Fährt der eigene WooCommerce Online-Shop mit einer Vielzahl an unterschiedlichen Produkten auf und bietet variable Produkte an? Dann lässt sich nur noch mit der detaillierten Konfiguration von Produkteigenschaften der Überblick behalten. Ganz egal, ob das Shirt in S, M, L oder XL gekauft werden kann, die Farbe zwischen Grau, Schwarz oder Gelb variiert oder die Software in 32- oder 64-Bit-Version zum Download zur Verfügung steht – mit Produktvarianten hält man die Ordnung im eigenen Online-Shop aufrecht und bietet mit Filtern für Produkteigenschaften einen passenden Suchansatz für den Nutzer. Deshalb zeigen wir in diesem Beitrag, wie man in WooCommerce variable Produkte anlegen kann und Produkteigenschaften konfiguriert.
Nicht ganz dein Typ? Variable Produkte konfigurieren
Du hast mit WooCommerce bisher noch wenig Erfahrungen oder beim Anlegen von Produkten hakt es noch etwas? Dann schau doch zunächst in unsere Artikelserie über das Einrichten von WooCommerce an oder springe direkt zum Anlegen von Produkten.
So einige Grundlagen über das Anlegen von Produkten sind natürlich enorm hilfreich, wenn du dich mit variablen Produkten beschäftigen musst. Diese Grundlagen überspringen wir hier und schauen lediglich einmal fix in das Bearbeitungsmenü für Produkte, um unsere grauen Zelle auf den aktuellsten Stand zu bringen. Das grundlegende Verfahren beim Anlegen von variablen Produkten unterscheidet sich nicht sonderlich vom Anlegen „einfacher“ Produkte, das weiter oben verlinkt ist.
Allerdings müssen wir natürlich einen anderen Produkttyp wählen und im Anschluss Produkteigenschaften sowie Varianten anlegen, aber dazu gleich mehr.
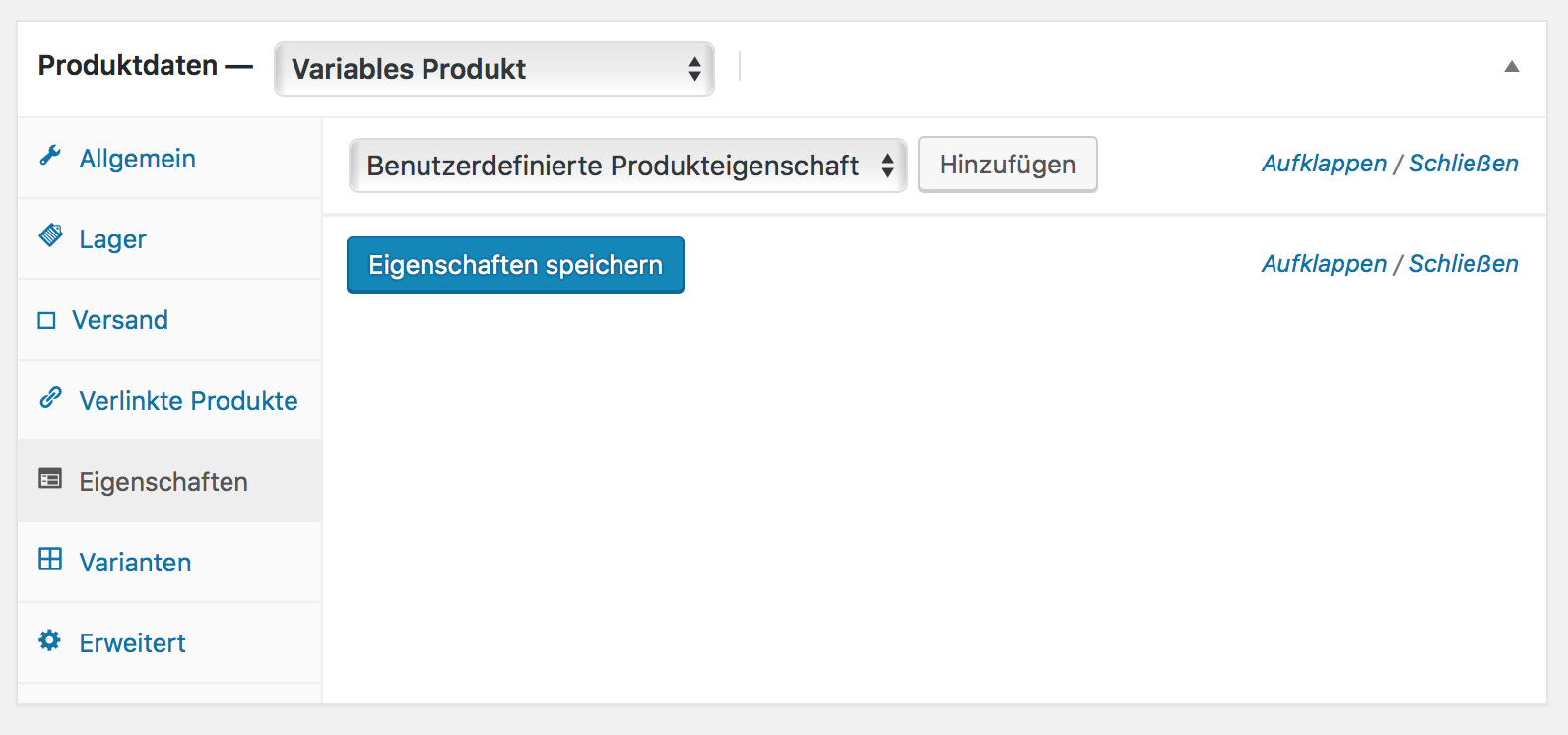
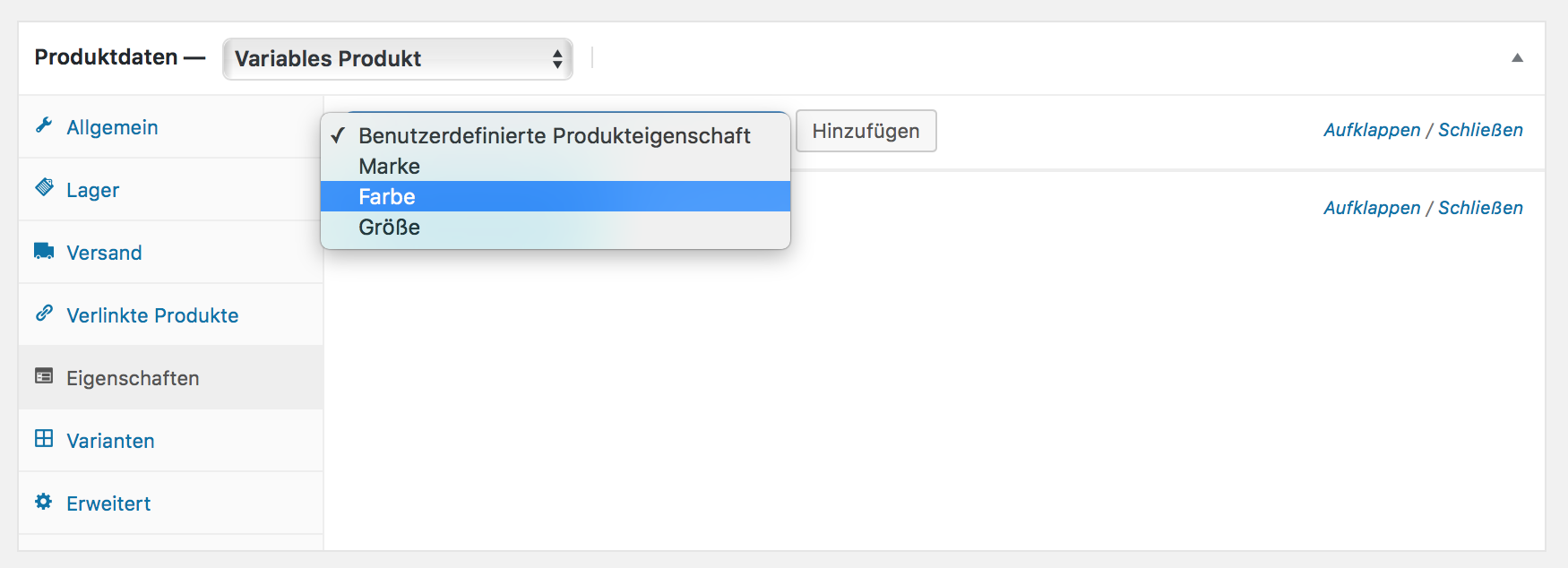
Nachdem wir den Produkttyp auf „Variables Produkt“ umgestellt haben, springen wir in das Feld „Eigenschaften“. Hier können nun die benutzdefinierten Produkteigenschaften zugeordnet werden, die zunächst anzulegen sind. Ab zum nächsten Schritt.
Produkteigenschaften anlegen und mit Begriffen füllen
Versteckt in einem eigenen Menü-Eintrag unter Produkte ➞ Eigenschaften kann die Konfiguration von Produkteigenschaften erfolgen. Sorgfältig ausgewählte Eigenschaften sind die Basis für variable Produkte. Die Auswahl der Attribute sollte somit klar strukturiert und nachvollziehbar erfolgen, damit auch nachträglich zu ergänzende Produkte auf den bestehenden Eigenschaften aufbauen können.
Es ist also zu vermeiden, zu detaillierte Attribute zu verwenden, die normalerweise als Produktvariante oder Produktkategorie festgelegt werden.
Für einen Wein-Online Shop bietet es sich beispielsweise an, eine Rebsorte als Attribut zu nutzen (z.B. Cabernet Sauvignon, Merlot, Shiraz), aber keine Rebsorte in Kombination mit Herkunft (z.B. Merlot aus Frankreich). Für südafrikanische Weine legen wir dann besser eine eigene Produktkategorie an, die dann auch Shiraz oder Cabernet aus Südafrika berücksichtigt.
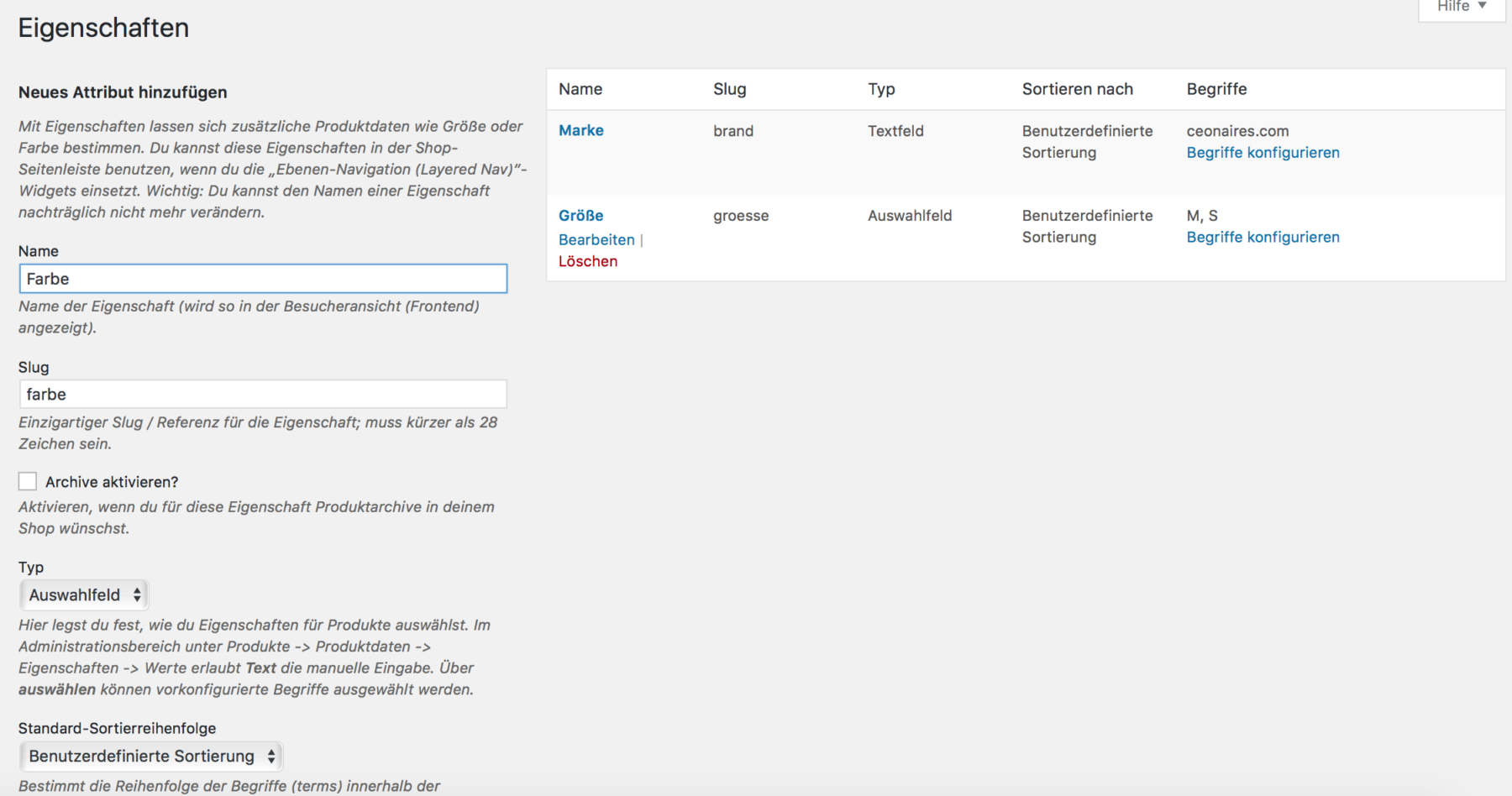
Der obige Screenshot zeigt das Anlegen einer neuen Eigenschaft „Farbe“, die als Auswahlfeld (alternativ: freier Text, macht für Farbe nur bedingt Sinn) später im Shop über die Produktvariante entscheidet. Ein Klick auf „Attribut hinzufügen“ übernimmt die Eigenschaft „Farbe“ mit in die Übersicht:
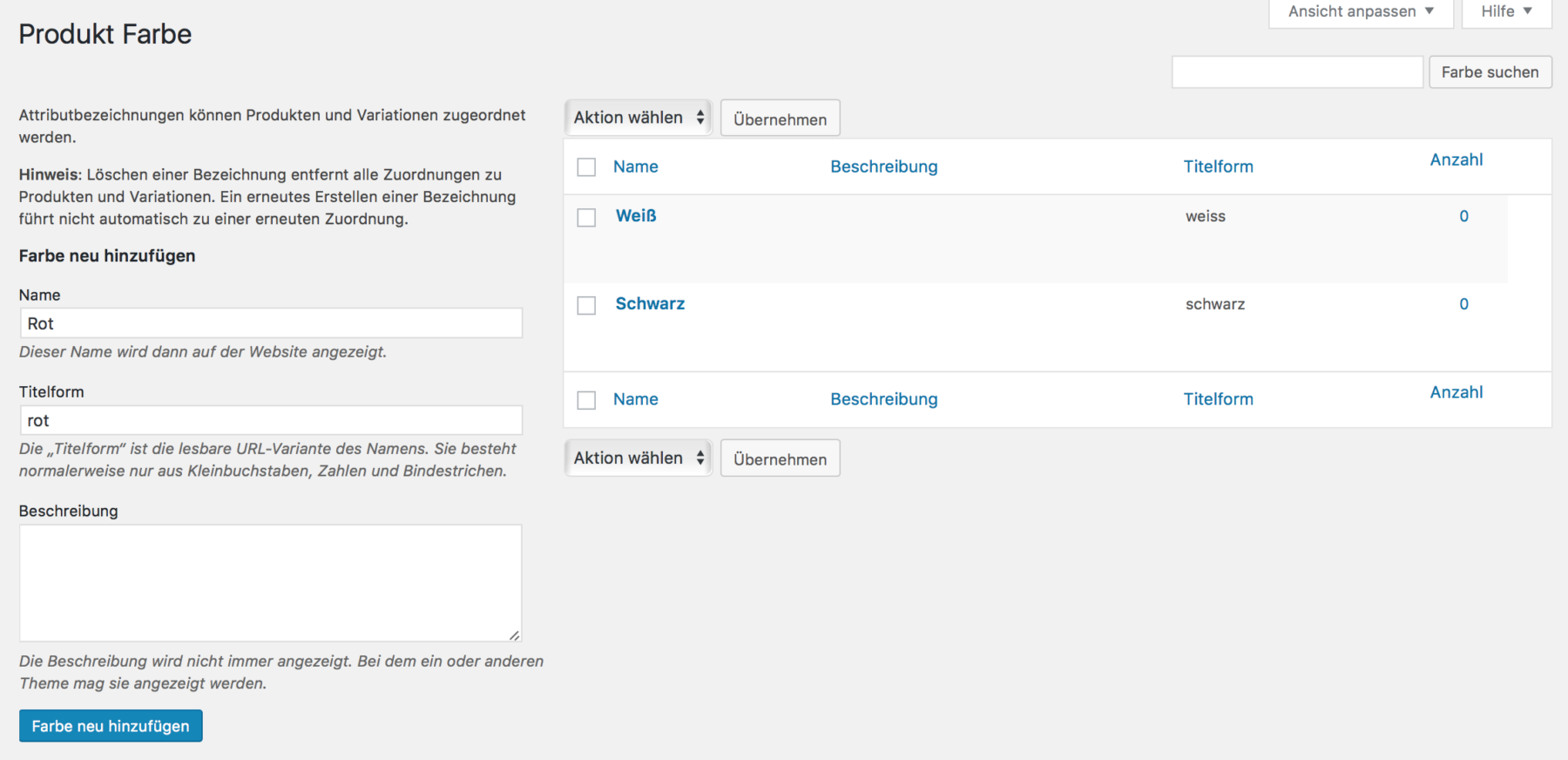
Begriffe für variable Produkte konfigurieren
Im Endeffekt sind Begriffe die eigentlichen Unterattribute der übergeordneten Eigenschaft (hier Farbe). Geeignete Begriffe für die Eigenschaften „Farbe“ wären also z.B. die Farben Schwarz, Weiß, Blau, Rot und so weiter. Für Größen oder Marken funktioniert das analog.
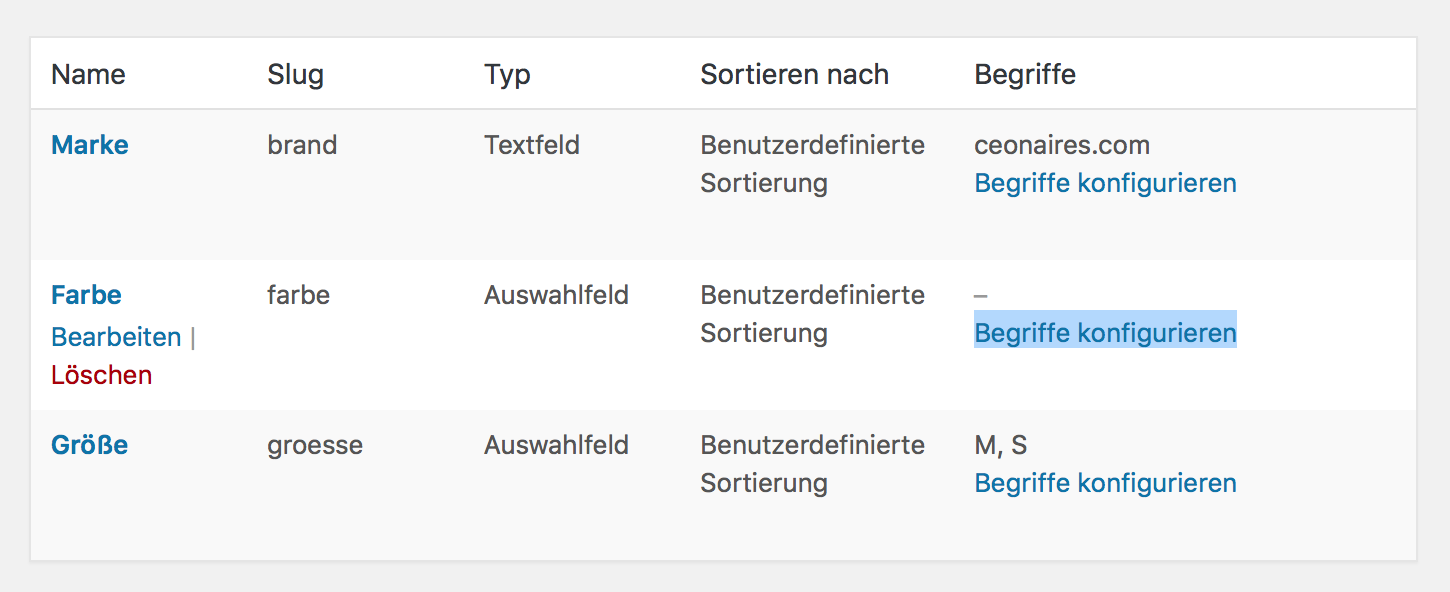
Klicken wir einmal blinden Vertrauens auf den blau markierten Link und legen unsere Begriffe (hier: Weiß, Schwarz, Rot) an:
Das Prozedere lässt sich beliebig oft reproduzieren. Nicht nur für Farben, Größen oder Geschmackssorten, sondern auch für Betriebssysteme, Softwarekomponenten oder digitale Inhalte, die durch eine detaillierte Beschreibung zusätzlich aufgewertet werden können. Die Darstellung der Produktvarianten und Beschreibungen kann jedoch von Theme zu Theme unterschiedlich ausfallen.
Eigenschaften den Produkten hinzufügen
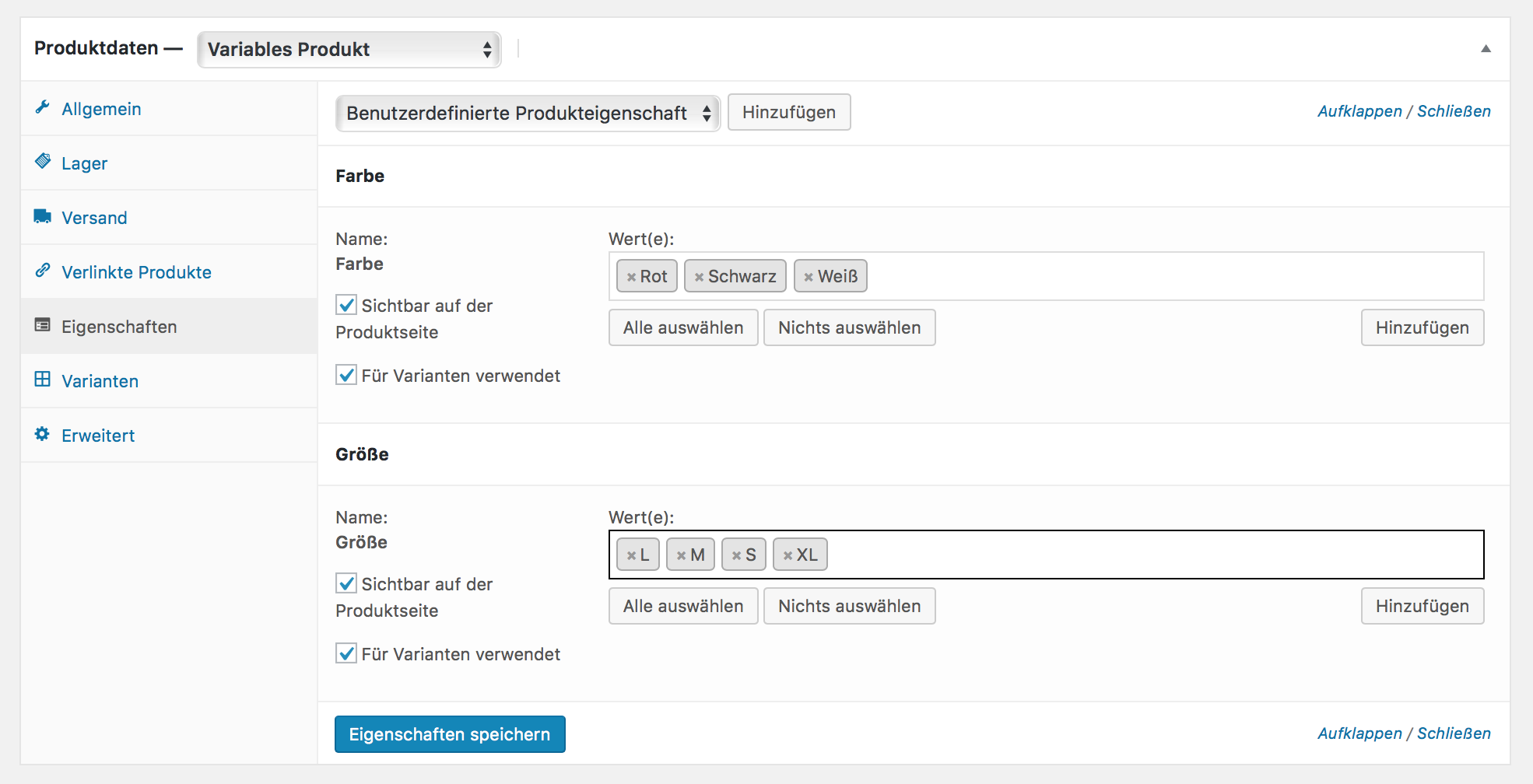
Feinsäuberlich konfigurierte Eigenschaften sind ohne Nutzen, wenn diese nicht in die variablen Produkte integriert werden. Die Zuordnung von Eigenschaften erfolgt direkt im jeweiligen Produkt in der Sektion Produktdaten ➞ Eigenschaften.
Fügen wir zunächst unsere eben angelegte Produkteigenschaft „Farbe“ hinzu. Es öffnet sich ein Optionsfeld „Farbe“, das mehrere Einträge aufnehmen kann:
- Sichtbarkeit auf der Produktseite: Aktiviert die Auswahlmöglichkeit auf Ebene der Produktseite im Shop.
- Für Varianten verwendet: Nutzt die Werte-Attribute zur Darstellung von Varianten auf Ebene der Produktseite im Shop.
- Werte: Hier werden die eben festgelegten expliziten Produkteigenschaften eingetragen. In diesem Fall sind das die Farben „Rot“, „Schwarz“ und „Weiß“. Ein Klick auf „Alle auswählen“ übernimmt alle Begriffe der jeweiligen Produkteigenschaft als Werte.
„Eigenschaften speichern“ übernimmt die Werte und macht sie für die Auswahl im Submenü „Varianten“ sichtbar.
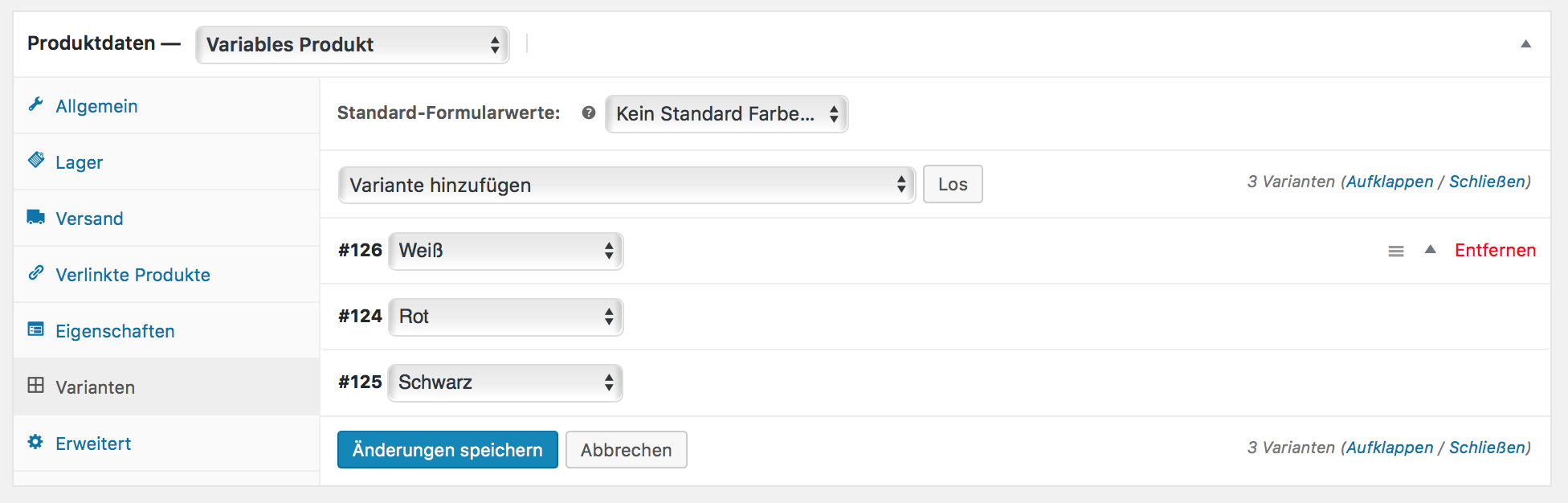
Varianten für variables Produkt hinzufügen
In diesem Schritt werden die eben angelegten benutzerdefinierten Produkteigenschaften der variablen Produkte hinzugefügt.
- Standard-Formularwerte: Lässt einen vorausgefüllten Formularwert anlegen, der standardmäßig auf der Produktseite aktiv ist, wenn der Nutzer nichts anderes anwählt (z.B. Weiß).
- Variante hinzufügen: Hinter dieser Option versteckt sich ein mächtiges Drop-Down Menü mit einer Vielzahl an Einstellungen, auf die wir in einem gesonderten Artikel genauer eingehen. Für das reine Anlegen von Produktvarianten wie in diesem Beispiel, reicht es, die Funktion „Variante hinzufügen“ mit „Los“ zu bestätigen.
In dreifacher Ausführung ordnen sich drei Optionsfelder für Varianten an, denen jeweils eine eigene ID zugewiesen wird. Hier lassen sich die im vorherige Schritt bei „Eigenschaften“ festgelegten Attribute via Drop-Down Menü zuordnen.
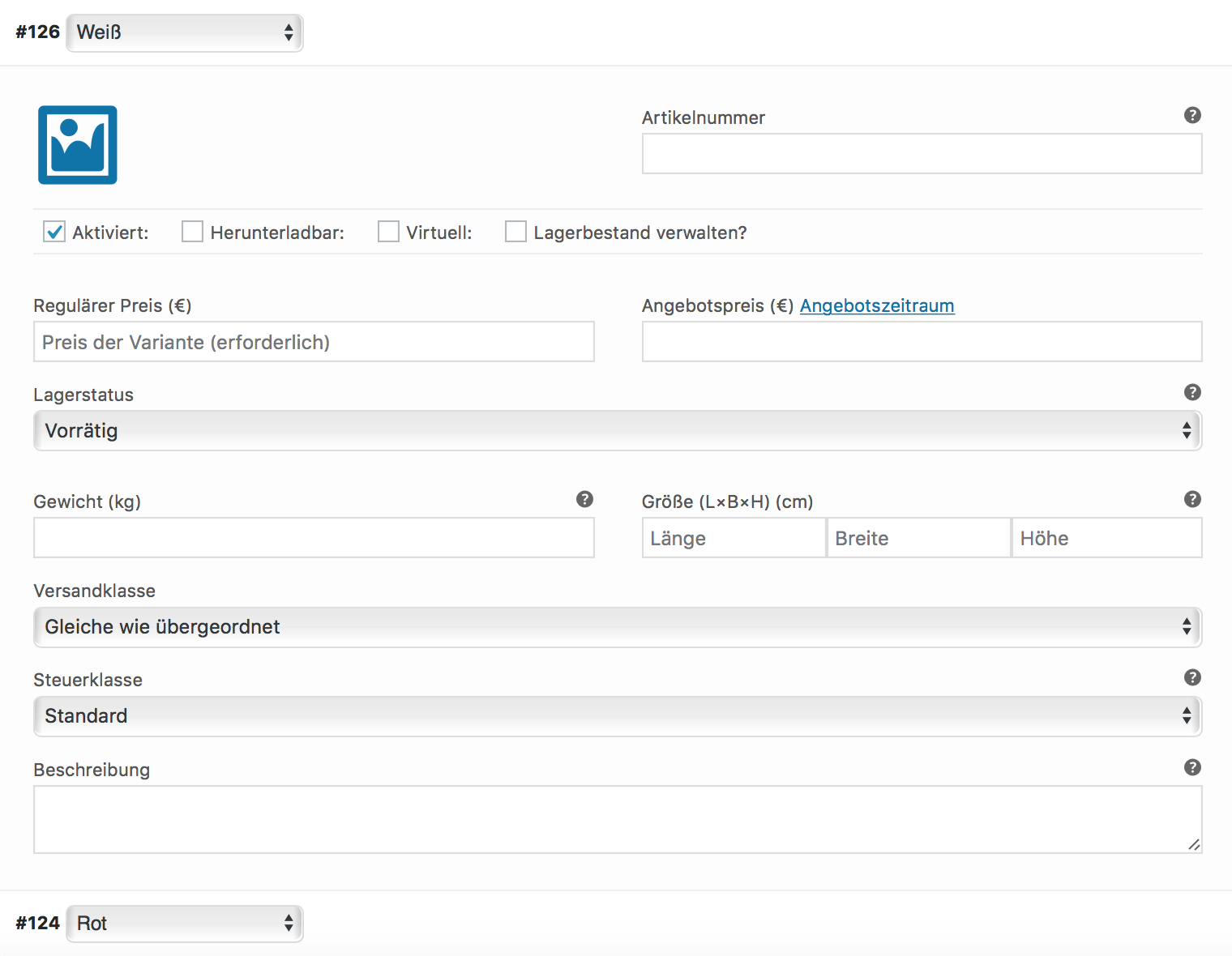
Die drei Attribute lassen sich bequem via Drag & Drop über das Icon am rechten Rand in ihrer Reihenfolge verändern. Ein Klick auf den unscheinbaren Pfeil (neben Entfernen) öffnet ein neues Untermenü, in dem diverse Anpassungen der Produkteigenschaften vorgenommen werden können. So kann z.B. ein individueller Preis, eine eigene Artikelnummer oder ein eigenes Bild für jede verfügbare Produktvariante festgelegt werden:
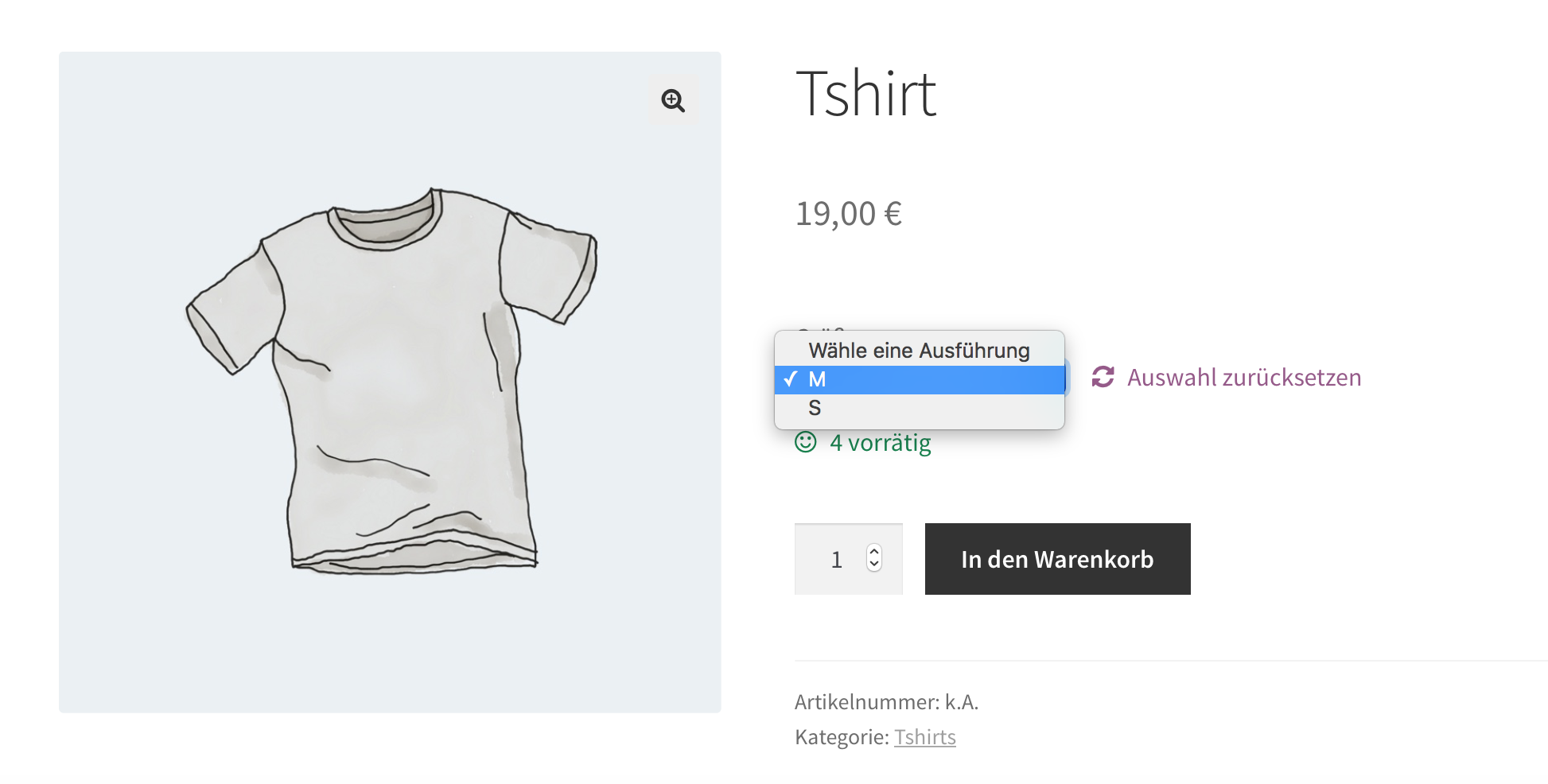
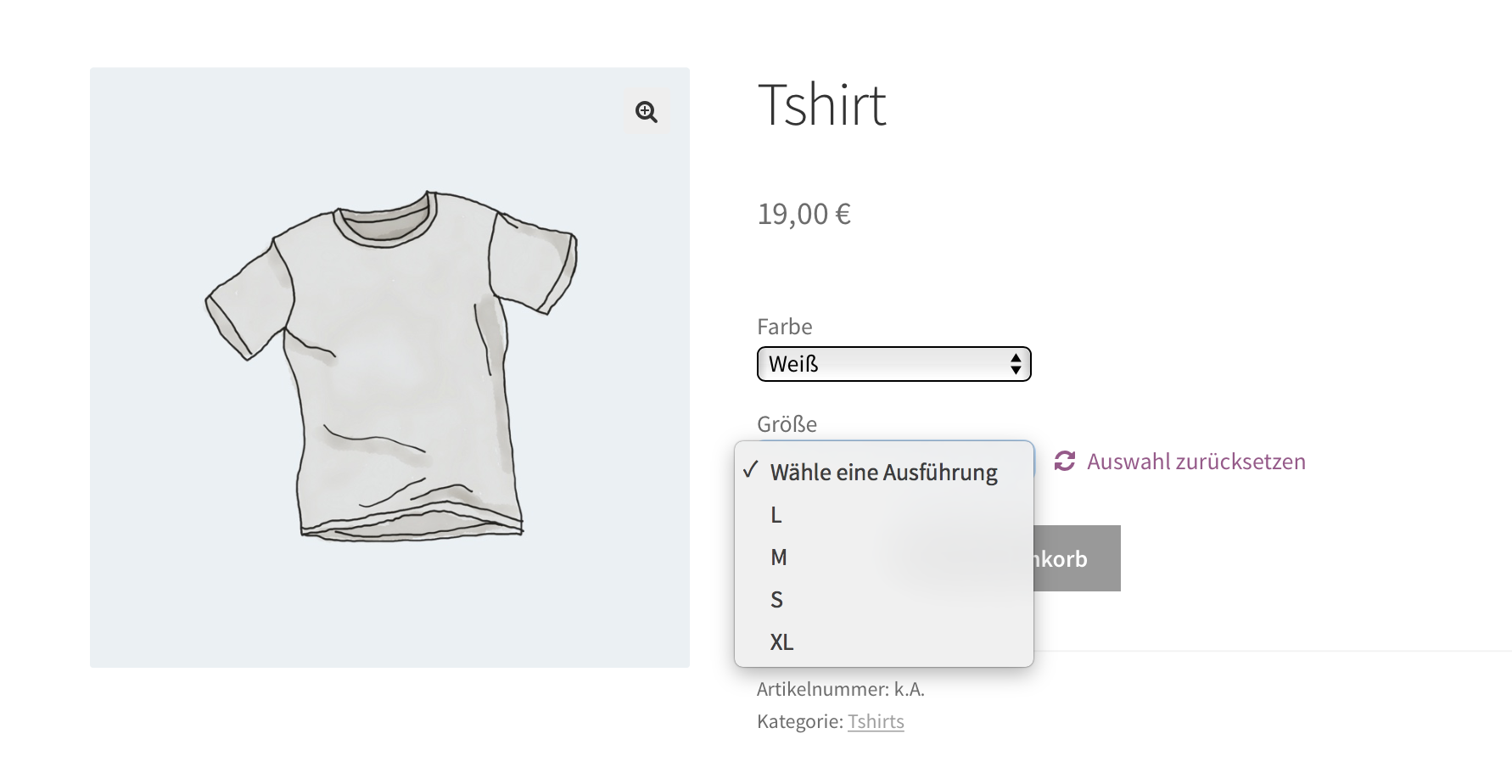
Sind die Varianten-Informationen erst einmal angepasst, ist die Produktvariante quasi schon einsatzbereit. Wir werfen einen schnellen Blick heraus aus dem Backend in unsere Shop-Oberfläche. Das ansprechende Designer-Shirt unseres Shops ist nun in den drei Farben verfügbar:
So mancher gut betuchter (oder bäuchiger) Kunde könnte sich mit der dreifarbigen Einheitsgröße eines Shirts aber nicht ganz zufriedengeben. Daher fügen wir nach Rücksprache mit unserem asiatischen Textilhersteller natürlich noch weitere Größen als zusätzliche Produkteigenschaft und nach dem gleichen Muster, wie eben beschrieben, ein:
Verschiedene Produkt-Attribute kombinieren
Der Entrepreneur mit mathematisch fundierter Vorbildung sollte jetzt über das schlagartige Anwachsen der Kombinationsmöglichkeiten stolpern. Bei drei Farben und vier Größen macht das also 3×4 verschiedene Kombinationsmöglichkeiten, vorausgesetzt jede Farbe ist in allen Größen verfügbar.
Damit man nicht jegliche Kombinationen für variable Produkte manuell anlegen muss, profitiert man hier von einer sauberen Arbeit in den vorherigen Schritten. Hier greift uns WooCommerce natürlich wieder unter die überforderten Arme.
Wenn wir im Optionsmenü „Varianten“ das kurz erwähnte Drop-Down-Menü öffnen, erscheint eine überwältigende Liste an Einzel- bzw. Massenoperationen, die uns beim Verwalten von variablen Produkten unterstützen:
Im vorgelagerten Schritt haben wir lediglich die Funktion „Variante hinzufügen“ genutzt, um die angelegten Farbattribute in Produktvarianten unterzubringen. Dieser Schritt wäre in Kombination mit jeweils 3 Farben und 4 Größen (also 12 Produktkombinationen) aber schon sehr aufwändig.
Um den Praktikanten nicht unnötig mit zeitkonsumierenden Dingen belasten zu müssen, setzen wir hier die Funktion „Alle Variationen aus Attribut-Kombinationen erstellen“ ein. Das „Los“ generiert dann aus allen vorher definierten Produkteigenschaften und deren Unterattributen (Farbe: Weiß, Schwarz, Rot sowie Größe: S, M, L, XL) alle Attributkombinationen automatisch, maximal jedoch 50 Kombinationen pro Durchgang. Wie das Ganze dann aussieht, wenn es fertig ist, zeigt der nächste Screenshot.
Das Shopsystem hat alle verfügbaren Attributkombinationen generiert und als Variante angelegt. Ein Blick in unseren Shop lässt uns die verschiedenen Produktvarianten sogar mal im Frontend zu Gesicht bekommen:
In Abhängigkeit der angebotenen Produkte oder Varianten müssten nun ggf. noch weiter Bearbeitungsoptionen durchgeführt werden, damit die Produktvarianten verkaufsfähig werden. Die Überprüfung von Bildern, Artikelnummern und Preisen sollte hier in jedem Fall durchgeführt werden.
Massenoperationen für Produktvarianten einsetzen
Masse statt Klasse? Was im lokalen Fitnesskeller als Grundsatz gelten mag, sollte im Online-Shop lediglich die Arbeit vereinfachen. Denn mit einer Vielzahl der eben vorgestellten Massenoperationen kann die Verwaltung großer Paletten an Produktvarianten deutlich vereinfacht werden. Hier ein kurzer Überblick über die aktuellen Operationen:
- Variante hinzufügen: Fügt eine einzelne Produktvariante ein, die mit den festgelegten Eigenschaften konfiguriert werden kann.
- Alle Varianten aus Attribut-Kombinationen erstellen: Generiert automatisch alle verfügbaren Produktvarianten durch Kombination aller konfigurierten Produktattribute (Eigenschaften).
- Alle Varianten löschen: Löscht alle festgelegten Varianten aus den Produktdaten.
Status
- „Aktiviert“ an-/ausschalten: Aktiviert / deaktiviert alle Varianten auf einmal und blendet sie so im Shop (auf der Produktseite) aus. Deaktivierte Produktvarianten können nicht mehr bestellt werden.
- „Herunterladbar“ an-/ausschalten: Aktiviert die Funktion für herunterladbare Produkte für alle Varianten. Herunterladbare Produkte müssen in WooCommerce zusätzlich mit einem Dateipfad und einem Namen für den Download konfiguriert werden.
- „Virtuell“ an-/ausschalten: Aktiviert die Behandlung als „virtuelles Produkt“. Virtuelle Produkte werden nicht auf physikalischem Wege versandt und erfordern keine Versandkostenberechnung.
Preisgestaltung
- Regulären Preis festlegen: Legt einen allgemeingültigen Preis für alle Produktvarianten fest, der unabhängig von den definierten Eigenschaften ist.
- Regulären Preis erhöhen (Festbetrag oder prozentual): Erhöht den regulären Preis um einen festen Betrag oder prozentual (Eingabe des %-Zeichens erforderlich).
- Regulären Preis reduzieren (Festbetrag oder prozentual): Verringert den regulären Preis um einen festen Betrag oder prozentual (Eingabe des %-Zeichens erforderlich).
- Angebotspreis festlegen: Legt einen allgemeinen Angebotspreis fest.
- Angebotspreise erhöhen (Festbetrag oder prozentual): Erhöht den Angebotspreis um einen festen Betrag oder prozentual (Eingabe des %-Zeichens erforderlich).
- Angebotspreise reduzieren (Festbetrag oder prozentual): Verringert den Angebotspreis um einen festen Betrag oder prozentual (Eingabe des %-Zeichens erforderlich).
- Daten für Angebotspreise festlegen: Legt Angebots-Startdatum (JJJJ-MM-TT Format oder leer lassen) sowie Angebots-Enddatum fest.
Lager
- „Lagerbestand verwalten“ an-/ausschalten: Aktiviert oder deaktiviert die Lagerbestandsführung. Falls deaktiviert, existiert keine Bestandsfügung für das Produkt, es kann immer verkauft werden, unabhängig davon, ob es im realen Lager existiert oder nicht.
- Lager: Setzt einen Lagerbestand (Stückzahl) für alle Produktvarianten fest (numerische Eingabe).
- Status setzen – Auf Lager: Setzt den Lagerstatus unabhängig vom aktuellen Bestand auf „Auf Lager“.
- Status setzen – Nicht auf Lager: Setzt den Lagerstatus unabhängig vom aktuellen Bestand auf „Nicht auf Lager“.
Versand
- Länge: Setzt eine Länge nach dem in den Einstellungen von WooCommerce (Produkte ➞ Allgemein) festlegten Maßeinheiten fest.
- Breite: analog
- Höhe: analog
- Gewicht: analog
Herunterladbare Produkte
- Downloadlimit: Legt ein Downloadlimit für die hinterlegten Dateien fest.
- Ablauf des Downloads: Legt ein Ablaufdatum für den Download der hinterlegten Dateien fest.
Unsere umfangreichen Anleitungen für den Aufbau von WooCommerce-Onlinshops
Top. Variable Produkte sind jetzt hoffentlich im Kasten. Falls du einen der vorherigen Teile verpasst hast, findest du ihn sicherlich in der folgenden Übersicht oder unserem WooCommerce Tutorial!
- WooCommerce installieren und einrichten
- Allgemeine Einstellungen von WooCommerce
- WooCommerce Produkte und Lager verwalten
- Einfache Produkte in WooCommerce anlegen
- Gruppierte Produkte in WooCommerce anlegen
- Variable Produkte in WooCommerce anlegen ( liest du gerade)
- Gutscheine, Rabatte und Sonderaktionen in WooCommerce anlegen
- Mehrwertsteuer und Steuerklassen in WooCommerce einrichten
- Versandoptionen und Versandklassen in WooCommerce
- WooCommerce Kasse / Checkout einrichten
- WooCommerce Kundenkonten konfigurieren
- E-Mail Templates in WooCommerce anpassen
Du bist Unternehmer, Gründer, Selbständiger oder Blogger und benötigst einen professionellen Leitfaden, der dich beim Aufbau deiner Website zuverlässig unterstützt? Dann ist unser WordPress Capitorial eine hilfreiche Guideline, die dich nicht nur durch die Installation und Einrichtung deines Online-Shops mit WooCommerce führt, sondern auch alle rechtlichen und technischen Voraussetzungen für den Betrieb von WordPress-Webseiten vermittelt. Manuelle Anpassungen für mehr WordPress-Sicherheit und Performance, effektive SEO, Online-Marketing und Web-Analytics inklusive.