Es ist kein Geheimnis mehr, dass so ziemlich jede erfolgreiche Webseite im Internet bestrebt ist, den eigenen Traffic irgendwie zu analysieren. Das Ziel: Nutzungsfreundlichkeit und/oder den kommerziellen Erfolg der Webseite bestmöglich steigern. Für diesen Zweck existiert inzwischen eine Vielzahl an Tools und Software, die zur Auswertung und Analyse des Website-Traffics genutzt wird. Ganz vorne dabei: Google Analytics. Deshalb schauen wir uns in diesem Beitrag an, wie man die WordPress-Integration von Google Analytics absolviert und welche (rechtlichen) Voraussetzungen dafür erfüllt sein müssen.
Auch wenn die Integration von Google Analytics sofort nervöses Zittern bei den meisten Datenschutzbeauftragten und Hobby-Datenschützern auslösen dürfte, muss jeder Unternehmer und Webseitenbetreiber selber entscheiden, ob er die Nutzung des Dienstes mit seinem persönlichen Ethos vereinbaren kann.
Über Ethos will ich hier nicht disputieren. Harter Fakt ist: Wir erhalten durch das Tool wertvollen Zugriff auf bestimmte (inzwischen weitestgehend anonymisierte) Nutzerdaten. Im Gegenzug wertet Google dafür alle gesammelten Daten in irgendeiner Form selbständig in den gigantischen Data-Mining Rechenzentren rund um den Globus aus. Daten sind im 21. Jahrhundert nunmal die wertstabilste Währung. Das hat Google erkannt. Und das macht Google zum mächtigsten Konzern der Welt. Die aktuelle DSGVO versucht das zwar etwas einzuschränken – ob das gelingt, ist jedoch eine andere Frage.
Rechtliche Voraussetzungen für die Nutzung von Google Analytics in WordPress
Um die eingangs erwähnte Verwertung der Nutzerdaten direkt etwas zu entschärfen, muss man ergänzen, dass die Nutzung von Google Analytics inzwischen an eine Reihe von strengen Datenschutzvorschriften geknüpft ist – sowohl auf Seiten der Webseitenbetreiber als auch auf Seiten des Silicon Valley. Gehen wir das einmal kurz durch.
Hinweis: Die folgenden Grundlagen stellen keine rechtliche Beratung dar und schaffen lediglich einen groben Einblick in die Voraussetzungen für die Nutzung und das Einbinden von Google Analytics in WordPress. Aktuelle Nutzungsvoraussetzungen und Datenschutzgesetze sollten zusammen mit einem geeigneten Anwalt für Datenschutzrecht erarbeitet werden.
Vertrag zur Auftragsdatenverarbeitung
Machen wir mit dem juristischen Zeitvertreib weiter. Nutzt man als Webseitenbetreiber den Dienst Google Analytics und will den grundlegenden Ansprüchen der Datenschützer genügen, wird seit dem Jahr 2016 ein schriftlicher „Vertrag über die Auftragsdatenverarbeitung“ (nach §13 BDSG) nötig.
Dieser mittlerweile 18 Seiten lange Vertrag kann direkt bei Google heruntergeladen werden und muss in zweifacher schriftlicher Ausfertigung an die von Google im Vertrag angegeben Adresse gesendet werden.
Mit etwas Glück erhält man nach wenigen Wochen, Monaten oder Lichtjahren ein von Google gegengezeichnetes Exemplar wieder und ist für den Fall der Fälle gewappnet. Ob und wie man den Vertrag jemals benötigten wird, kann man an dieser Stelle natürlich nicht explizit sagen. Aber wie sagt man als smart denkender Unternehmer: Was du nicht schriftlich hast, hast du nicht.
Erweiterung der Datenschutzerklärung und DSGVO
Für die Nutzung von Google Analytics wird eine Erweiterung in der Datenschutzerklärung nötig. Die Datenschutzerklärung sollte vollständig und korrekt über die Nutzung und Verwendung von Google Analytics und den gesammelten Daten informieren. Insbesondere sollten die rechtlichen Aspekte Auftragsdatenverarbeitung, Anonymisierung der IP-Adresse, Widerspruchsmöglichkeit gegen Tracking über Browser-Plugin oder Opt-Out-Cookie in der Datenschutzerklärung deutlich dargestellt werden.
In Sachen aktueller Datenschutzvorschriften ist aber der Anwalt des Vertrauens – wie immer – der geeignete Ansprechpartner. Gerade in Hinblick auf die aktuelle EU-DSGVO-Thematik besteht hier sicherlich noch Beratungsbedarf.
Anonymisierung der IP-Adresse
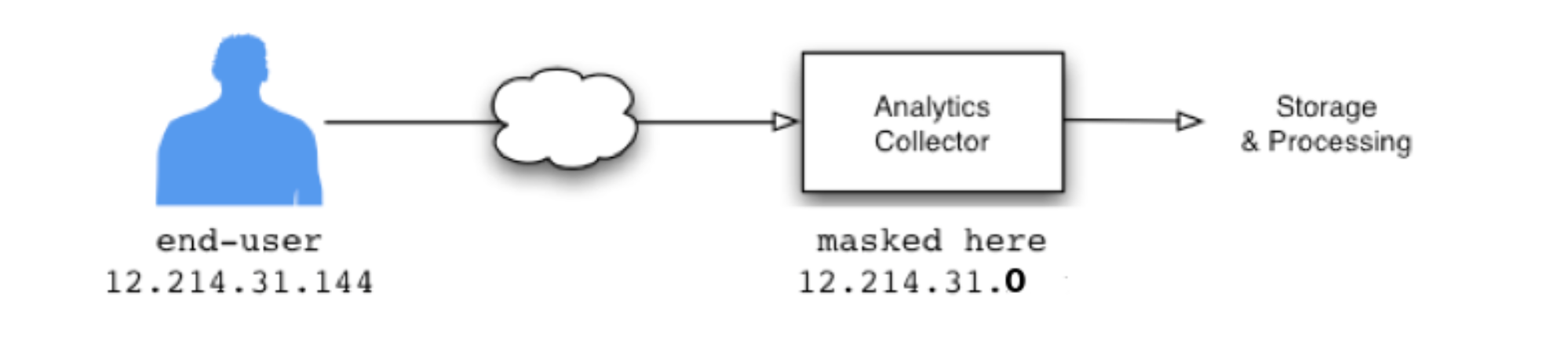
Wer nicht im Kreuzfeuer der Datenschützer stehen will, sollte darauf verzichten, die komplette IP-Adresse der Webseitenbesucher zu speichern. Um das zu ermöglichen, hat Google eine funktionelle Erweiterung des Tracking-Codes eingeführt, die bei Nutzer-IP-Adressen vom Typ IPv4 das letzte Oktett und bei IPv6-Adressen die jeweils letzten 80 Bits im Speicher auf null setzt, kurz nachdem die IP-Adresse zur Erfassung an das Analytics-Datenerfassungsnetzwerk gesendet wurden.
So wird die vollständige IP-Adresse daher niemals auf die Festplatten der Server geschrieben. Google selbst erklärt die Funktion hier mit der folgenden Grafik:
Seit dem 25. Mai 2010 stellt Google Analytics die Funktion _anonymizelp in der JavaScript-Bibliothek ga.js (und seit kürzerem ga(’set‘, ‚anonymizeIp‘, true) in der zugehörigen JS-Bibliothek analytics.js) zur Verfügung.
Letzteres in der folgenden Code-Form zum Copy-Paste:
ga('set', 'anonymizeIp', true);
Die Übernahme des boolean-Parameters („true“) ist für die Funktionsweise natürlich unentbehrlich. Das Javascript-Snippet wird in den asynchronen Tracking-Code eingebaut, als auch in den Universal-Analytics Code. Die Integration des Skriptes erfolgt im nächsten Schritt (Integration von Google Analytics in WordPress).
Widerspruchsmöglichkeit für Tracking über Browser-Plugin
Ein weiterer Anspruch aus Sicht der Datenschützer ist die Möglichkeit, dem Tracking durch Google Analytics zu widersprechen. Weil sich die freundlichen Widerspruchs-Papierformulare und Postkarten aus Sicht der Nutzer und Webseitenbetreiber aber nicht wirklich durchsetzen konnten, haben sich zwei andere Möglichkeiten etabliert.
Um das Analytics Tracking über ein Browser-Plugin deaktivieren zu können, sollte in der Datenschutzerklärung ein Hinweis auf das dafür existierende Browser-Plugin eingefügt werden. Nutzer von Desktop-Geräten oder Notebooks können das Plugin unter dem folgenden Link herunterladen: https://tools.google.com/dlpage/gaoptout?hl=de.
Das Problem an der Geschichte: Auf mobilen Geräten können i.d.R. keine Browser-Plugins bzw. Addons installiert werden. Demnach fällt eine Deaktivierung des Trackings über diese Variante auf allen mobilen Endgeräten wie Smartphones oder Tablets (bisher) flach.
Widerspruchsmöglichkeit für Tracking über Opt-Out Cookie
Jenes Problem lösen wir durch den Einsatz eines speziellen Opt-out Cookies, der über einen klickbaren Link auch auf mobilen Endgeräten aktiviert werden kann. Dazu sollte zunächst ein Eintrag in der Datenschutzerklärung auf diese elegante Möglichkeit hinweisen (Beispiel):
„Sie können die Erfassung Ihrer Daten durch Google Analytics verhindern, indem Sie auf den folgenden Link klicken. Es wird ein Opt-Out-Cookie gesetzt, der das Erfassen Ihrer Daten bei zukünftigen Besuchen dieser Website verhindert. Wird der Cookie gelöscht, muss der Link erneut angeklickt werden:“
<a href="javascript:gaOptout()">Click here to opt-out of Google Analytics</a>
Dieser Link muss also klickbar in der Datenschutzerklärung unterbracht werden und der Funktionsaufruf via JavaScript muss möglich sein.
Achtung: Das Einfügen von Links in WordPress über den visuellen Editor führt in einigen Fällen zu Fehlern. Nach mehrfachen Speichern der betroffenen Seiten/Beiträge können Links oder Script-Aufrufe verschwinden und funktionieren so nicht mehr ordnungsgemäß.
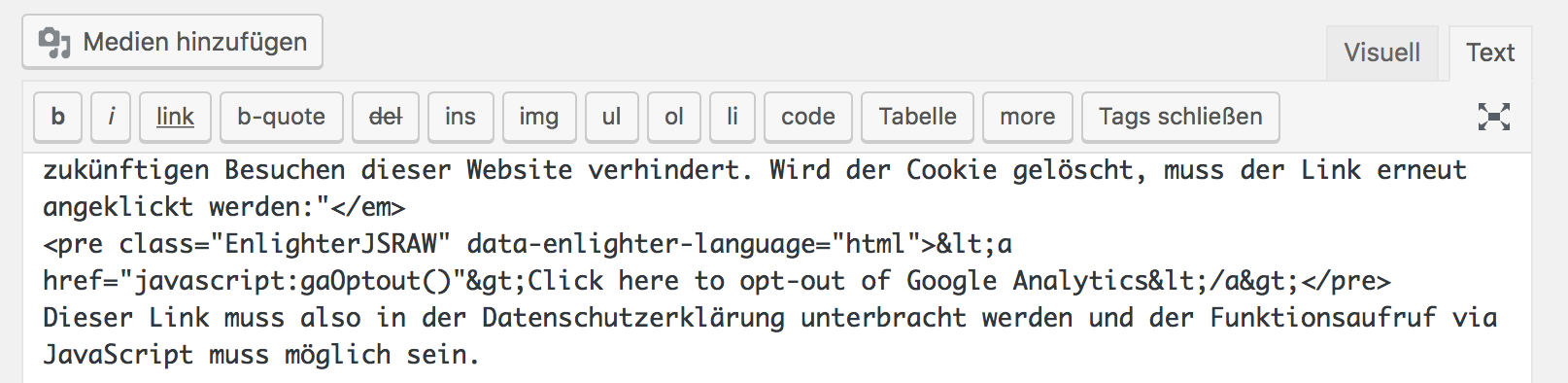
Der Code sollte also zwingend über den HTML-Editor eingefügt werden. Der HTML- bzw. Text-Editor findet sich am oberen rechten Fensterrand innerhalb von WordPress-Beiträgen oder Seiten:
Damit der Opt-out Cookie funktioniert, muss der Tracking-Code noch um das folgende Skript erweitert werden:
<script>
// Set to the same value as the web property used on the site
var gaProperty = 'UA-XXXX-Y';
// Disable tracking if the opt-out cookie exists.
var disableStr = 'ga-disable-' + gaProperty;
if (document.cookie.indexOf(disableStr + '=true') > -1) {
window[disableStr] = true;
}
// Opt-out function
function gaOptout() {
document.cookie = disableStr + '=true; expires=Thu, 31 Dec 2099 23:59:59 UTC; path=/';
window[disableStr] = true;
}
</script>
Das Snippet wird entsprechend in den Tracking-Code integriert und ergibt den folgenden Code:
<script>
// Set to the same value as the web property used on the site
var gaProperty = 'UA-XXXXX-Y';
// Disable tracking if the opt-out cookie exists.
var disableStr = 'ga-disable-' + gaProperty;
if (document.cookie.indexOf(disableStr + '=true') > -1) {
window[disableStr] = true;
}
// Opt-out function
function gaOptout() {
document.cookie = disableStr + '=true; expires=Thu, 31 Dec 2099 23:59:59 UTC; path=/';
window[disableStr] = true;
}
// Regular Tracking
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXX-Y', 'auto');
ga('set', 'anonymizeIp', true);
ga('send', 'pageview');
</script>
Jetzt kann der Tracking-Code, wie im folgenden Teil des Artikels beschrieben, integriert werden. Der Code erzeugt also einen Cookie, der bis zum Jahre 2100 gültig ist und das Tracking so lange unterbindet, wie der Cookie auf dem Gerät aktiv ist.
Wird der Browser gewechselt oder der Cookie gelöscht (z.B. durch das Löschen des Browser-Verlaufs), wird auch das Tracking reaktiviert und muss erneut über die Betätigung des Opt-out-Links deaktiviert werden.
Über die Entwickler/Webinformationen der verschiedenen Browser kann man die Funktion des Skriptes im Anschluss (auch als Nutzer) überprüfen:
Aufgrund der aktuellen Entwicklung in der DSGVO ist es jedoch fraglich, ob die Opt-Out-Lösung wirklich die Anforderungen an den Datenschutz (in Deutschland) erfüllen kann. Kurz vor dem Inkrafttreten der DSGVO veröffentlichte die Datenschutzkonferenz (DSK) ein Positionspapier, in dem es heißt, dass das Tracking von Nutzern in Zukunft nur noch über ein Opt-In möglich sein wird. Wir sollen den Nutzer also in Zukunft fragen, ob er damit einverstanden ist, dass wir sein Verhalten auf unserem Grund und Boden analysieren. Dass das aus Sicht der Einsatzmöglichkeiten und Webseitenbetreiber absoluter Schwachsinn ist, muss ich an dieser Stelle nicht weiter ausführen.
Tracking-Code für Google Analytics in WordPress integrieren
Google stellte lange Zeit zwei Varianten der Analytics-Tools zur Verfügung. Doch seit 2015 hat das Google „Classics“ Analytics ausgedient und wurde durch seinen großen Bruder Google Universal Analytics ersetzt. Ein neues und umfangreiches Google-Produkt samt neuem Tracking-Code, das einen erhebliches Mehr an Funktionen und Möglichkeiten für das Tracking von Webseitenbesuchern bietet („danke“ Google!).
Die größte Neuerung in Universal Analytics besteht in der Cookie-basierten Einführung einer User-ID, mit der mehrere Sitzungen sowie den entsprechenden Aktivitäten eindeutige IDs zugeordnet werden können. Werden ID und Interaktionsdaten an Universal Analytics gesendet, werden alle Aktivitätsdaten in den Reports auch dem richtigen Nutzer zugeordnet und nicht mehr „versehentlich“ mehrfach in den Statistiken aufgelistet, was je nach Nutzerverhalten durchaus auftreten konnte.
Die User ID ermöglicht also die Ermittlung genauerer Nutzerzahlen und den damit verbundenen Daten, sogar für mehrere Geräte, Betriebssysteme oder Plattformen. So lassen sich mit der Integration von Google Analytics in WordPress deutlich feinere Statistiken generieren. Google selbst beschreibt hier sein Produkt genauer.
Die Integration erfolgt über den Tracking-Code der jeweiligen Property (Website). Der Tracking Code kann dort auch direkt unter Verwalten ➞ Tracking-Informationen ➞ Tracking-Code abgerufen werden, falls bereits eine Property angelegt ist.
Ansonsten muss zunächst eine neue Property erstellt werden:
Wenn die Property-ID („UA-XXXXX-Y“) bekannt ist, kann auch direkt der folgende Code für die Integration genutzt werden. Wenn du nicht weißt, wie du die Property anlegen bzw. die Property-ID auslesen kannst, nutze einfach diese Anleitung von Google.
Der Tracking-Code der Property kann sich in Abhängigkeit von der Art der Webseite unterscheiden. Für die Integration von Google Analytics in WordPress Webseiten sieht das reguläre JavaScript tracking snippet aber etwa so aus:
<!-- Google Analytics -->
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
</script>
<!-- End Google Analytics -->
Hier muss noch die Property-ID angepasst sowie die Funktion zur Anonymisierung der IP-Adresse ergänzt werden:
<!-- Google Analytics -->
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXX-Y', 'auto');
ga('set', 'anonymizeIp', true);
ga('send', 'pageview');
</script>
<!-- End Google Analytics -->
Ist das geschehen, kann das kleine Stück JavaScript in der Webseite eingebunden werden.
Analytics Integration über WordPress Theme
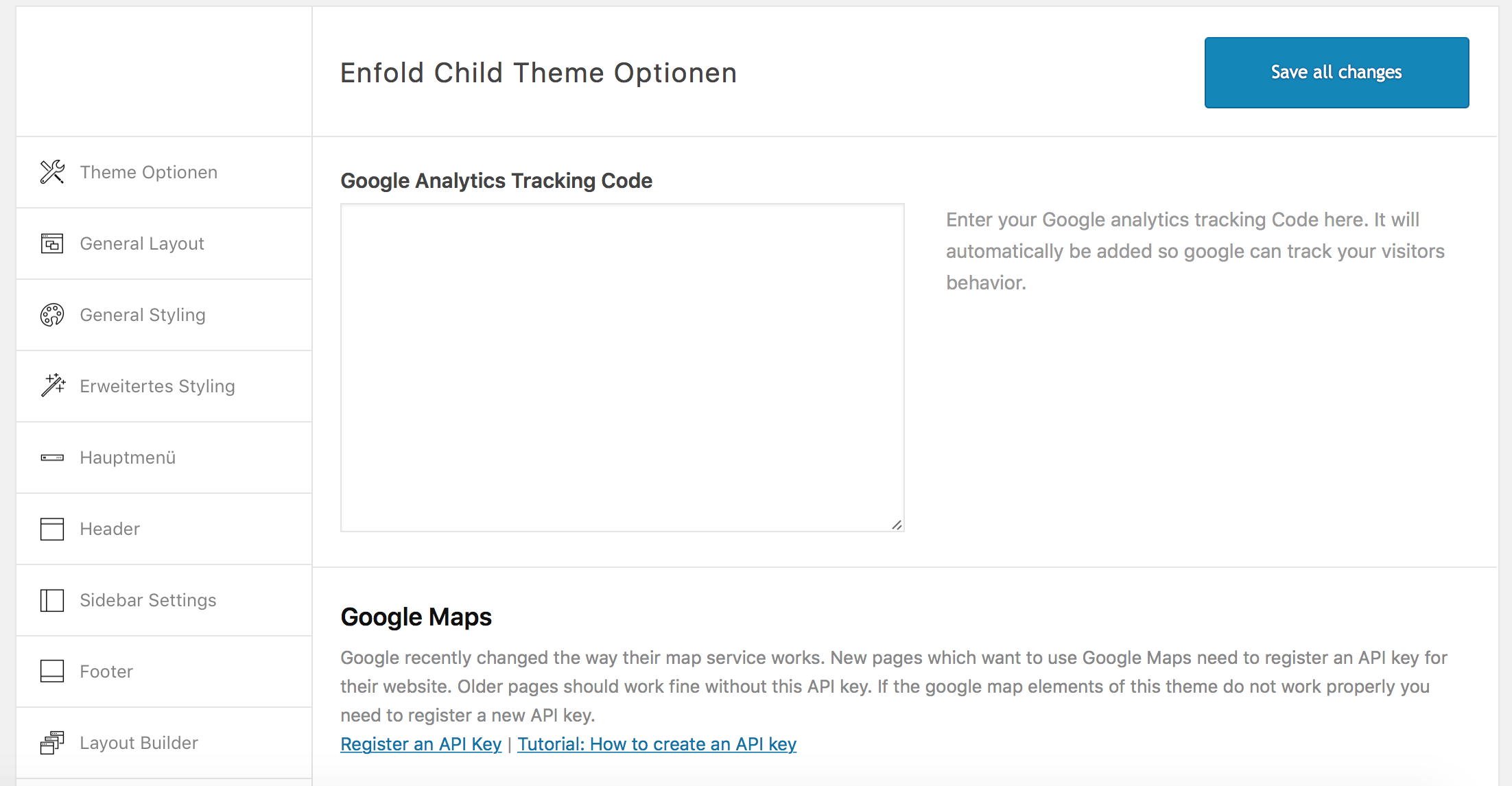
Viele Themes in WordPress bieten mittlerweile eine Quick-Installation für das Tracking-Snippet. Dazu gehst du in die Theme-Optionen und suchst nach einem Eintrag wie Tracking/Analytics/Google/Google Services. Dort findest du ein Eingabefeld für den Tracking-Code, der dann nur via Copy-Paste eingefügt werden muss.
Die meisten Themes integrieren die Tracking-Codes in den Header der WordPress Seite. Lange Zeit wurde von verschiedenen „Experten“ geraten, den Tracking Code lieber in den Footer eine Webseite zu integrieren, damit die Performance durch den Aufruf des Skriptes von Google Analytics in WordPress nicht beeinträchtigt wird und so unter Umständen sogar ein schlechteres Ranking in den Suchmaschinen erzielt. Schließlich stehen auch die Search Engines auf eine beeindruckende Performance – so die Argumentation.
Seit der Einführung des asynchronen Tracking-Codes ist die WordPress Performance aber kein Problem mehr und löst das beliebte Diskussionsthema am hiesigen Analytics-Stammtisch nun endlich ab.
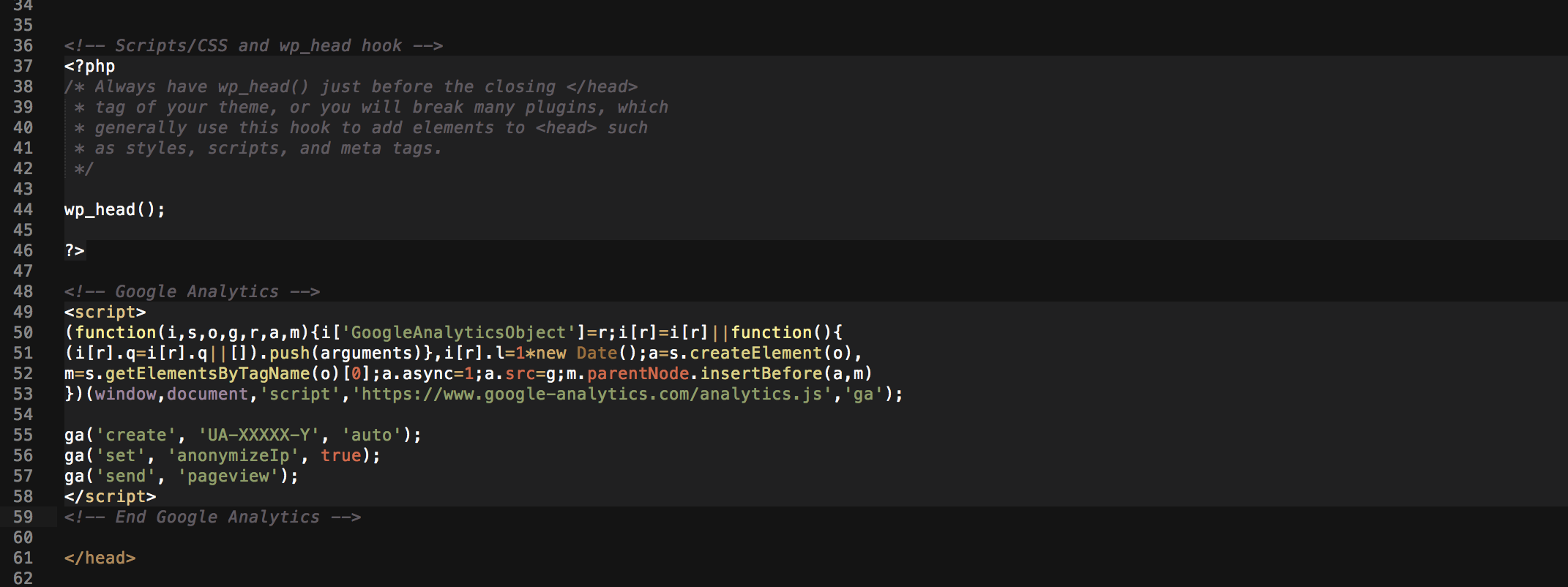
Die Einbindung vor dem </head> – Tag ermöglicht zudem ein deutlich detaillierteres Tracking der Nutzer, weil das Skript auch geladen wird, wenn der Nutzer unmittelbar nach dem Seitenaufruf die Seite verlässt. Lieber schlechte Zahlen beim Tracking, als schlechtes Tracking mit guten Zahlen.
Analytics Integration über header.php des WordPress-Themes
Der Tracking-Code kann auch direkt über die header.php intrigiert werden. Dazu öffnest du via FTP-Client (z.B. FileZilla) deinen Webspace-Pfad unter Webspace/yourdomain/wordpress/wp-content/yourtheme/header.php und fügst vor dem Ende des Header-Close-Tags (</head>) das Skript ein:
Abschließendes Speichern und Hochladen der Datei integriert den Code. Vergiss bitte nicht, die Property-ID entsprechend deiner Property anzupassen.
So einfach diese Methode auch ist, sie hat einen entscheidenden Nachteil. Wird das Theme samt header.php geupdatet, gehen die Änderungen samt Tracking-Code verloren. Damit nicht nach jedem Theme-Update der Tracking-Code neu eingebunden werden muss, kann man die nächste Variante nutzen.
Analytics Integration über functions.php des WordPress Child-Themes
Eine weitere smarte Möglichkeit den Tracking-Code zu integrieren, ist die Einbindung via php add_action in der functions.php des Child-Themes.
Im Endeffekt macht der Code nichts anderes, als den Analytics-Code ebenfalls in die header.php des Original-Themes einzubinden. Durch Verwendung des Child-Themes kann das Theme aber unabhängig von Codeverlusten durch Updates im Mother-Theme integriert werden. Denn der Einsatz eines Childs überschreibt stets die Funktionen, die im Mutter-Theme implementiert werden.
Wie du ein Child Theme anlegst, erfährst du in unserer Anleitung für WordPress Themes.
<?php add_action('wp_head', 'add_google_analytics');
function add_google_analytics() { ?>
// Add Google Analytics code here
<?php } ?>
[sibwp_form id=2]