein Formular begrenzt. Außerdem kann hier die E-Mail Liste ausgewählt werden, in welche die Subscriber automatisch eingetragen werden sollen.
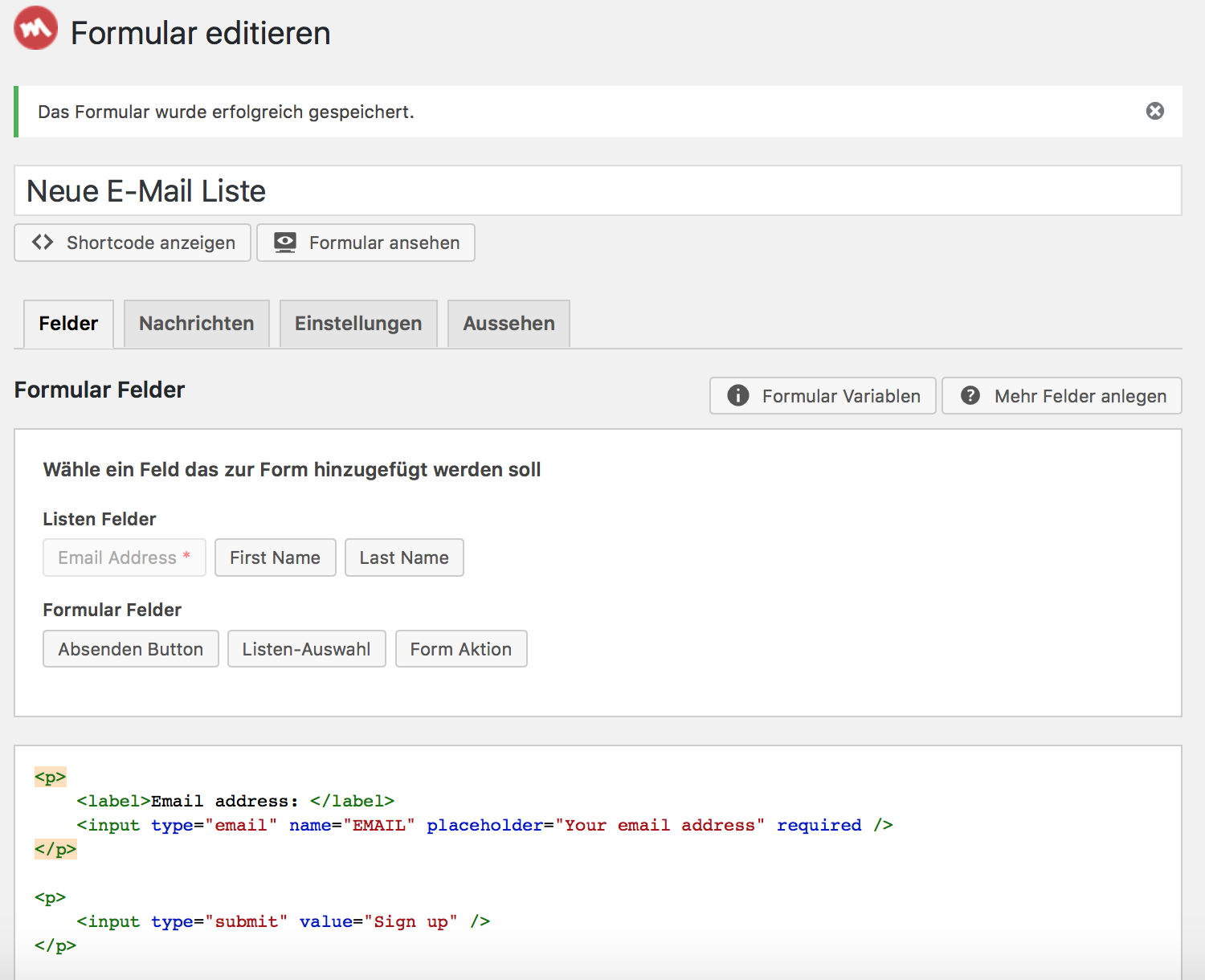
Das Anlegen des Formulars läuft über einen integrierten HTML-Editor ab. Grundlegende Kenntnisse in Sachen HTML sind hier in jedem Fall nicht nachteilig.
Die Integration in die WordPress-Webseite erfolg dann schließlich über den generierten Shortcode, der einfach in Beiträgen, Widgets oder statischen Seiten eingefügt werden kann.

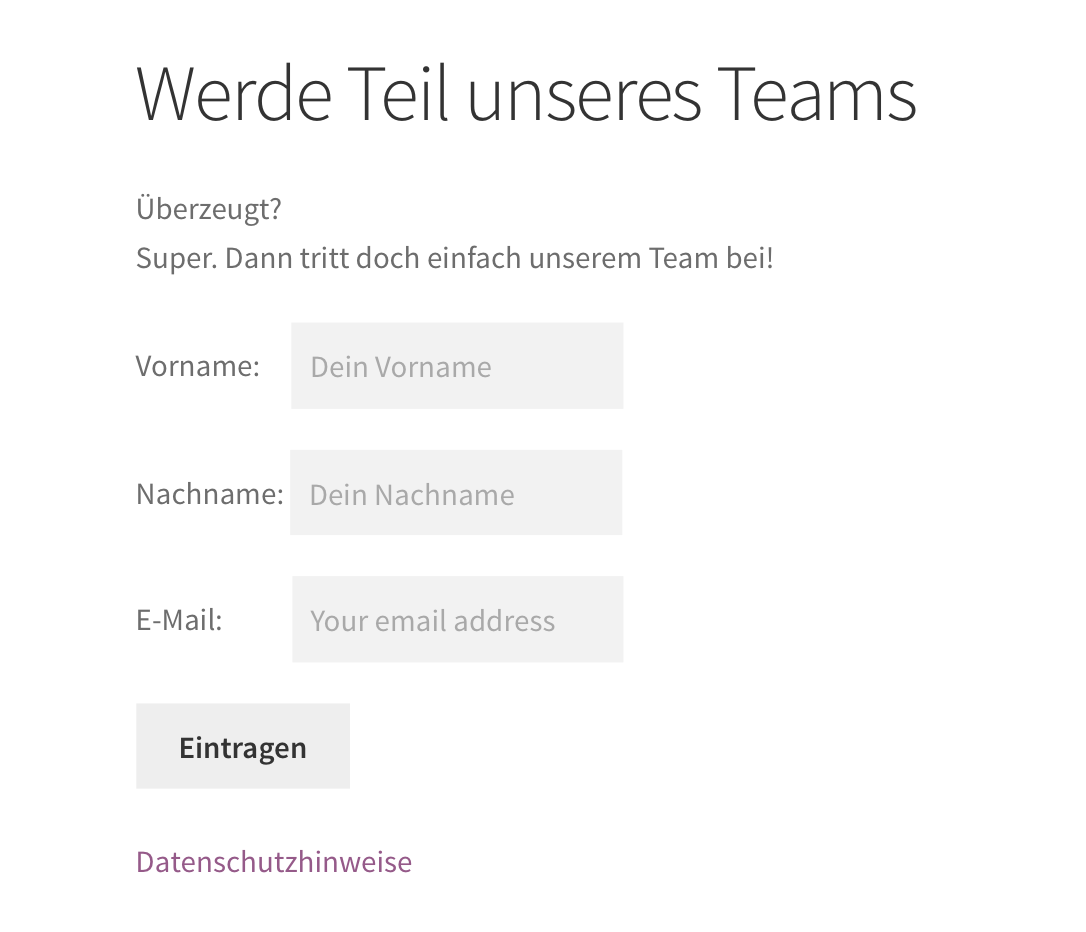
Das integrierte Formular sieht am Ende dann etwa so aus, wie der folgende Screenshot zeigt. Und das ist auch das Stichwort. Signup-Versuche sind auch hier vergeblich.
Damit ist die MailChimp Integration abgeschlossen und kann durch eine aktive E-Mail Marketing Kampagne ergänzt werden. Voraussetzung dafür ist selbstverständlich eine bereits getätigte WooCommerce-Installation, durch die sich die Newsletter-Inhalte auch irgendwann einmal monetarisieren lassen. Schließlich kostet auch das MailChimp-Hosting langfristig einen nicht zu unterschätzenden Betrag, den man dann auch wieder gezielt erwirtschaften sollte.
[sibwp_form id=2]