„Design cannot rescue failed content.“ Informationsdesigner Edward Dufte erkannte schon im Jahr 2006 die Bedeutung von Content im Kontext von Design und Funktionalität. Auch wenn Edwards Arbeit nur indirekt mit dem Design von WordPress Themes zu tun hatte, steckt in seiner Aussage dennoch eine Grundessenz des Webdesigns: Design und Content sind so untrennbar miteinander verbunden, wie auch Erfolg und Misserfolg es sind.
Glücklicherweise nimmt WordPress uns viel Designarbeit ab und lässt uns nur noch mit dem Aufbau von hochwertigem Content zurück. Und das ist Herausforderung genug. Künstlerische Gestaltung ist höchsten nur noch bei der Farbgebung und beim Layout der WordPress Seite gefragt, denn den Löwenanteil übernimmt freundlicherweise das Theme-Designkonzept unseren beliebten Content Management Systems.
Welche Funktion haben WordPress Themes?
Der technische WordPress Kern mit all seinen Funktionen liefert die Basis für die unkomplizierte Design-Anpassung in WordPress. Denn die Themes sind von Haus aus als umfangreiches Design-Paket konzipiert, das so ziemlich jeden optischen und funktionalen Wunsch einer modernen Webseite erfüllen kann.
Stellen wir uns eine WP-Site kurz wie eine klassische Armband-Uhr vor, deren Armband wir nach belieben wechseln können. Anzug? Kein Problem. Das schwarze Rindsleder Armband passt perfekt. Tauchen im hautengen Neo? Her mit dem Kautschuk-Strap. Egal welches Armband unsere Uhr begleitet, die Funktionalität der Uhr bleibt vom äußeren Erscheinungsbild völlig unbeeindruckt. Wechseln wir das Armband, bleiben Datum, Uhrzeit oder Mondphase bestehen.
Ähnlich verhält es sich mit WordPress. Denn alle Beiträge, statische Seiten, Produkte im Shop oder Bilder werden nicht etwa direkt in der Webseite gespeichert, sondern zentral in einer Datenbank, die vom Design der Webseite fast vollständig abgekoppelt ist. Die WordPress Themes sind eine eigenständige Bündelung aus Templates auf Basis von HTML, CSS und PHP Code, der sich den allgemeinen WordPress-Funktionen (Methoden) bedient.
WordPress Themes nutzen also die Kerntechnik der Software, können diese aber um eigene Funktionen erweitern, wie z.B. Slider für Bilder oder Beiträge, Multimedia-Player, Tabellenfunktionen, Schieberegler für die Einstellung einer Farbpalette, Buttons, Formulare oder Sortiermechanismen.
Verändert sich das Theme (und damit das Grunddesign der WordPress Seite), bleiben alle Artikel, Blogbeiträge, Seiten und Produkte bestehen. Themes sind also ein Template-Paket, das beliebig auf die zentrale Kernfunktion von WordPress aufgeschaltet wird, um den Quellcode und die Inhalte auch optisch ansprechend darzustellen.
Die Aktivierung neuer Themes erfolgt dabei quasi auf Knopfdruck und ermöglicht einen bequemen und schnellen Wechsel zwischen unterschiedlichen Designs – auch wenn für den Live-Betrieb einer WordPress-Webseite nur ein einziges Theme aktiv sein kann.
Woher bekomme ich kostenlose WordPress Themes?
Man kann sich schon in der Vorschau im Backend unter Design ➞ Themes gut vorstellen, wie die Aktivierung eines Themes das Erscheinungsbild der Webseite verändert. Die Theme-Sektion von WordPress bietet bereits eine Vielzahl an Beispielen für den Einsatz unterschiedlicher Themes. Doch längst nicht jedes kostenlose WordPress Theme ist es wert, einige der wertvollen Bytes unseres Webspace einzunehmen.
Die zum Teil unzureichend programmierten Amateur-Themes voller Logik-Fehler, Sicherheitslücken und miserabler Performance vieler kostenloser Themes sind Grund genug. Moment. Das heißt aber nicht, dass alle kostenlosen WordPress Themes automatisch schlecht sind.
Wer zunächst keine Liquidität in Premium Themes stecken will, ist mit den aktuellen WordPress-eigenen Standard Themes definitiv gut beraten. Auch wenn der Funktionsumfang nicht gerade üppig ausfällt, gehören die Themes in Puncto Sicherheit, Performance und Programmierstil sicherlich zu den besten erhältlichen WordPress Themes.
Wobei sicher nicht heißt, dass die Themes eine WordPress Seite gleichzeitig vor Angriffen schützen können. In unserem WordPress Security Guide gehen wir das Thema Sicherheit detaillierter an und zeigen, welche kritischen Sicherheitsfaktoren eine WordPress-Webseite gefährden können.
Aktuelle Standard-Themes sind:
- Twenty Fifteen
- Twenty Sixteen
- Twenty Seventeen
Stellt man höhere Ansprüche an den Funktionsumfang der Themes, kommt man um die Premium-Themes oder eine Individualentwicklung eigener Themes nicht herum. In den Premium Themes steckt so manche tausendste Stunde professioneller Programmierarbeit, die dann gegen Cash zum Gebrauch freigegeben wird. Dazu existieren mehrere Lizenzmodelle, die von der Einzellizenz bis zur Entwicklerlizenz jedes erdenkliche Geschäftsmodell ermöglichen.
Bereits ab ca. 35-50 Dollar können die Premium Themes bei großen Plattformen wie Themeforest gekauft und anschließend bequem auf der WordPress Seite installiert werden. Rechnet man den nötigen Stundensatz für die Programmierung solcher Themes einmal hoch, erscheint die geringe Lizenzgebühr schnell als fairer Witz.
Wie installiere ich WordPress Themes?
Die Installation von Themes ist erdenklich einfach. Die in den Weiten des Internets erhältlichen WordPress Themes liegen i.d.R. im ZIP-Format vor, das einfach über die entsprechende Schnittstelle im WordPress Backend (Design ➞ Themes ➞ Theme hochladen) installiert werden kann. Im Anschluss reicht ein Klick auf „Aktivieren“ und das neue Design ist am Start und kann nach Belieben angepasst werden.
Die etwas professionellere Installationsvariante läuft über einen FTP-Client wie FileZilla ab. Agenturen oder Freiberufler, die regelmäßig eine frische WordPress Installation aufsetzen müssen, greifen auf diese Technik zurück. Denn so können bereits im Vorwege wichtige Plugins und Quellcode-Erweiterungen für die Seite installiert werde, ohne dass die Anpassungen alle mühsam nachträglich eingepflegt werden müsen.
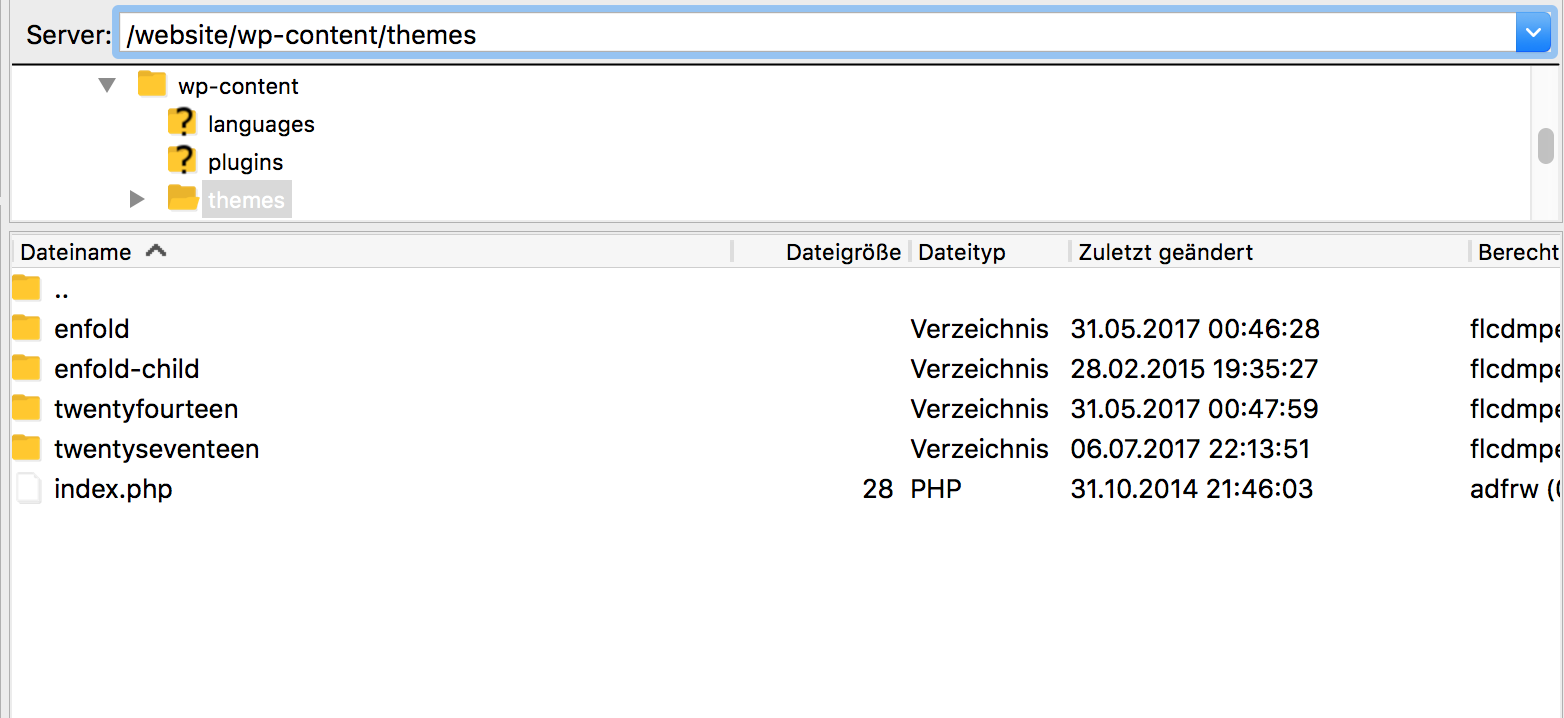
Dazu wird das entpackte Theme samt aller Dateien und Erweiterungen einfach in den Ordner /wp-content/themes geladen, wo auch etwaige andere installierte Themes zu finden sind. Wer kein Unfug gebaut hat, findet das Theme jetzt im Backend bereit zur Aktivierung.
WordPress Child Themes richtig nutzen
Apropos anpassen. Jedes kostenlose Theme, auch so ziemlich jedes Premium Theme, stößt irgendwann an seine Grenzen der Individualisierbarkeit. Heißt: Wer mehr will, muss anpassen. Und das geschieht dann via HTML, CSS, JavaScript und PHP. Entweder als eigens geschriebenes Plugin oder als Quellcode-Erweiterung der bestehenden Daten.
Das birgt ein Problem. Wer derartige Anpassungen wie z.B. die Adaption von Menü-Abständen via CSS direkt im Code des Themes erledigt, wird spätestens beim nächsten Update des Themes eine böse Überraschung erleben: Die Anpassungen sind weg. Für immer?
Jup. Aber damit ein derartiger Fauxpas in Zukunft nicht mehr auftritt, kümmert sich der professionelle Blogger und der weitsichtige Entrepreneur schon viel früher um eine technische Struktur, die derartige Update-Probleme löst und das Theme noch flexibler macht: das Child Theme.
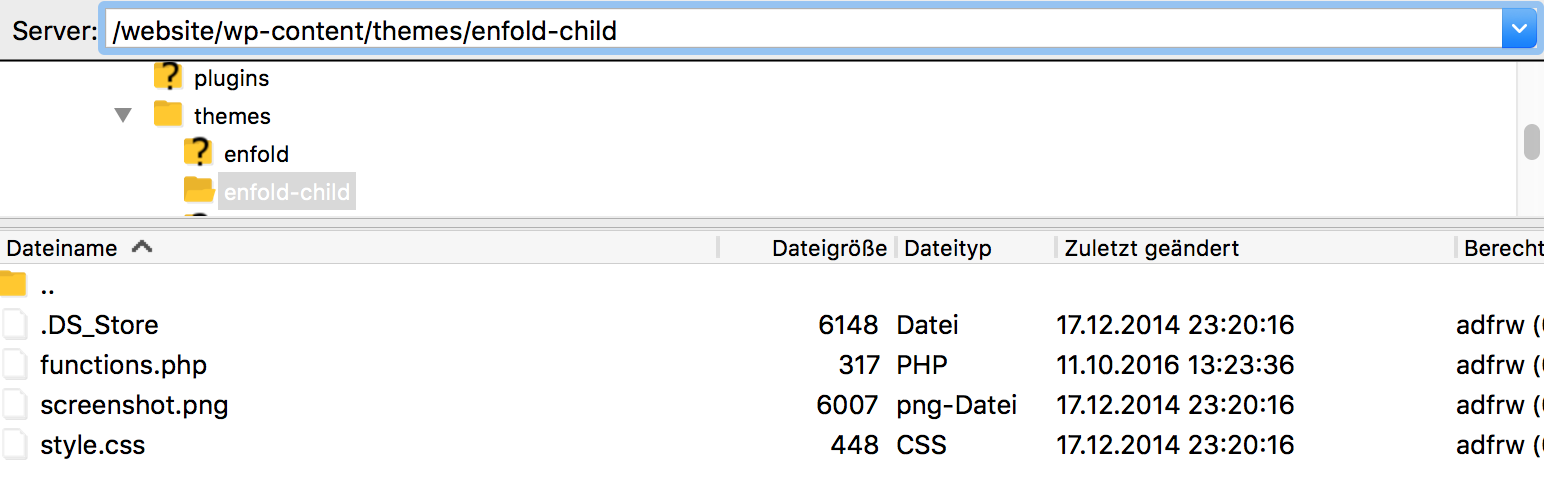
Werfen wir einen kurzen Blick in das Verzeichnis des Child-Themes, das auch wir für viele Web-Projekte nutzen. Gähnende Leere? Nur auf den ersten Blick.
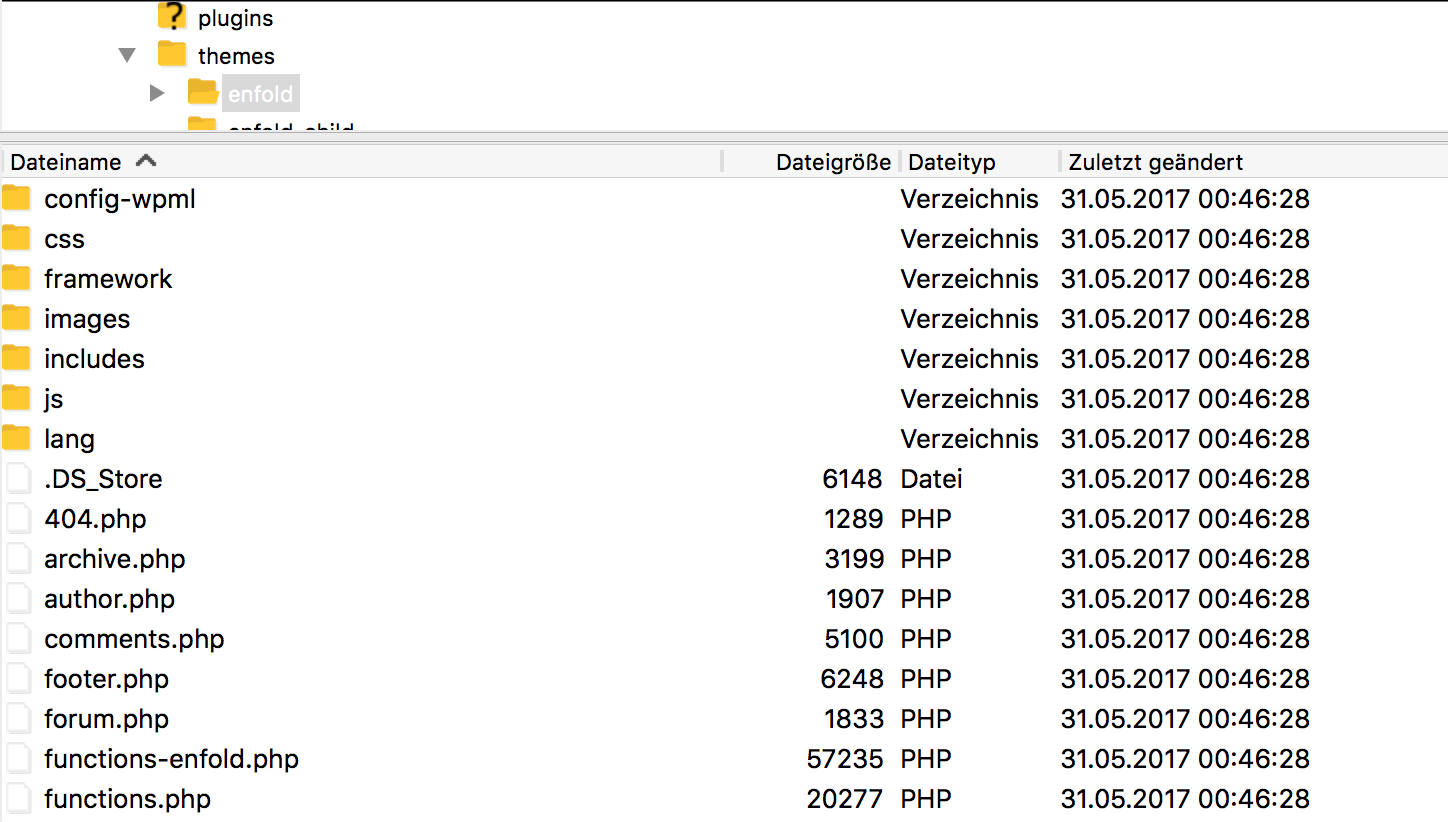
Beim direkten Vergleich mit dem Ursprungs-Theme (Mother-Theme) stellt man schnell fest, dass das Child Theme in Sachen Verzeichnisinhalt definitiv nicht viel zu bieten hat.
Warum eignet sich das Child-Theme dann sogar besser für etwaige Anpassungen, als das Original-Theme?
Das liegt eigentlich nur an einer einzigen Zeile Code, die sich direkt in der style.css des Child Themes findet.
@import url("../mother-theme/style.css");
Diese Anweisung importiert sämtliche Styles aus dem Mother Theme in das verwendete Child Theme. Somit nutzt das Child den gesamten Funktionsumfang des Mother-Themes, greift in den Quellcode der originalen Theme-Dateien aber nicht ein.
Das ermöglicht individuelle Funktionsanpassungen, z.B. via functions.php, mit der das Theme um Funktionalitäten erweitert oder gekürzt werden kann, ohne dass sich die Funktionalität des Mother Themes dabei verändert. Funktionen werden lediglich überschrieben, nicht verändert. Wird das Child Theme gelöscht oder deaktiviert, stellt sich wieder der ursprüngliche Funktionsumfang des Themes ein.
Sobald ein neues Theme Update eingespielt wird, werden einfach alle alten Theme-Dateien ersetzt und das aktive Child Theme importiert nun die neuen Funktionen aus dem Update, die dann erneut mit den Funktionsanpassungen überschrieben werden. Das heißt aber nicht, dass es hier nicht zu Kollisionen kommen kann. Wer veraltete Styles oder Funktionen im Child Theme implementiert, kann damit auch gegen die Wand fahren. Deshalb sollten immer ausreichend Backups bestehen, damit man zwecks Problemlösung im Fall der Fälle auch mal eine Version zurückspringen kann.
WordPress Themes für WooCommerce und Multisite
Setzt man auf ein Multisite-Netzwerk für den Betrieb mehrerer (zusammenhängender) WordPress-Seiten, lassen sich sogar unterschiedliche WordPress Themes für jede Seite installieren.
Das macht vor allem dann Sinn, wenn wir eine mehrfunktionale Webseitenstruktur aufbauen, die z.B. eine Unternehmenswebseite, einen separaten Online-Shop und einen zugehörigen Service-Desk für Kunden bietet. Drei verschiedene Webseiten-Funktionalitäten sind in den meisten Fällen nicht sinnvoll im gleichen Theme unterzubringen, ohne dass man größere Kompromisse in der Eignung von Funktion und Usability hinnehmen muss.
Hier bieten beispielsweise Shop-Themes wie Storefront für das WordPress Shopsystem WooCommerce die optimale Lösung, mit der eine eigene Shop-Funktionalität auf einer Subdomain der Webseite elegant betrieben werden kann, obwohl die zentrale Datenbank für alle WordPress-Installationen genutzt wird. Wir müssen also nicht mit getrennten WordPress-Installationen herumhantieren, sondern können auf eine Installation zurückgreifen, die unabhängig von Design und Funktion einfach verwaltet werden können.
Wichtig: Gerade in Hinblick auf die DSGVO-Verordnung haben einige Theme-Hersteller entsprechende DSGVO-Updates eingespielt. Allerdings reichen diese kleinen Core-Anpassungen längst nicht aus, um den Anforderungen der Datenschutz-Grundverordnung im Einzelfall entsprechen zu können. Daher solltest du beim Einsatz von Themes genau prüfen, welche Datenschutz-Funktionalitäten von Haus aus implementiert sind (beispielsweise die Deaktivierung von Google Fonts), und welche noch mühsam per Hand nachimplementiert werden müssen.