Schlechte Performance ist ein absoluter Conversion-Killer. Das gilt nicht nur für das dritte Date mit der neuen Flamme, sondern auch für jeden Webseiten-Auftritt im mobilen und digitalen Zeitalter. Wenn der Ladebalken im Browser den eigenen Geduldsfaden überrundet, ist das entnervte Zuklappen des Notebooks oder der aggressive Abbruch des Seitenladevorgangs im Smartphone vorprogrammiert – im wahrsten Sinne des Wortes. Damit der eigene Umsatz durch zu lange Webseiten-Ladezeiten nicht auf der Strecke bleibt, zeige ich in diesem WordPress Performance Guide, wie man die WordPress Performance erhöht und damit Wordpress-Webseiten ein erhebliches Stück schneller machen kann. Das ist zwar in einigen Ansätzen nicht völlig trivial, aber definitiv bares Geld wert!
Warum eine hohe WordPress Performance wichtig ist
Vor knapp 10-15 Jahren war der sog. PageSpeed, also die durchschnittliche Webseiten-Ladezeit für den Abruf aller darstellbaren Ressourcen, kein besonders relevantes Kriterium für eine durchschnittliche Website. Die wenigen Seiten im „alten Internet“ basierten auf umfangreichen Konstellationen aus HTML, JavaScript, CSS oder PHP Code und wurden meistens als statische HTML-Seiten konzipiert.
Der Aufruf einer Webseite erfolgte in vielen Fällen von schweren und unhandlichen Desktop-Rechnern mit fester Internetverbindung, die entweder im privaten Haushalt oder größeren Netzwerken lokalisiert waren (z.B. universitäres Netzwerk oder Firmennetz).
Doch das Design und die Nutzung von Webseiten hat sich seitdem fundamental verändert. Quellcode ist komplexer und deutlich umfangreicher geworden. Dynamische und responsive Webseiten gehören zum Alltag. Rund 3/4 aller Nutzer einer Webseite navigieren über mobile Endgeräte wie Smartphones oder Tablets – Tendenz steigend. Über das hauseigene WLAN, von Unterwegs, aus dem WLAN in öffentlichen Verkehrsmitteln oder im Café.
Während man vor Beginn der 2000er Jahre den Versand einer E-Mail mit Anhang über das 56k-Modem akribisch planen musste, um das Sonntags-Essen mit den Schwiegereltern nicht zu verpassen, hat sich die Wahrnehmung für Internet-Geschwindigkeit seitdem drastisch verändert.
Wer im morgendlichen Berufsverkehr in der Bahn über die bekannte News-Website die neusten Entwicklungen in der Geldpolitik aufrufen will, hat nur einen schmalen Geduldsfaden. Steigen die Leitzinsen beim langsamen Seitenaufruf mehrfach an, macht das Finanzspezialisten zusätzlich nervös. Lädt die Webseite dann mehr als vier oder fünf Sekunden, steigt die Abbruchwahrscheinlich (Bounce-Rate) für den Abbruch des Besuchs exponentiell an.
Was für den News-Blog „nur“ ein zusätzlicher Absprung ist, kann für den E-Commerce Shop einen kompletten Sales-Verlust bedeuten. Und wer in seinem Online-Shop teures Zeug verkauft, kann damit durchaus einige tausend oder zehntausende Scheine im Jahr (oder auch am Tag) in den Sand setzen. Es gibt also gute Gründe, um die eigene Webseite mit WordPress schneller zu machen.
Aber auch ohne den Verkauf seltener Luxusgüter kann eine schlechte WordPress Performance zu massiven Umsatzeinbußen führen. Denn inzwischen nutzen viele WordPress-Webseiten eine zusätzliche E-Commerce Erweiterung wie WooCommerce, um digitale und/oder physikalische Produkte zu verkaufen. Und für eBooks und Co. wird der Checkout weitestgehend über mobile Endgeräte im mobilen Datennetz oder WLAN abgewickelt. Gerade hier hat die WordPress Performance absolute Priorität, wenn ich potentiellem Umsatzverlust effektiv vorbeugen will.
Das Ziel sollte für jeden WordPress-Webmaster und Unternehmer klar sein: WordPress schneller machen, ohne die Usability der Website auszubremsen. Das klingt etwas paradox. Aber wir kommen da noch drauf zurück, sobald wir einen weiteren wichtigen Faktor auf dem Schirm haben: Google.
PageSpeed als wichtiger Rankingfaktor für Suchmaschinen
Wie eingangs erwähnt, bestanden die meisten Webseiten bis zum Aufkommen „moderner“ Shopsysteme ab den 2000er und 2010er Jahren weitestgehend aus statischen HTML-Seiten. Die Webseiten-Geschwindigkeit war hier fast ausschließlich an die Performance des Netzwerks gebunden und bildete noch keinen wesentlichen Rankingfaktor für die Listung im Index der Suchmaschinen – wobei der Bergriff „Suchmaschine“ inzwischen ein Synonym für Google mit seinem exorbitanten Marktanteil darstellt.
„Damals“ waren vielmehr die Anzahl der qualitativ hochwertigen Backlinks, die Keywords und die Struktur der Webseite zusammen mit dem PageRank die primären Rankingfaktoren und haben darüber entschieden, auf welchem Platz im Index die eigene Webseite gelistet wird. Das macht Google im Grunde genommen zwar auch immer noch so, aber die Rankingfaktoren sind drastisch angewachsen.
Inzwischen wissen wir, dass eine schnelle Ladezeit, als Performance-Indikator auch PageSpeed genannt, zu positiven Metriken in der Webseitennutzung führt. Anders gesagt: schlechte Ladezeiten führen zu unzufriedenen Nutzern, Abbrüchen, zum Zurücklassen gefüllter Warenkörbe oder zu negativem Kundenfeedback. Und genau deshalb hat sich der PageSpeed zu einem von rund 200 Rankingfaktoren entwickelt, die Google für die Relevanzbewertung einer Website algorithmisch auswertet.
Man könnte also vermuten, dass der PageSpeed als Qualitäts- und Rankingfaktor für Webseiten immer mehr Bedeutung gewinnt, je wichtiger die Usability im mobilen Sektor wird. Matt Cutts, Softwareentwickler und Head of WebSpam-Team von Google, beschreibt im Webmaster-Blog von Google zwar keine derartigen Zielsetzungen seitens Google.
Laut seiner (bzw. Googles) Aussage wird die Webseitengeschwindigkeit zwar immer wichtiger, ist aber kein übermäßig entscheidender Rankingfaktor. Lediglich bei Webseiten mit gleicher Relevanz kann der PageSpeed das entscheidende Kriterium für die Ausspielung der „besseren“ Webseite sein. Mehr dazu im Video von Matt Cutts.
Ich sehe das noch etwas anders. Es lässt sich nicht abstreiten, dass mehr als die Hälfte des weltweiten Traffics inzwischen durch mobile Endgeräte ausgelöst wird. Fast jede Webseite nutzt Dienste wie Google Adsense, Google Adwords oder Google Analytics, um den gesammelten Traffic auszuwerten oder zu monetarisieren. Google erhält seinen Anteil: In Bar oder in Form von Daten.
Und jeder zusätzliche Webseitenabbruch aufgrund schlechter WordPress Performance lässt sich mittelbar auf die Monetarisierungsquote umrechnen. Und das gefällt weder Google, noch den Website-Ownern. Wenn wir WordPress schneller machen, binden wir also mehr Nutzer und produzieren mehr Daten. Aber das nur am Rande.
Welche Faktoren beeinflussen die WordPress Performance?
Das umfangreiche CMS kann viel mehr als nur Beiträge veröffentlichen. Medienverwaltung, responsive Design, Shopsystem und Co. blähen den Quellcode und die Dateibasis der Webseite enorm auf. Aber nicht nur die Webseite selber, sondern auch der Webserver, die Verschlüsselung und das Browser-Caching tragen ihren Teil zur WordPress Performance bei.
Grundsätzlich lässt sich als Faustegel festlegen: Je umfangreicher eine WordPress-Webseite ist, desto länger ist die Ladezeit der Webseite. Eine Vielzahl an installierten Plugins, viele hochauflösende Bilder, umfangreiche Funktionsanpassungen und Ressourcen-Aufrufe via CSS und JavaScript sowie ein aufgeblähtes Multi-Purpose Theme machen jede WordPress Webseite zumindest in der Theorie langsamer. Das heißt nicht, dass der PageSpeed einer umfangreichen WordPress-Website zwingend schlecht sein muss. Um die Performance-Killer identifizieren zu können, schauen wir uns in den nächsten paar Zeilen einige Ansätze an, mit denen sich die WordPress Performance erheblich verbessern lässt.
Hinweis: Bevor Änderungen am WordPress-Core, der Datenbank oder der Server-Konfiguration vorgenommen werden, sollte man seine eigenen Kenntnisse grundlegend hinterfragen oder zumindest ein Sicherheits-Backup der betreffenden Dateien und Verzeichnisse anlegen!
Bessere WordPress Performance durch optimierte Bilder und Medien
Mit Bildern und Medien steht und fällt das Leben auf einer Webseite. In Sachen PageSpeed ist das sogar ziemlich wörtlich zu nehmen. Denn wenn eine Vielzahl an Bildern, Videos oder Dokumenten auf der Webseite geladen werden muss, die nicht für das Web optimiert sind, kann das die Ladezeit katastrophal erhöhen. Jegliche Ressourcen müssen nämlich bei einem HTTP-Request vom Webserver bereitgestellt werden, damit sie für die Auslieferung an die Browser-Clients schnell abgerufen werden können. Je einfacher die Dateien vom Webserver gehandelt werden können, desto schneller können die Ressourcen an die Nutzer ausgeliefert werden.
In unserem Artikel über Bildoptimierung für WordPress erklären wir, wie man Bilder für den Einsatz in WordPress optimal vorbereitet oder direkt über WordPress optimieren und komprimieren kann.
WordPress Performance durch weniger HTTP-Requests verbessern
Je mehr HTTP-Request durch den Aufruf externer Quellen wie Stylesheets, Bilder, JavaScript oder andere Dokumenten ausgeführt werden, desto langsamer kann die Webseite ausgeliefert werden. Eine Reduzierung der Quellen oder Quellengröße führt somit direkt zu einer schnelleren Auslieferung der Webseite. Man könnte auf die Idee kommen, dass hier ein Verzicht auf Bilder ein smarter Lösungsansatz wäre. Eine Fotografie-Webseite ohne Bilder aber dafür mit schneller Ladezeit? Ne, is klar.
Dieser Ansatz ist nicht ganz trivial. Denn es erfordert ein wesentliches Stück an Know-How, um hier relevante Maßnahmen erkennen zu können. Von der Umsetzung mal ganz zu schweigen. Angefangen bei schlecht oder „ungünstig“ programmierten WordPress-Themes, dem Einsatz zu vieler Plugins oder eine Nutzung von extern bzw. lokal gehosteten Ressourcen wie Google Webfonts lassen die Anzahl der HTTP-Request in vielen Fällen in die Höhe schnellen. Ob das dann immer gleich negative Auswirkungen für die Geschwindigkeit einer WordPress-Webseite hat, lässt sich nicht pauschalisieren. Ein wachsames Auge ist jedoch bare Performance wert.
Serverseitiges Caching und Browser-Caching nutzen
Caching umfasst (einfach gesagt) das Zwischenspeichern von Daten, die wiederholt benötigt werden. Der Cache ist dabei das eigentliche Speichermedium und kann sowohl physisch als auch virtuell bestehen. Wird eine Webseite aufgerufen, müssen Templates, Bilder, Skripte und andere Dokumente aus dem Webspace bzw. dem Webserver geladen werden, während sämtliche Texte und Konfigurationen weitestgehend in der relationalen MySQL Datenbank gespeichert und verwaltet werden.Um eine Webseite visuell darzustellen, müssen alle diese Informationen und Daten in logischer Weise miteinander kombiniert werden.
Steigt die Anzahl und Größe der zusammenhängenden Informationen oder die Anzahl der Ressourcen-Anforderungen (HTTP-Request), führt das zu steigender Komplexität und erhöhter Ladezeit der Webseite. Ziel des Caching ist es, diesen Prozess durch eine Bereitstellung fertig „kompilierter“ Informations-Pakete erheblich zu beschleunigen.
Beim serverseitigen Caching wird ein statisches HTML-Dokument für (fast) jede Webseiten-URL erstellt und auf dem Webserver „abrufbereit“ hinterlegt, damit dynamische Webseiten nicht bei jedem Aufruf erneut aufgebaut werden müssen, wenn die gleiche URL wiederholt vom Browser abgefragt wird. Die Bereitstellung derartiger fertig geparseder HTML-Files kann auch Webseiten mit WordPress schneller machen und so ein erhebliches Plus für die WordPress Performance bringen.
Es existieren mehrere Varianten der Cache-Technik, z.B. auf Quellcode-Ebene, auf dem Server, in der Datenbank oder auch auf Browser-Ebene. Die Browser-Cache ist ein Art „Puffer-Speicher“ des Webbrowsers, in dem bereits abgerufene Ressourcen (z. B. Bilder, Texte, Skripte etc.) als Kopie lokal auf dem Rechner des Benutzers aufbewahrt werden. Wird eine Ressource später erneut abgefordert, weil z.B. auf die Seite zugegriffen wird, ist sie aus dem Cache schneller abrufbar als durch einen neuen vollständigen Aufruf aller Ressourcen über das Internet.
Auch in Sachen Datenbankperformance bietet der Caching-Anteil enorme Vorteile. So muss das Datenbankverwaltungssystem beim Aufruf von Datenbankinhalten (z.B. Post-Inhalten) nicht erst mühsam zur Laufzeit einer HTTP-Request alle angeforderten Inhalte von den persistenten Speichermedien in den Datenbank-Puffer einlesen (das sind ja nunmal auch physikalische Festplatten) und an den Client übergeben, sondern kann sich hier entspannt zurücklehnen und auf den Webserver verlassen, der dem anfragenden Client ein bereits fertig kompiliertes HTML-File serviert. Das Leben kann so einfach sein!
Caching ist also einer der wichtigsten Ansätze bei der Verbesserung der Webseiten-Performance. WordPress bietet hier einige nützliche Plugins, auf die ich weiter unten genauer eingehen werde.
Du kannst das Browser-Caching bei Apache-Webservern aber auch händisch aktivieren, indem folgender Code in die .htaccess des Root-Verzeichnisses der jeweiligen WordPress-Webseite eingefügt wird. Ein Plugin ist dafür also nicht zwingend nötig.
Wichtig: Evt. bestehende Einträge der .htaccess nicht überschreiben und Backup der .htaccess nicht vergessen!
<IfModule mod_expires.c> ExpiresActive On ExpiresDefault "access 60 seconds" ExpiresByType text/html "access plus 100 seconds" ExpiresByType image/gif "access plus 30 days" ExpiresByType image/ico "access plus 30 days" ExpiresByType image/jpeg "access plus 30 days" ExpiresByType image/jpg "access plus 30 days" ExpiresByType image/png "access plus 30 days" ExpiresByType text/css "access plus 30 days" ExpiresByType text/javascript "access plus 30 days" ExpiresByType application/x-javascript "access plus 30 days" ExpiresByType application/javascript "access plus 30 days" </IfModule>
Das Modul mod_expires.c lässt sich zudem um weitere Dateiformate erweitern, wenn sie benötigt werden (z.B. SVG-Vektoren bei Logos oder Grafiken, bitte Sicherheitsaspekte für den Upload derartiger File-Formate beachten). Die Angabe „access plus XXX“ entscheidet darüber, wie lange die jeweilige statische Version der Ressource im Browser-Cache gespeichert wird. Es gibt keinen Regelsatz für die Dauer. Im Idealfall orientiert sie sich an der Häufigkeit der Änderungen auf der Webseite. Von wenigen Sekunden bis zu einem Jahr wird in der Praxis nahezu jedes Ablaufdatum genutzt.
- Laut Google sollte die Lebensdauer aller Caching-Ressourcen mindestens eine Woche betragen.
- Für Widgets oder Werbeanzeigen von Drittanbietern sollte die Cache-Lebensdauer mindestens einen Tag betragen.
- Für Expires (ist Cache-Control: max-age aufgrund größerer Kompatibilität vorzuziehen) mindestens eine Woche Lebensdauer festlegen, maximal aber ein Jahr.
- Ein längerer Zeitraum als ein Jahr Lebensdauer für Browser-Cache verstößt gegen die RTC-Richtlinien und ist übrigens nicht erlaubt.
Query String von statischen Ressourcen entfernen
Die Entfernung von Query Strings aus statischen Ressourcen spielt eine wichtige Rolle bei der Ladezeitenoptimierung über die Cache, wie zuvor beschrieben. Query String sind die Teile der URL, die Zeichen wie „?“ oder „&“ enthalten und auch in statischen Ressourcen vorkommen können. Genau das macht dann statische Ressourcen wie CSS und JavaScript cache-fähig, weil sie so nicht bei jedem Seitenaufruf neu vom Browser geladen werden müssen.
Doch gerade Proxy-Server und CDNs (Content Delivery Networks) haben immer wieder Probleme beim Caching von Ressourcen, die Query String enthalten. So verliert die Webseite großes Geschwindigkeitspotential. Deshalb entfernen wir Querys mit dem folgenden Eintrag in die functions.php des WordPress-Child Themes (Backup nicht vergessen!):
function _remove_script_version( $src ){
$parts = explode( '?ver', $src );
return $parts[0];
}
add_filter( 'script_loader_src', '_remove_script_version', 15, 1 );
add_filter( 'style_loader_src', '_remove_script_version', 15, 1 );
Dedizierten Server bzw. geeigneten Hoster verwenden
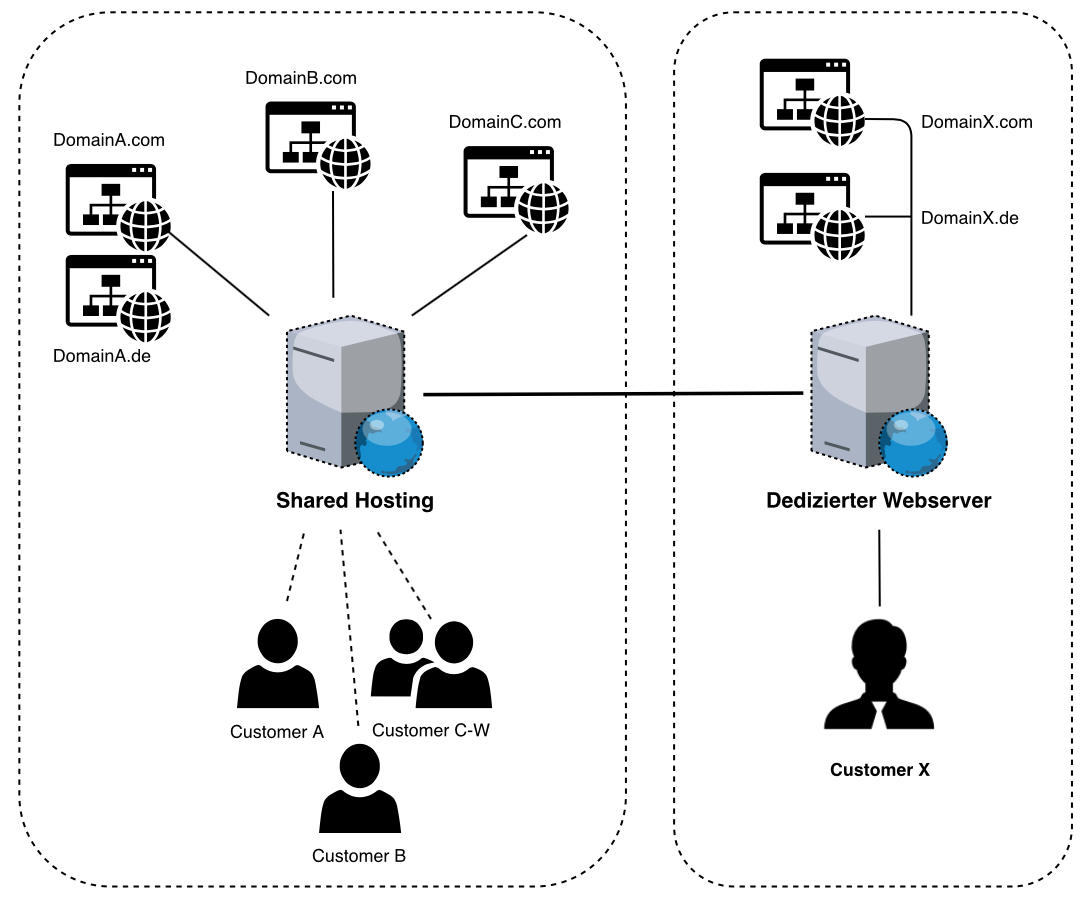
Der überwiegende Anteil der meisten kleinen bis mittelgroßen Webseiten, gemessen an der Anzahl an Seiten sowie Seitenzugriffen, befindet sich heutzutage auf sog. Shared Hosting-Plattformen. Das sind prinzipiell normale Hosting-Anbieter, die ein großes Server-Netzwerk betreiben, in denen der primäre Anteil der Server jeweils von mehreren Benutzern geteilt wird.
Das heißt, dass ein einzelner (Web)Server mehrere Domains samt Webspace verwaltet. So werden auf einem Server einige dutzende bis hunderte Webseiten gehostet, wobei große (leistungskonsumierende) Webseiten mit kleinen Webseiten gemischt werden, um die Serverlast gleichmäßig aufzuteilen. Die meisten Webserver beherbergen also eine Vielzahl an Webseiten, die sich alle die gleiche Festplatte und IP-Adresse teilen. Sharing is caring gilt eben auch im Hosting.
Ein dedizierter Server (dediziert bedeutet so viel wie „zugeordnet“ oder „zugehörig“) enthält lediglich eine Webseite oder einen Pool aus zusammengehörigen Webseiten, die nur einen einzelnen Betreiber haben. Damit steht der Webseite die maximale Performance des gesamten Hardware-Systems zur Verfügung. Und so viel Rechenpower kann bei adäquater Server-Konfiguration die Webseiten-Ladezeit drastisch verkürzen.
Der einzige Nachteil: dedizierte Server gehen ins Geld. Daher können sich nur kommerziell erfolgreiche Webseiten ein derartiges Setup leisten. Zumal längst nicht jede Webseite auch einen eigenen Webserver benötigt. Kleine Webseiten oder Webshops mit wenigen tausend Seitenzugriffen pro Tag können i.d.R. auch performant über einen Shared-Hosting Server betrieben werden. Unser Hosting-Partner All-Inkl.com* macht es vor.

Unterschied zwischen Shared Hosting und Dediziertem Hosting (dedizierter Webserver) im selben Hosting-Pool
Den verwendeten Webserver softwareseitig optimieren
Apache ist der am häufigsten eingesetzte Webserver weltweit. Um WordPress schneller zu machen und eine gute Performance zu erzielen, müssen sämtliche Apache Worker-Prozesse sowie deren Child-Prozesse auf die Anzahl der Nutzer und die Grundfunktion der Website (Online-Shop, Content-Plattform, Forum, Mediathek usw.) optimal abgestimmt sein.
Das bedingt eine einwandfreie Konfiguration, mit der sich nur erfahrene Server-Administratoren und Profis befassen sollten. Werden hier Fehler gemacht, kann sich das auf die gesamte Performance des Servers – und damit auch der Webseite – auswirken. Die Apache-Konfiguration ist kein simpler „Hotfix“ für angehende Webseiten-Amateure, sondern gehört definitiv in die Hände der Profis.
Nutze also einfach einen professionellen Hoster und schon musst du dir um diesen WordPress Performance Faktor keine Gedanken mehr machen, wenn du dein WordPress schneller und effizienter betreiben möchtest.
In meinem umfangreichen Beitrag über die aktuellen WordPress Voraussetzungen habe ich alle relevanten Faktoren für schnelle und performante WordPress-Webseiten detailliert aufgelistet. Darunter fallen auch sämtliche Hosting-Aspekte und die wähl der richtige Server-Hardware, Server-Standorte, Server-Typen und Softwarekomponenten. Diese Voraussetzungen gelten übrigens auch als Mindeststandard für unsere WordPress-Services, die wir auftragsbezogen umsetzen.
Single CSS-Stylesheet (Cascading Style Sheets) nutzen
Um die Anzahl der HTTP-Request zu verringern, können vorhandenen Stylesheets in ein einziges CSS-File zusammengefasst werden. Das File wird anschließend aus dem <head>-Bereich des HTML-Dokuments verlinkt. Man sollte beachten, dass keine inline-Styleangaben mehr im HTML-Dokument verwendet werden. Andernfalls kann das Caching der CSS-Files nicht erfolgen. Der Einsatz eines Single CSS-Files muss in der Praxis jedoch von mehreren Faktoren abhängig gemacht werden.
Werden die CSS nach ihrer Erstellung niemals verändert, können mehrere Files zu einer großen Datei kombiniert werden, bevor die Website online geht. Sobald die Änderungsfrequenz ansteigt und die Dateien mehrfach modifiziert werden, sollten die Files separiert und zur Laufzeit dynamisch über den Quellcode über externe Ressource implementiert werden (runtime minification). Das macht das System flexibler für Anpassungen und reduziert die Fehlerwahrscheinlichkeit. Hier findest du eine hilfreiche Einführung in CSS und JavaScript minification.
JavaScript in Browser-Caching einbeziehen
Wo wir schon bei JavaScript sind. Normalerweise wird JavaScript nicht in das Browser-Caching einbezogen, wenn man sich nicht selbst darum kümmert. Mit dieser Erweiterung der .htaccess kann auch JavaScript aktiv gecached werden. (Backup nicht vergessen, das Einfügen hinter der eigentlichen Caching-Aktivierung in der .htaccess).
<filesMatch "\\.(js|js.gz)$"> Header set Cache-Control "max-age=604800, private" </filesMatch>
CSS Image Sprites verwenden
Ein Image Sprite ist eine Art Sammlung von Bilder eines gemeinsamen Kontextes (z.B. Web Icons, Logos oder Diagramme), die in einem gemeinsamen Bild kombiniert werden. Webseiten, die viele einzelne Bilder zur Darstellung laden müssen, erfordern eine höhere Ladezeit und drücken somit die Performance. Sprites werden aber primär im Kontext der Web-Icons eingesetzt und eignen sich nicht unbedingt für die Darstellung größerer Bilder, wie sie beispielsweise als Titelbild für Beiträge verwendet werden.
So zeigt das folgende Bild einen Image Sprite, das durch CSS eine Selektion des Bereiches ermöglicht, das für die Darstellung von Inhalten nachgeladen werden muss. Das Image Sprite schneidet also in gewisser Weise einen bestimmten Bereich aus einem gesamten Bild heraus (hier durch den Rahmen gekennzeichnet).![]()
Die Ausgabe dieses CSS-Sprites würde dann ganz einfach so aussehen:
Bei der Verwendung von CSS Image Sprites wird die Anzahl der Server Requests verringert, indem immer nur der jeweils benötigte Bereich aus einem Bild geladen wird, ohne dafür unterschiedliche Ressourcen aufrufen zu müssen. Wie du Image Sprits verwendest, erfährst du in diesem Beitrag.
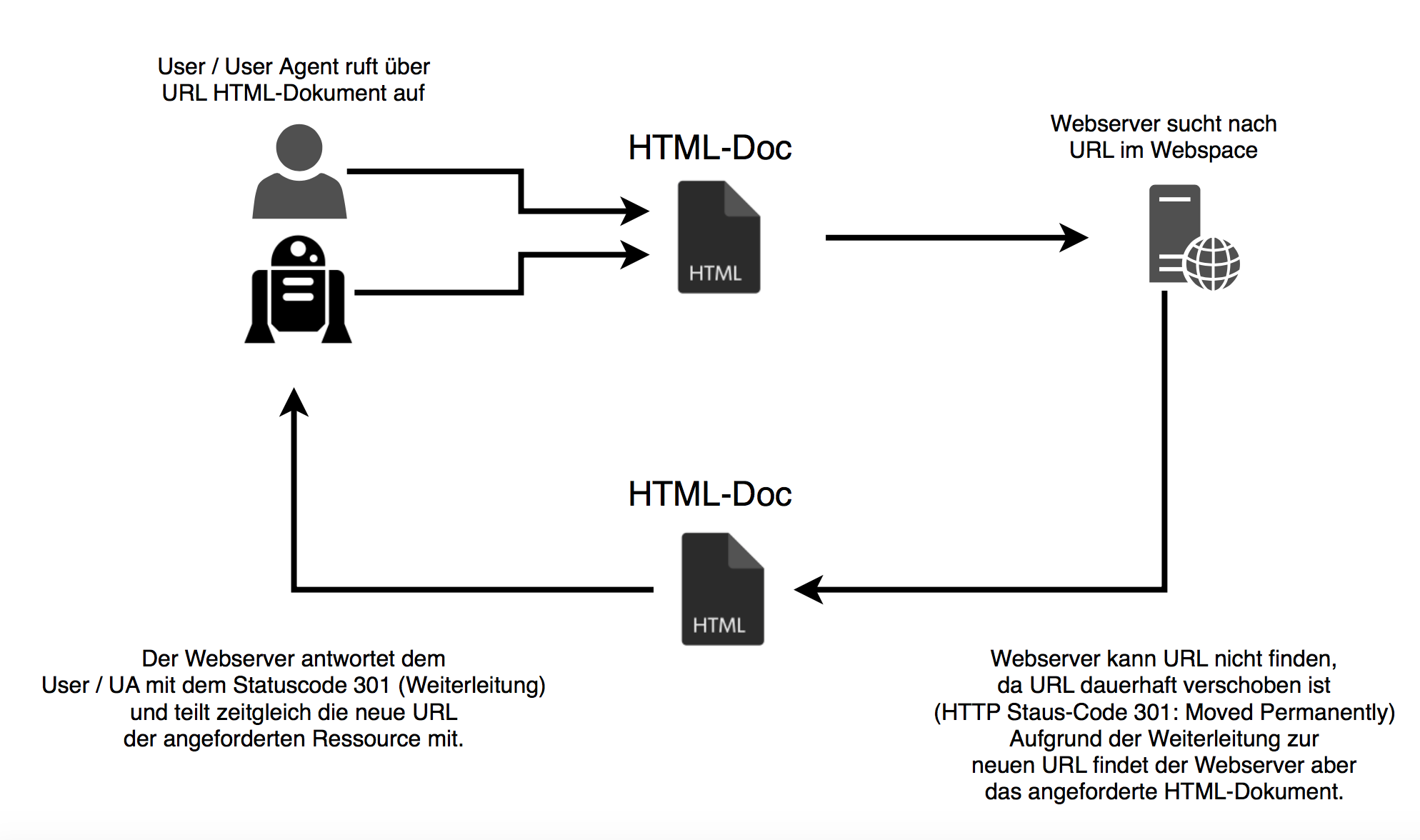
Keine oder nur wenige 301-Weiterleitungen verwenden
Eine 301-Weiterleitung übermittelt den HTTP-Statuscode 301 (moved permanently, dauerhaft verschoben). Der angesprochene Webserver antwortet dem anfragenden Client, z.B. dem Browser eines Nutzers oder dem Google-Bot, mit dem HTTP-Statuscodes 301, wenn die angeforderte Ressource (z.B. URL, HTML-Dokument) dauerhaft verschoben wurde und unter einer neuen URL erreichbar ist (moved permanently). Durch die Übermittlung eines 301-Statuscodes leitet der Webserver alle ankommenden Anfragen zu einer bestimmten Quell-URL auf die neue Ziel-URL weiter. So landet der User nicht auf einer 404-Seite, sondern nach einer Weiterleitung auf der gesuchten aber ggf. verschobenen Ressource.
Die Anzahl der 301-Weiterleitungen sollte allerdings begrenzt werden. Jede Weiterleitung konsumiert Ressourcen und führt zu weiteren HTTP-Request, die sich negativ auf die Webseiten-Geschwindigkeit auswirken. Insbesondere sollte man von 301-Weiterleitungen auf 301-Weiterleitungen dringend die Finger lassen. Da fühlt sich der User bzw. User-Agent schnell wie beim Gang zur Behörde, die ihre Zuständigkeiten von Raum zu Raum weiterverteilt.
Außerdem folgt der Google-UA nur maximal drei Weiterleitungen für die Indexierung. Findet er dann keine Ressource, schmeißt er zunächst das Handtuch und zieht völlig entnervt weiter.
Übrigens: Matt Cutts vom Google Webmaster Team hat die Problematik zu vieler 301er Redirects in einem Video auf den Punkt gebracht: Is there a limit to how many 301 (Permanent) redirects I can do on a site?
MySQL Datenbank sauber halten
Die mySQL Datenbank ist der Kern jeder WordPress-Installation. Beiträge, Links, Konfigurationen und sämtliche Betriebsdaten von WordPress werden im täglichen Betrieb durch Transaktionen in die Datenbank geschrieben und wieder ausgelesen. Der Schreibvorgang fragmentiert die Datenbank und hinterlässt einige Spuren, die z.B. bei der Installation von Plugins, dem Löschen von Beiträgen und durch Revisionen von Beiträgen entstehen.
Diese toten Transaktionsrückstände erhöhen die Lesezeit der Datensätze in einer Datenbank. Das zieht die Performance nach unten und wirkt sich schließlich auch auf die Geschwindigkeit der WordPress Website aus. Wer WordPress schneller machen will, darf die Datenbank also nicht vernachlässigen.
In unserem Artikel über die Datenbank-Bereinigung in WordPress stellen wir einige Methoden vor, mit denen du die interne MySQL-Datenbank reinigen kannst und damit zu einer höheren WordPress Performance beiträgst.
Komprimierung: mod_gzip und mod_deflate nutzen
Das freie und kostenlose Kompressionstool gzip (von GNU-Zip, GNU umfasst die „General Public License“) ist zusammen mit dem Dekompressionstool gunzip (nicht von Knarre, sondern von un…) eines der wichtigsten Tools zur Komprimierung von Daten, das für alle gängigen Betriebssysteme verfügbar ist. Inzwischen unterstützen mehr als 90% aller Browser-Versionen die gzip-Kompressionstechnik.
Ziel von gzip ist es, HTML- und PHP-Dokumente, Javascript, CSS-Files, Text und/oder Bildinformationen zu komprimieren. Es soll also die Dateigröße ohne den Verlust wesentlicher Informationen komprimieren (verkleinern). Richtig eingesetzt, kann die Technik das Datentransfervolumen gerade auf Webseiten um bis zu 70% reduzieren und nimmt so erheblichen Einfluss auf die WordPress Performance und damit auf die Ladezeit und den PageSpeed einer WordPress-Webseite.
Bevor man den Datenverkehr der Website via mod_gzip und mod_deflate komprimieren kann, sollte man sicherstellen, dass der eigene Hoster diese Module auch zur Verfügung stellt (falls man einen Hosting-Anbieter nutzt und seine Webseiten nicht im eigenen Keller hostet). Andernfalls funktioniert die Aktivierung via .htaccess-Datei nicht durch simples Einfügen des folgenden Code-Snippets:
<ifModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file .(html?|txt|css|js|php|pl)$ mod_gzip_item_include handler ^cgi-script$ mod_gzip_item_include mime ^text/.* mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* </ifModule> <IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript </IfModule>
mod_deflate ist ein Apache-Modul, das Daten via mod_gzip komprimiert, bevor die Daten über den Server übertragen werden. Ob der Einsatz von mod_deflate wirklich Performancevorteile bringt, hängt von mehreren Faktoren ab.
Umfangreiche Webseiten, die permanent ein großes Datenvolumen übertragen müssen und viel Bandbreite „konsumieren“, können durch die Kompression erhebliche Geschwindigkeitsvorteile in der Ausspielung erlangen, weil die genutzte Bandbreite je Sendevorgang um bis zu 70% verkleinert werden kann.
Allerdings benötigt der Server für die Kompression mit mod_deflate und mod_gzip ebenfalls erhebliche Rechner-Ressourcen. Wird die Kompression für kleine aber trafficstarke Webseiten angewendet, die auf älteren und leistungsschwachen Servern gehostet sind, kann der ständige Kompressionsvorgang auch Leistungseinbußen nach sich ziehen und den Geschwindigkeitsvorteil durch die komprimierten Webseitendaten so eliminieren. Hier ist also definitiv die Rechenleistung der Hardware der entscheidende Performance-Faktor, wenn die Komprimierung auchWordPress schneller arbeiten soll.
Glücklicherweise haben die meisten Webhoster und Shared-Hosting-Plattformen inzwischen ein unbegrenztes Datenvolumen für ihre meisten Hosting-Tarife. Zudem stehen die meisten Hoster auch nicht in dörflichen Gegenenden mit schlecht ausgebauter ISDN-Infrastruktur, sondern meistens in der Nähe wichtiger Internet-Knotenpunkte mit maximaler Bandbreite und Glasfaser-Anbindung.
Wichtig: gzip Kompression verringert nicht die Ressourcen-Nutzung auf einem Webserver. Im Gegenteil: die Ressourcenverwendung steigt durch die Kompressionstechnik zum Teil stark an. Zudem ist nicht garantiert, dass Kompression die Webseitenladezeit verringert und automatisch die WordPress Performance verbessert.
Für eine Ladezeitenverringerung von WordPress Webseiten eignet sich der Einsatz der vorgestellten Caching-Methoden deutlich besser. Und genau das steht jetzt in unserem Fokus.
Achso: Falls du testen willst, ob eine Webseite die mod_gzip + mod_deflate Kompression unterstützt, eignet sich das folgende Tool: http://www.whatsmyip.org/http-compression-test/
WordPress Performance durch Caching Plugin verbessern
Es gibt verdammt viele Stellschrauben, an denen man drehen kann, um die WordPress Performance verbessern zu können. Aber nicht immer hat man die Lust, genug Zeit oder das nötige Know-How, um sich mit den hier beschriebenen Methoden und Techniken genau auseinanderzusetzen.
Gut, dass wir das gar nicht zwingend müssen, wenn wir nicht wollen. Denn ein paar smarte Jungs & Mädels haben einen wesentlichen Teil der Arbeit schon erledigt und die Performance-Optimierung in zusätzliche Zeilen Code gegossen und ein weiteres WordPress-Plugin geschaffen. Auch wenn zusätzlicher Code in den meisten Fällen eher hinderlich für eine hohe WordPress Performance ist, hat dieses Plugin durchaus einige Vorteile für die Geschwindigkeit von WordPress-Webseiten. Es kombiniert elementare Performance-Faktoren wie Caching, Komprimierung oder Image Sprites und trägt damit fundamental zu einer (heutzutage) angemessenen Webseiten-Ladezeit bei. Schließlich ist eine langsame Internet-Verbindung schon längst keine Ausrede mehr.
Auch wenn das vorhergehende technische Gefasel sehr anspruchsvoll sein mag und für den Laien nicht immer auf den ersten Blick vollständig durchdrungen werden kann, hilft ein wenig Grundlagenwissen bei der Konfiguration der Plugins. Wahllos irgendwelche Kreuze setzen tun ja schon genug wahlberechtigte Bundesbürger der BRD. Also: installieren, aktivieren, optimieren, profitieren.
Das folgende Plugin ist genau so ein smartes Stück Code, das uns erheblich dabei hilft, die WordPress Performance zu maximieren. Schauen wir uns das gute Stück doch mal etwas genauer an.
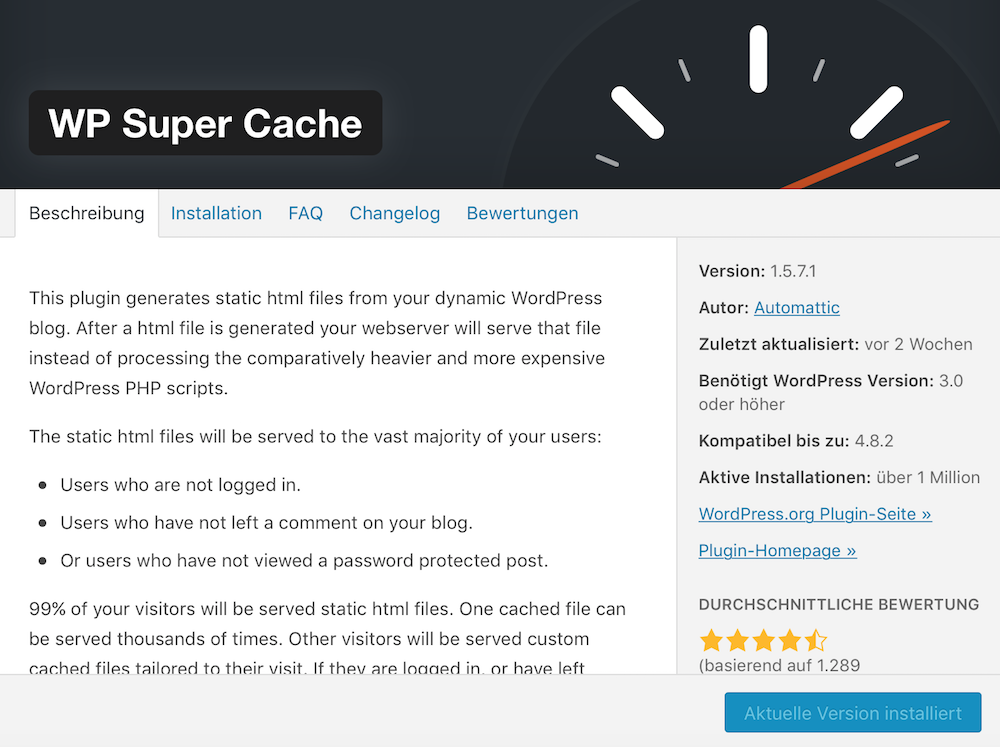
WP Super Cache installieren und konfigurieren
Eines der beliebtesten Cache-Plugins ist WP Super Cache. Das Plugin kommt direkt aus dem Hause Automatticc, also dem eigentlichen „Laden“ hinter WordPress. Demnach ist der Support und die Entwicklung für das Plugin insgesamt als sehr sauber zu erwarten, da es von offizieller Stelle kommt.
Das heißt aber nicht, dass es definitiv das einzige sinnvolle Cache-Plugin für WordPress darstellt oder frei von Fehlern ist. Es gibt noch einige weitere Plugins, die ihren Job einwandfrei erledigen und WordPress schneller machen können.
Das Plugin ist recht umfangreich und erfordert ein wenig Fingerspitzengefühl in der Installation und Konfiguration. Wenn man hier Fehler macht, kann die Performance der Webseite auch absinken. Deshalb behandeln wir die Installation und Einrichtung von WordPress Super Cache in dem verlinkten Artikel noch einmal im Detail.
Du willst eine schnellere WordPress-Webseite, hast aber keine Zeit, die hier gelisteten Maßnahmen selber umzusetzen? Kein Problem. Dann hast du zumindest noch die Möglichkeit, das von uns entwickelte WordPress Performance Modul zu nutzen. Mit diesem professionellen Performance-Package optimieren wir die Geschwindigkeit deiner WordPress-Webseite und setzen eine Reihe an weiteren technischen Maßnahmen um, die zur Verbesserung deiner Webseitenladezeit beitragen. F
alls du nicht alle technischen Voraussetzungen für die Umsetzung erfüllst, kontaktiere gerne unseren WordPress-Support für eine individuelle Beratung und kostenlose Einschätzung deiner aktuellen Webseiten-Performance.
[sibwp_form id=2]