Mit WordPress und WooCommerce lassen sich vielseitige Shopsysteme aufbauen, die über den simplen Verkauf von einfachen Produkten wie Büchern oder Software-Downloads deutlich hinausgehen. Eine der wichtigsten Mechaniken dafür ist der WooCommerce Konfigurator, der sich durch einen smarten Einsatz von variablen Produkten für den Aufbau einer konfigurierbaren Produktgestaltung nutzen lässt.
In diesem Beitrag zeige ich dir anhand des Online-Konfigurators der Hamburger Schmuckmanufaktur Harbourd Jewelry, wie du mit dem gestaffelten Einsatz von variablen Produkten, Produkteigenschaften und globalen Produktattributen einen sehr vielseitigen WooCommerce Konfigurator aufbauen kannst, mit dem sich viele erdenkliche Geschäftsmodelle im E-Commerce abbilden lassen.
Voraussetzungen für einen WooCommerce Konfigurator
Zunächst sollten wir unterscheiden, welche Art von Konfigurator wir mit WooCommerce aufbauen möchte. In unserem Anwendungsfall setzen wir nicht etwa auf ein externes Plugin, wie z.B. WooCommerce Composite Products, das aus mehreren Einzel-Produkten oder variablen Produkten ein neues Produkt-Setting generiert, sondern auf die interne und bereits implementierte Lösung mit variablen Produkten und Produkt-Attributen. Auf die Unterschiede dieser Konfigurator-Varianten gehe ich im nächsten Abschnitt noch genauer ein.
Voraussetzungen für einen WooCommerce Konfigurator mit variablen Produkten:
- Aktuelle WordPress-Installation (WordPress Voraussetzungen hier)
- Aktuelle WooCommerce-Installation
- WooCommerce Variation Swatches (oder vergleichbar – optional)
- WooCommerce Product Add-Ons (oder vergleichbar – optional)
- Kompatibles WordPress-Child Theme wie Enfold oder Storefront
Die genannten Plugins sind jeweils optional und aus technischer Sicht nicht zwingend erforderlich, aber im Produktiveinsatz und abhängig von den zu konfigurierenden Produkten sinnvoll. Aber das erläutere ich in wenigen Sekunden am Praxisbeispiel von individuell konfigurierbaren Armbändern!
WooCommerce Konfigurator: Die wesentlichen Unterschiede
Im Laufe der Zeit haben sich im E-Commerce-Umfeld zwei Konfigurationsvarianten herausgebildet, die sich in den meisten Online-Shops ein Kopf-an-Kopf-Rennen liefern dürften. Welcher Konfigurator im Einsatz ist, hängt in erster Linie aber vom angebotenen Produkt und den vorzunehmenden Konfigurationseinstellungen bzw. Konfigurationsmöglichkeiten der (variablen) Produkte ab.
Das sind im Wesentlichen:
- Layer-basierte Konfiguratoren
- Image-basierte Konfiguratoren
Oder im Detail:
Der Layer-basierte Konfigurator
Diese Variante ist die mit Abstand vielseitigste Konfigurator-Variante. Denn hier werden einzelne „Layer“ (bzw. „Ebenen“) zusammengefügt, bis das gewünschte Konfigurator-Ergebnis (also Produkt) erreicht ist. Layer können dabei aus einzelnen Bilddateien, Vektoren, 3D-Modellen oder einer Kombination aus verschiedenen HTML- / CSS-Elementen bestehen, die in Abhängigkeit zur vom Nutzer ausgewählten Konfigurationseigenschaft eine visuelle Darstellung des Produktes generiert, die vom Nutzer zum jeweiligen Zeitpunkt ausgewählt wird.
Ein praxisnahes Beispiel sind Konfiguratoren aus der Automobilbranche, in denen in einer Webapplikation 3D-Modelle in einer speziellen 3D-Engine modelliert werden. Angefangen bei einer reinen Karosseriefarbe- und -form werden verschiedene Konfigurationsschritte durchlaufen, die das jeweilige 3D-Modell in der 3D-Engine verändert und darstellt.
Beispiele dafür gibt es ja bekanntlich genug. Der Konfigurator von Lamborghini ist dabei einer der wenigen Konfiguratoren, die mit vollständigen 3D-Modellen arbeiten (i.d.R. auf STL/OBJ oder weiteren CAD-Formaten). Hier lassen sich Layer für Layer die unterschiedlichen Fahrzeug-Komponenten wie Lackfarbe, Felge, Bremssattel-Lackierung oder Interieur auswählen, die im Vorwege aber explizit vordefiniert und in der 3D-Modellierung aufwändig verknüpft werden müssen.
Das selbe Prinzip lässt sich von 3D auch auf 2D herunterskalieren und ist dann im Wesentlichen mit einer Grafiksoftware wie Photoshop vergleichbar, in der sich ein finales Bild aus mehreren Ebenen bzw. Layern zusammensetzt.
Der Image-basierte Konfigurator
Ein Bild sagt mehr als tausend Worte. Und genau deshalb stehen Bilder (.jpg/.png) auch im funktionalen Mittelpunkt dieser Konfigurator-Variante, mit der auch unser WooCommerce Konfigurator umgesetzt wird.
Eigentlich ist Konfigurator auch nicht der richtige Ausdruck für eine bildbasierte Produktgestaltung, bei der für jede erdenkliche Produktvariante ein eigenes Bild erstellt wird, die bei der Aktivierung der jeweiligen Produkteigenschaft dynamisch in die Anzeige des Shopsystems geladen wird.
Im Endeffekt ist der Image-basierte Konfigurator also nichts anderes, als ein Haufen aus vordefinierten Bildern, aus denen jeweils nur das zur Produktkonfiguration passende Bild ausgesucht und dargestellt wird. Weil diese Variante aber durchaus effektiv eingesetzt werden kann, schauen wir uns den bildbasierten WooCommerce Konfigurator nun genauer an.
WooCommerce Konfigurator durch variable Produkte
Variable Produkte gehören zu den grundlegenden Produkttypen in WooCommerce, die als Basis für die im Shopsystem abgebildeten Produkte dienen. Neben einfachen Produkten wie einem Rucksack in vordefinierter Farbe und Größe, virtuellen Produkten (z.B. eine Online-Workshops oder ein digitales Event-Ticket) sowie herunterladbaren Produkten (z.B. eBooks oder Software) stellen die variablen Produkte die umfangreichste Produktvariante dar.
Sie sind genau deshalb so umfangreich, weil variable Produkte mit zwei weiteren Komponenten interagieren, von denen einfache oder virtuelle Produkte keinen blassen Schimmer haben.
Die Rede ist von Eigenschaften und Varianten.
- Eigenschaften (Attribute) bilden Produktmerkmale ab. Das kann eine Farbe sein, eine Größe, eine Edelmetall-Legierung, eine Marke oder auch eine sonstige Gestaltungsmöglichkeit von physischen Produkten. Jedes variable Produkt kann aber auch mehrere Eigenschaften zeitgleich aufweisen, wie z.B. Marke, Größe und Farbe.
- Varianten beschreiben die Kombination aus allen Eigenschaften eines Produktes, die ein vollständig konfiguriertes Produkt ausmachen. Bei einem T-Shirt kann das die Eigenschaften Marke, Größe und Farbe sein, wobei jede Eigenschaft die Kombinationsmöglichkeiten vervielfacht.
Ein Rechenbeispiel:
Bieten wir ein T-Shirt mit Aufdruck an, das in jeweils 3 Beschriftungsvarianten, 3 Farben und 3 Größen erhältlich ist, ergibt sich eine Anzahl von 3x3x3 = 27 Produktvarianten. Denn: Jede Attribut-Kombination ergibt ein eigenes Produkt mit eigener Artikel-Nummer, die individuell mit Preis, Bild und Beschreibung konfiguriert werden muss.
Und hier ahnt der smarte WooCommerce-Laie bereits: Ein WooCommerce Konfigurator mit variablen Produkten ist zwar technisch sehr logisch und einfach, kann aber unfassbar aufwändig werden, wenn mit ihm umfangreiche Produkteigenschaften abgebildet werden müssen.
Die Faustregel für einen WooCommerce Konfigurator: Ab 3 kombinierbaren Produkteigenschaften wird der Image-basierte WooCommerce Konfigurator zur unübersichtlichen Tortur, für die es aber smarte Lösungen gibt.
Aber kommen wir zunächst auf unser eingangs erwähntes Beispiel zurück.
Praxisbeispiel: WooCommerce Konfigurator für Schmuck / Armbänder
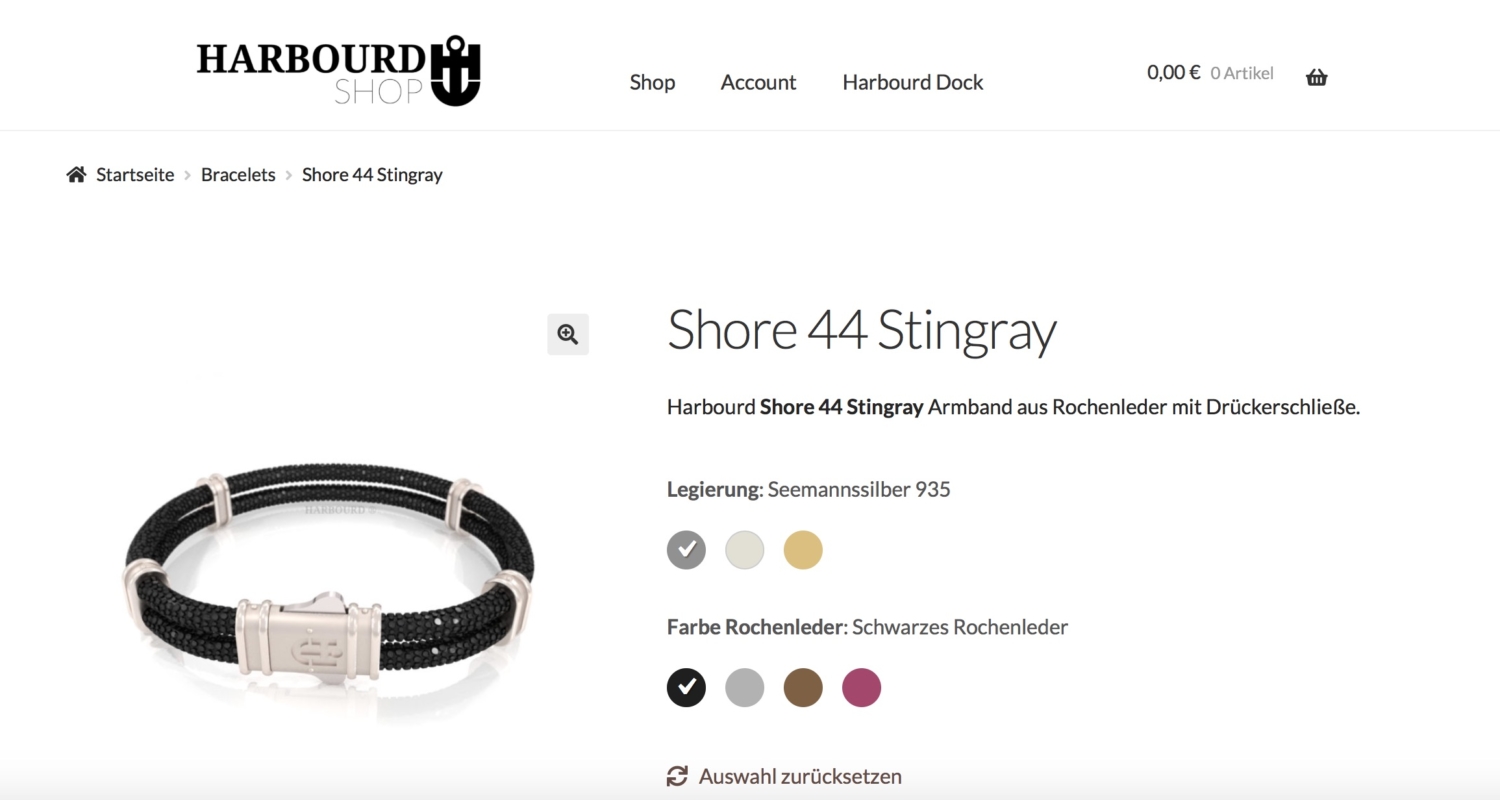
Der Shop-Konfigurator von Harbourd arbeitet ausschließlich über den Einsatz von variablen Produkten, die zusammen mit einem Plugin für die Darstellung von Produktvariationen („Image Swatches“) die Konfiguration (oder besser: Auswahl) der gewünschten (vordefinierten) Produkt-Variante ermöglicht.
Oder etwas einfacher gesagt: Für jede erdenkliche Attribut-Kombination der Armband-Variante aus Rochenleder und verschiedenen Legierungen muss ein separates Produkt definiert werden, das sich in Preis, Bild, Artikelnummer, Beschreibung und Versandkosten bzw. Steuersatz unterscheiden kann.
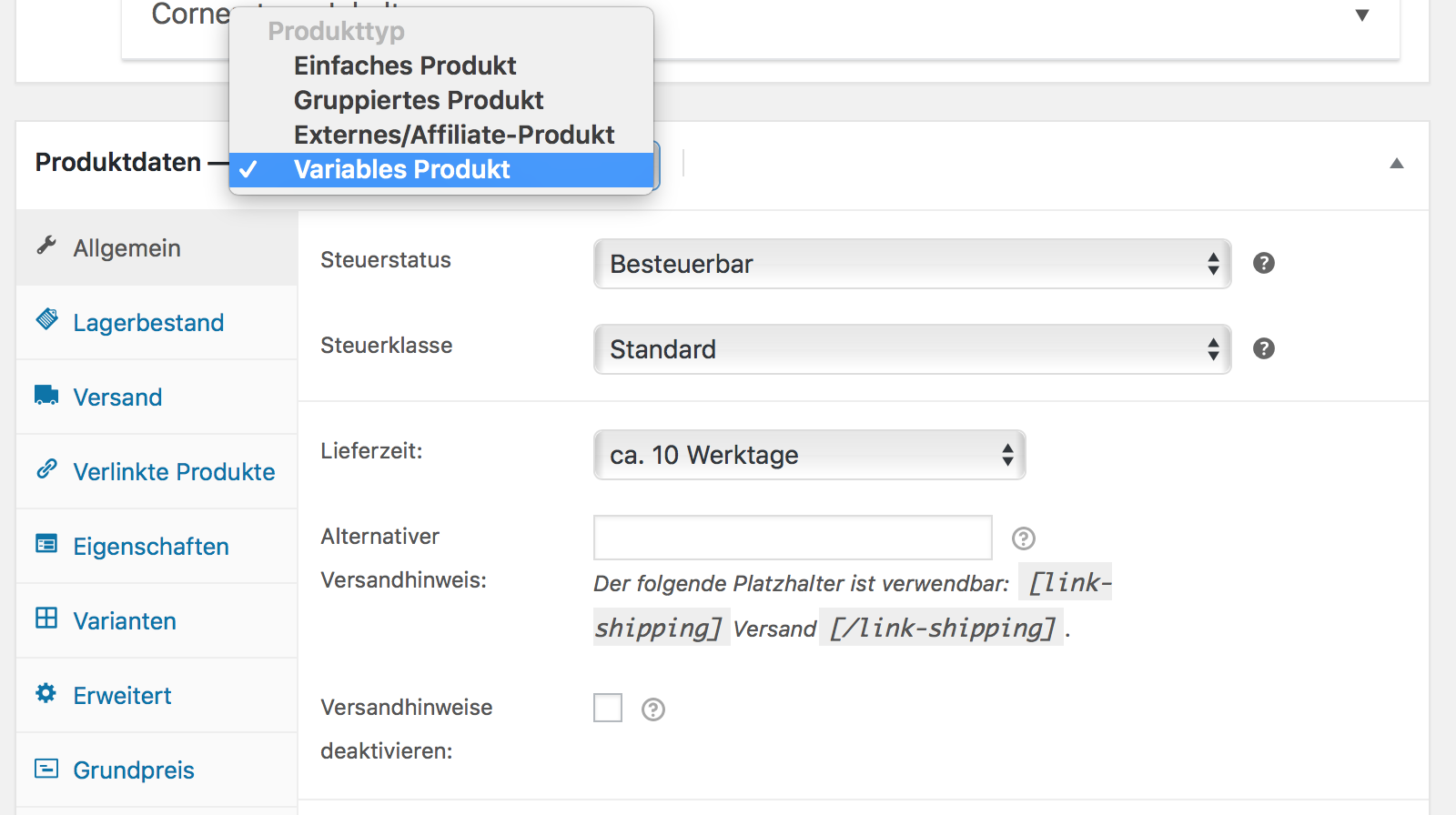
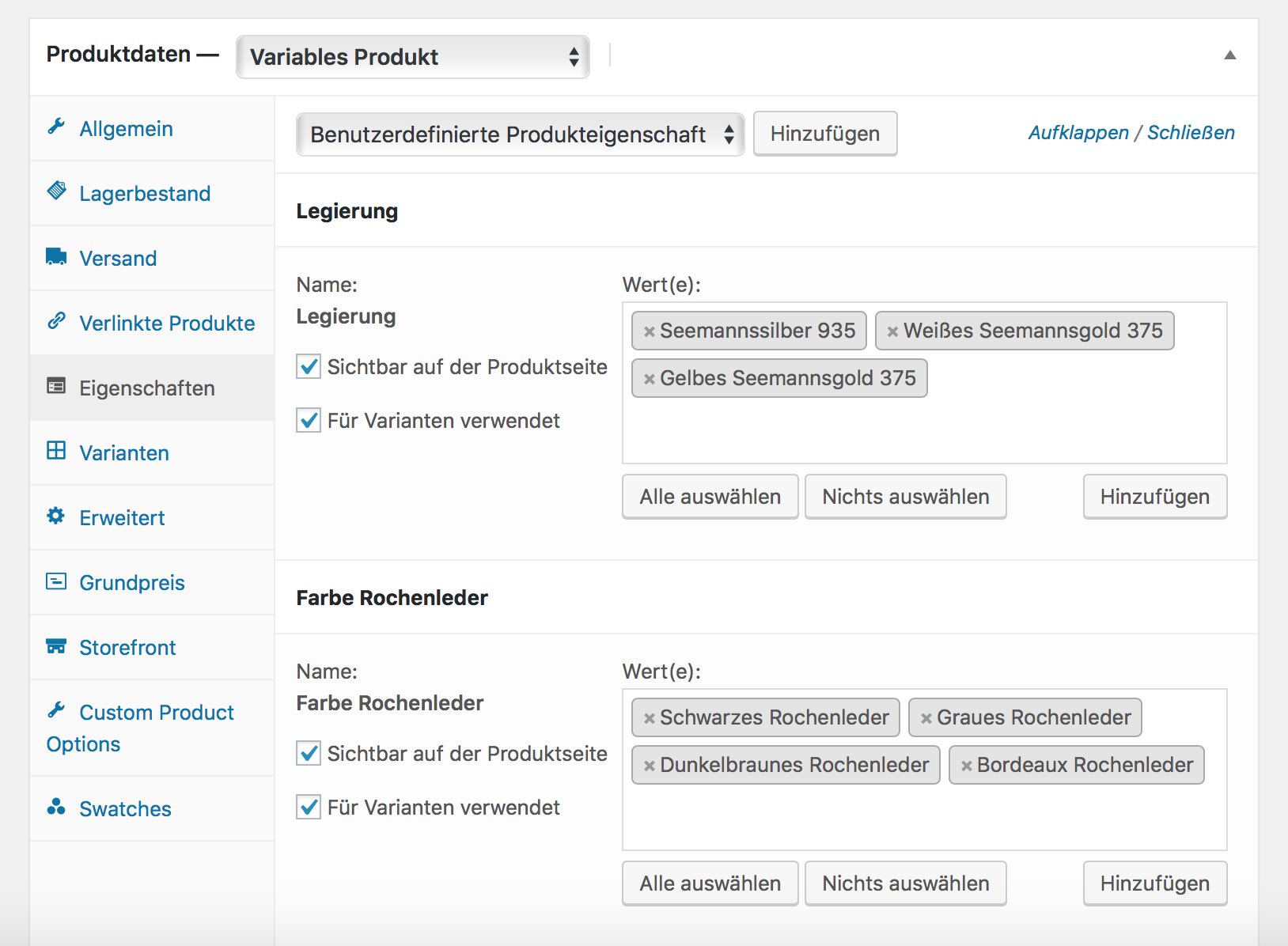
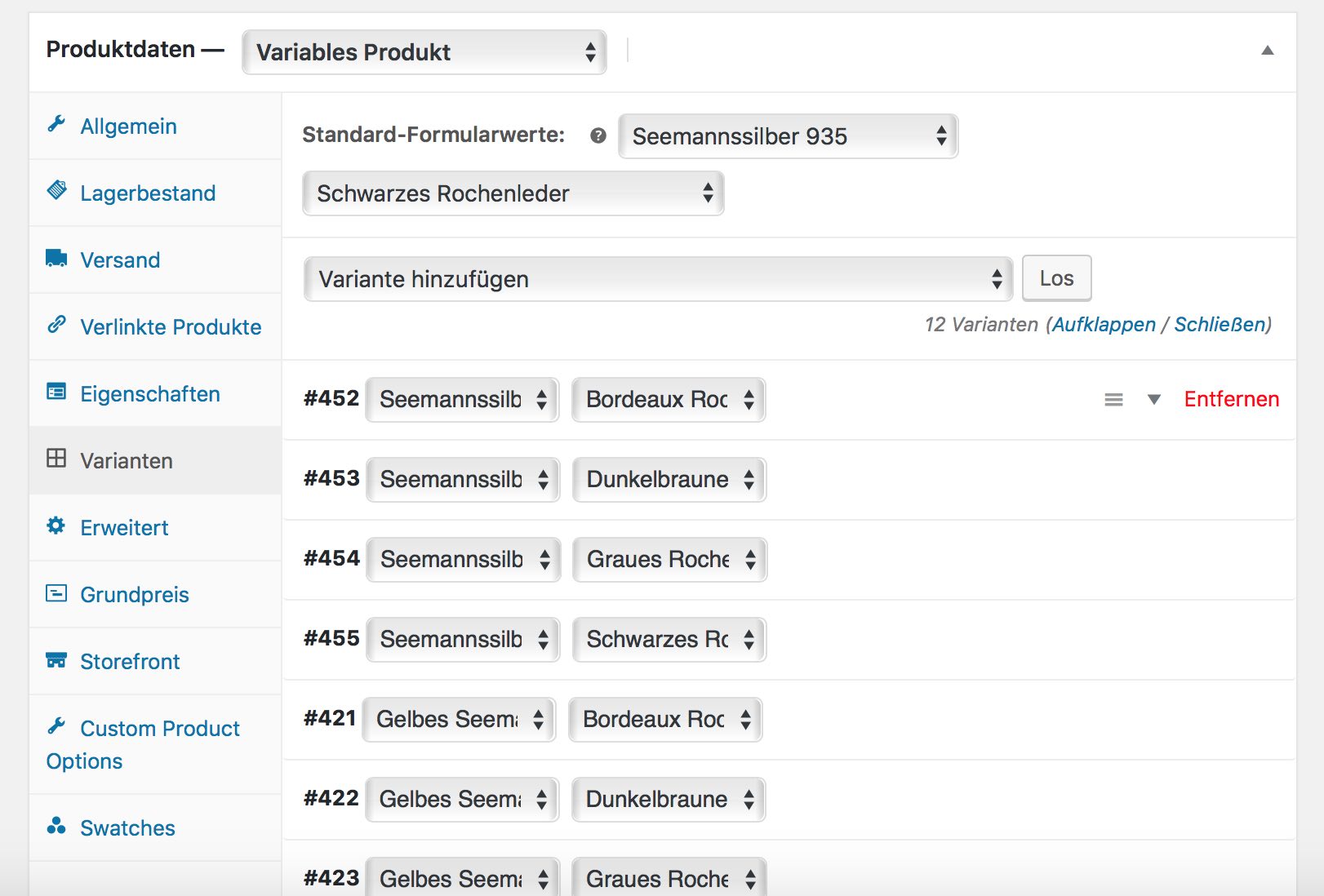
Werfen wir einen Blick in das Produkt-Backend des zugehörigen WooCommerce-Shops:
Wir sehen, dass in diesem Fall zwei Eigenschaften (Legierung, Farbe Rochenleder) mit jeweils 3 bzw. 4 Werten verwendet werden. Rein rechnerisch ergibt das 3×4 = 12 Produktvarianten, falls wir für beide Eigenschaften das Feld „Für Varianten verwenden“ aktivieren.
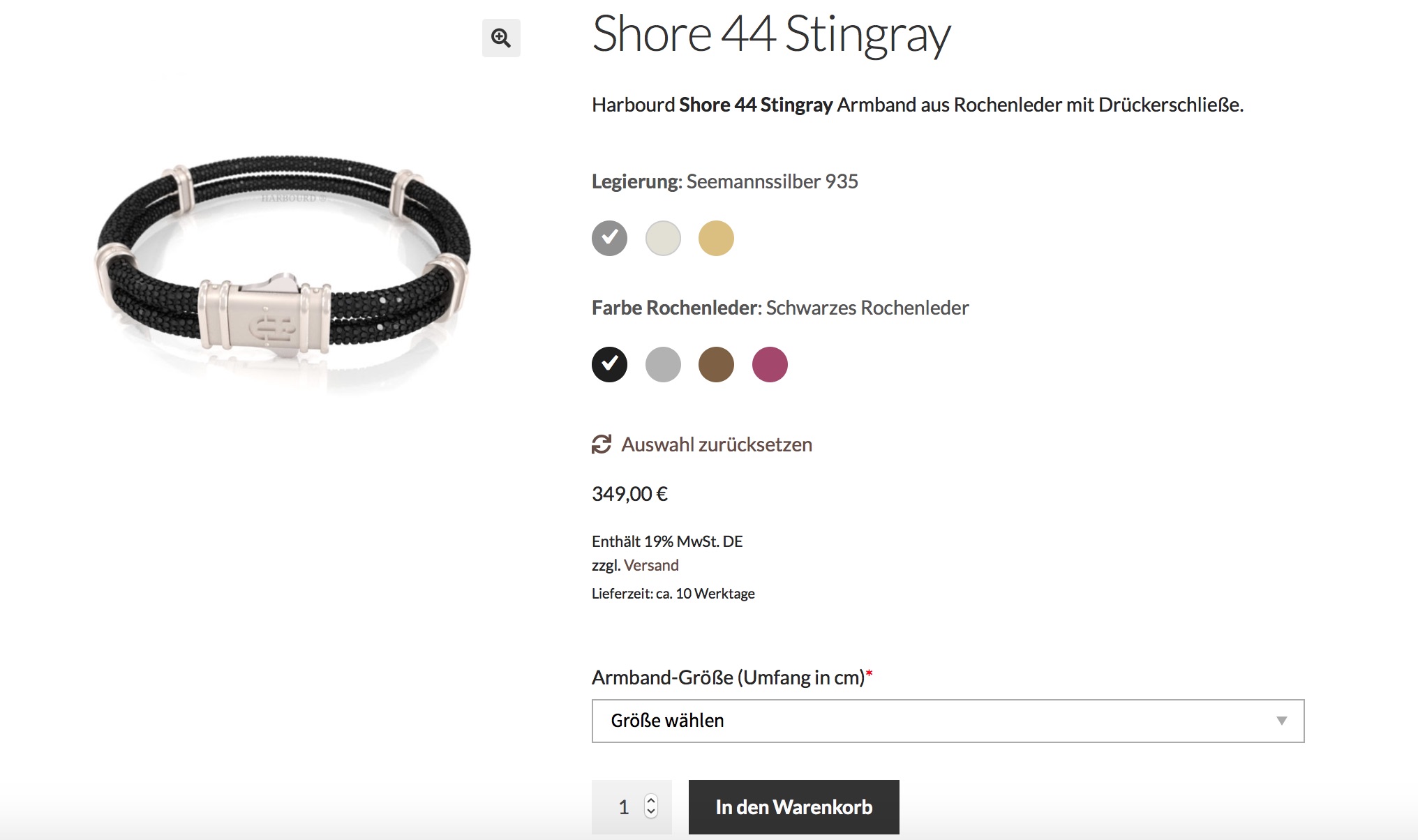
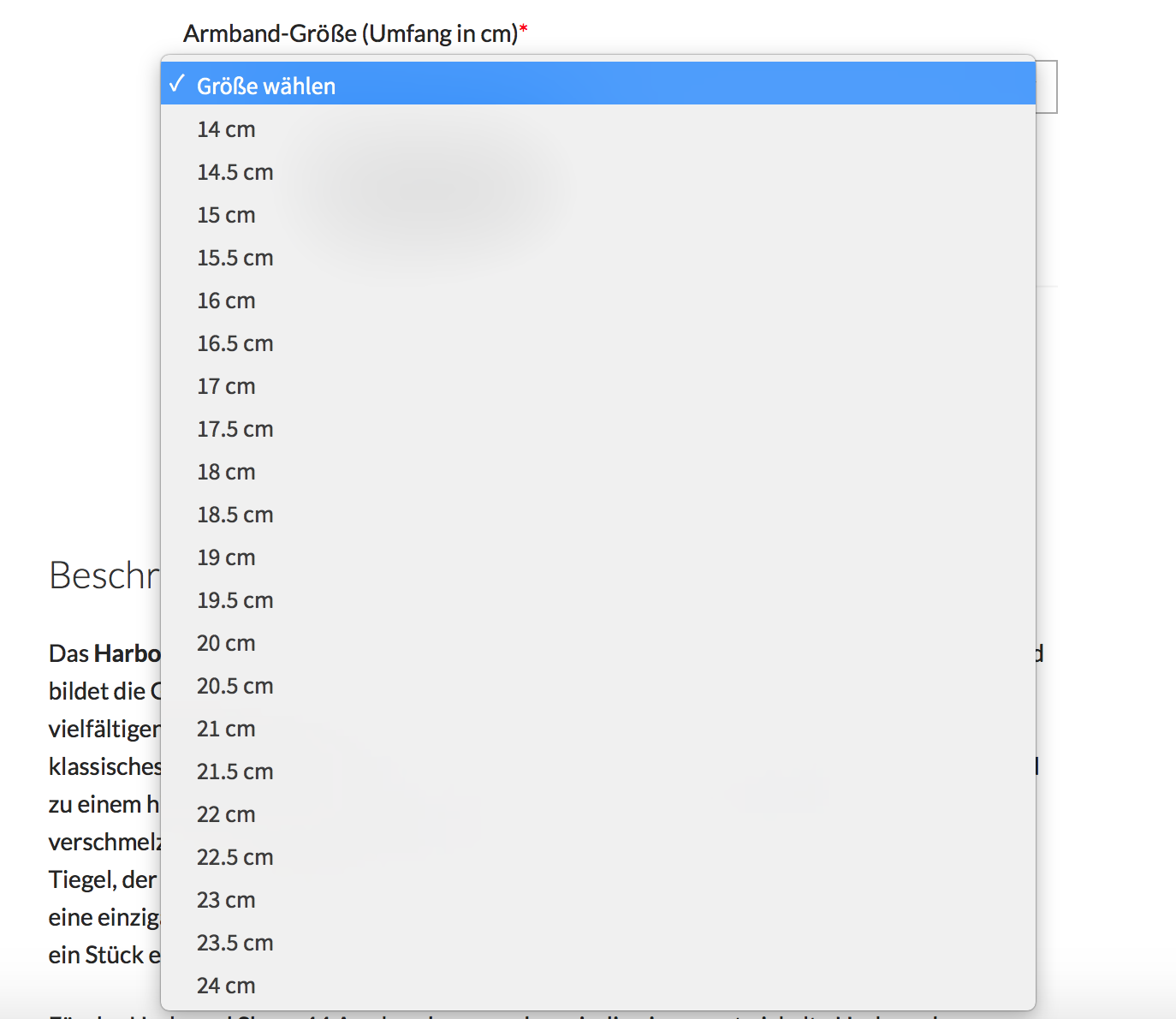
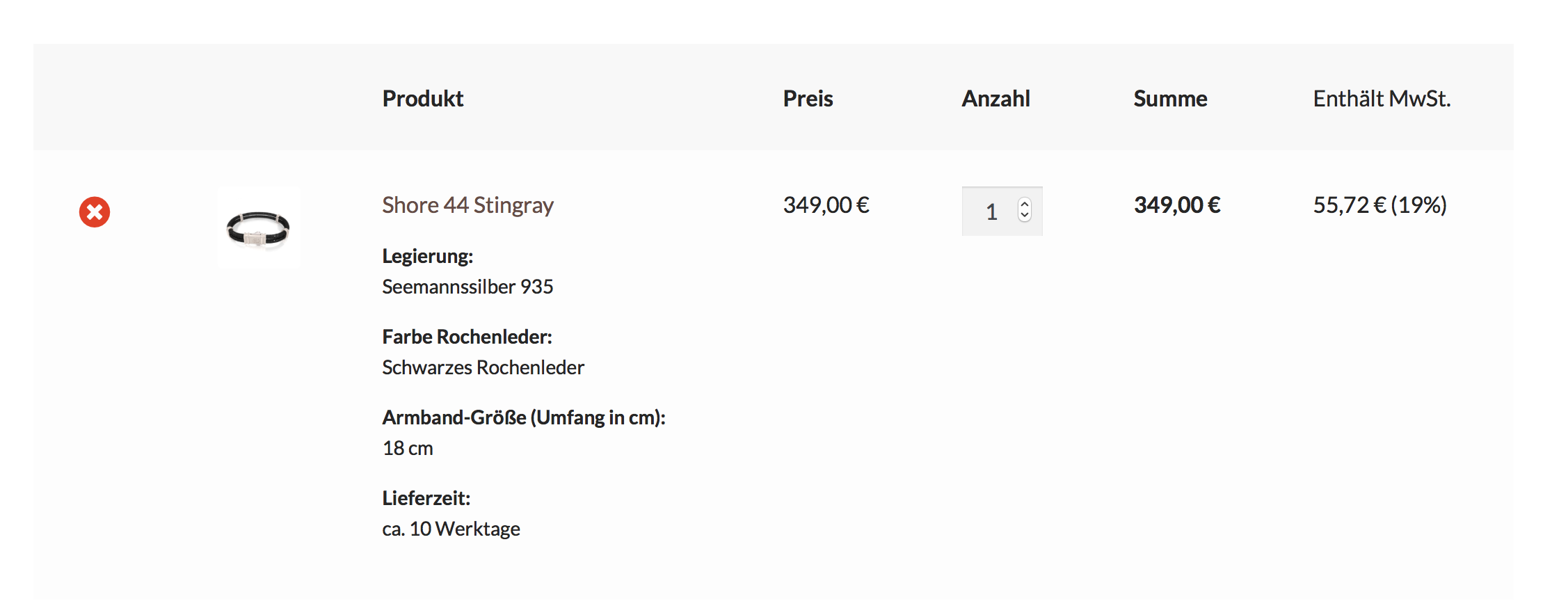
Werfen wir einen Blick zurück auf das Produkt im Shop-Frontend, lässt sich mit der Armband-Größe eine weitere Produkt-Eigenschaft ausmachen, die nicht nur in diesem WooCommerce Konfigurator zum Problem werden kann.
Denn gerade Attribute wie Größen oder Farben können in der Schmuck- oder Mode-Branche umfangreiche Dimensionen annehmen, die den Aufbau eines Konfigurators in WooCommerce oder anderen Shopsystemen verdammt mühsam machen kann.
In unserem Beispiel sind für das Armband rund 20 verschiedenen Größen verfügbar, die ein Kunde bei der Bestellung auswählen muss. Schließlich muss das Armband optimal am Handgelenk sitzen und wird mit der Bestellung individuell von Hand gefertigt.
Würden wir mit den 20 unterschiedlichen Größen nun die weiteren Produktattribute Farbe und Legierung kombinieren, würden wir somit 3x4x20 = 240 verschiedene Produktvarianten erhalten. Viel Spaß bei der Verwaltung. Das tut sich nicht einmal der Praktikant an.
Wer für seinen Webshop einen WooCommerce Konfigurator einsetzen will, sollte sich das Ganze also durchaus auch betriebswirtschaftlich gut überlegen und nach alternativen Optionen suchen, mit denen sich auch 3, 4 oder mehr Produktattribute in Variation einfach und effektiv verwalten lassen.
Globale Produktattribute für die Produktkonfiguration in WooCommerce
Wie lösen wir das Problem? Auf eine Größenangabe verzichten und den Kunden nach jeder Bestellung anrufen und fragen, welche Größe er gerne tragen würde? Wohl kaum.
Stattdessen könne man die Größen einfach als Attribut festlegen und mit Werten füllen, die dann für die automatische Generierung von Produkt-Variationen genutzt werden können. Dazu navigieren wir in den Menüpunkt „Varianten“ und wählen die markierte Funktion „Alle Variationen aus Attribut-Kombinationen erstellen“ aus, die in einem Durchgang bis zu 50 verschiedene Kombinationen automatisch erstellt.
Das Problem dabei: Das ist nur dann praktikabel, wenn wir nicht so enorm viele Attribute miteinander kombinieren müssen oder die Kombination für eine individuelle Preisgestaltung unbedingt erforderlich ist.
Kurzes Beispiel: Wäre das abgebildete Armband nicht zum Großteil aus Leder gefertigt, das in der Gesamtkalkulation mit Edelmetall eher eine untergeordnete Rolle spielt, sondern aus einzelnen Kettengliedern aus solidem Feingold, dann würde jede Größenänderung zu einem weiteren Kettenglied führen, mit dem der Preis in signifikanter Höhe schnellen würde.
Für diesen Fall ist es betriebswirtschaftlich dann also sinnvoll, die verfügbaren Größen (Attribute) auf ein Minimum zu beschränken und einzeln zu kalkulieren, damit eine wirtschaftliche Preisgestaltung möglich ist.
In unserem Praxisbeispiel verzichten wir also auf eine weitere Kombination der 12 Produkt-Varianten (3×4) mit den 20 nötigen Größen, die für eine ideale Passform beim Kunden jedoch unverzichtbar sind. Wir brauchen also noch eine Lösung dafür.
Product Swatches
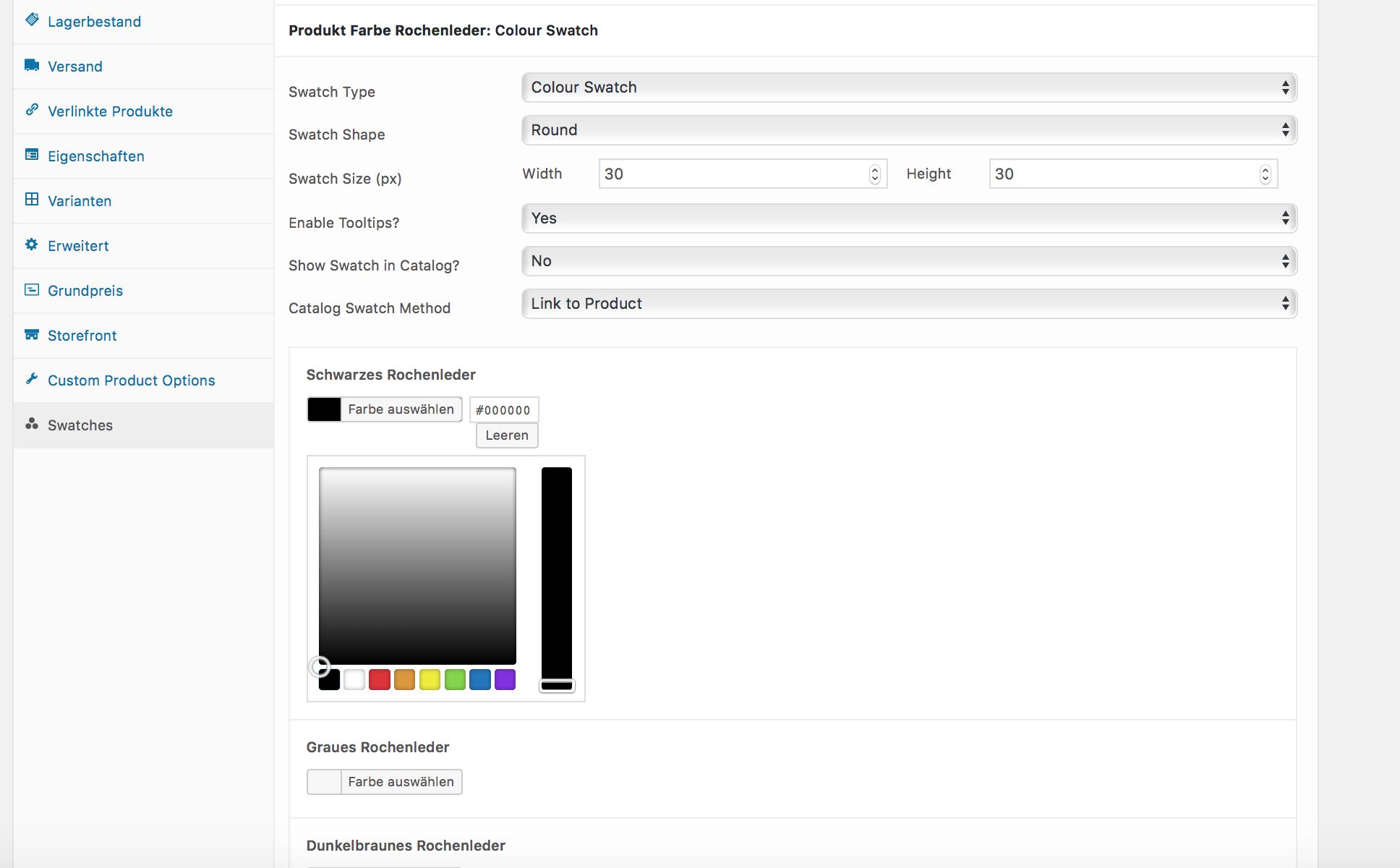
Im Übrigen wird die optische Darstellung als Button bzw. Image-Icon im WooCommerce Konfigurator durch den Einsatz eines Plugins wie WooCommerce Variation Swatches and Photos erreicht. Ein derartiges Plugin erweitert die Produkt-Optionen um den Unterpunkt „Swatches“, der für die einzelne Konfiguration der Eigenschaften genutzt werden kann – wahlweise als Image, Text, Color oder Radio-Checkbox Selection.
Diese Optionen lassen sich auch direkt auf der Ebene der Produkteigenschaften konfigurieren und müssen somit nicht für jedes Produkt einzeln konfiguriert werden.
Globale Attribute für den Einsatz im WooCommerce Konfigurator
Auf einen Einsatz von Größen-Attributen können wir in unserem Fall also nicht verzichten. Andernfalls könnten wir uns auf eine Welle an Rückläufern gefasst machen, in denen der Kunde mit seiner „grob“ gewählten Größe wohl doch nicht so einverstanden ist.
Also nutzen wir genau diese Größen-Attribute und entkoppeln sie vom Einsatz in den variablen Produkten. Der smarte WooCommerce-Einsteiger würde nun versuchen, die kleine Checkbox im Feld von „Für Varianten verwenden“ wegnehmen, in der Hoffnung, dass das Attribut auf der Produktseite trotzdem selektierbar ist.
So einfach ist das dann doch nicht. Hier wird lediglich eine Anzeige der Eigenschaften in den Produktdetails aktiviert, die jedoch nicht als Variante selektiert werden kann.
Stattdessen installieren ein Plugin wie Woo Custom Product Addons oder WooCommerce Produt Add-On, das uns die Festlegung von globalen Produktattributen ermöglicht.
Der unverkennbare Vorteil: wir müssen nicht jedes Attribut einzeln als Produktvariante konfigurieren.
Im Klartext: Aufwändige und umfangreiche Eigenschaften wie Größe oder Maßangaben lassen sich flexibel als Auswahlfeld für ein Produkt oder eine ganze Produktkategorie festlegen und müssen so nicht immer individuell als variables Produkt angelegt und kombiniert werden.
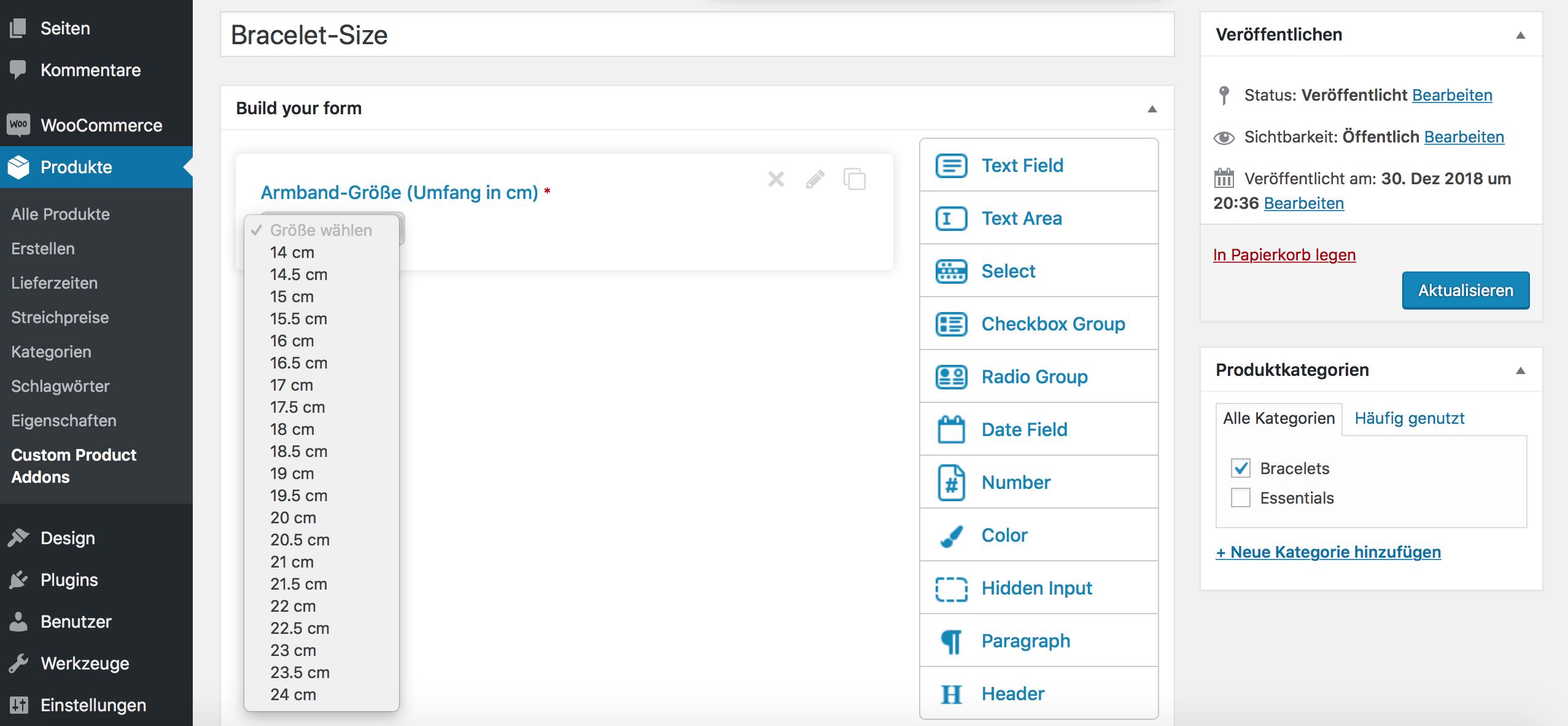
Die Optionen sind direkt im WordPress Backend unter den Produkt-Einstellungen aufrufbar:
Auch hier lassen sich die Formularwerte einfach über einen Layout-Builder konfigurieren. Im Anschluss erfolgt die Zuweisung an die Produktkategorie und damit auch die Sichtbarkeit auf Produktebene.
So lassen sich die jeweiligen Artikel einfach in den Warenkorb legen, während die im WooCommerce Konfigurator ausgewählten Produkteigenschaften vollständig übernommen werden und sogar in der Bestellbestätigung von WooCommerce erneut auflaufen. Sogar beim Kunden.
Fazit: WooCommerce Konfigurator mit variablen Produkten
Der Image-basierte WooCommerce Konfigurator mit variablen Produkten ist ein mächtiges Tool, wenn es richtig eingesetzt wird. Als Shopbetreiber solltest du dir also schon im Vorwege Gedanken darüber machen, wie deine Shop-Struktur und die produktspezifischen Attribute bzw. Eigenschaften aufgebaut werden müssen, damit der Konfigurator in WooCommerce auch weiterhin als funktionaler Online-Shop genutzt werden kann und Umsätze generiert – nicht vernichtet.
Hier sind aber klare Grenzen gesetzt. Ein vollständiger Produkt-Konfigurator für Automobile, Einbauküchen oder Schlafzimmerausstattung lässt sich mit der Kombination aus variablen Produkten und globalen Attributen nicht zielführend umsetzen.
Für derartige Anwendungen existieren besser geeignete Komponenten, bei deren Auswahl wir dir gerne zur Seite stehen.
Weitere WooCommerce Anleitungen
Du möchtest einen Online-Shop mit WordPress und WooCommerce aufbauen? Dann findest du in unserem WordPress Handbuch und in den nachfolgenden Anleitungen die ideale Hilfestellung dafür.
- WooCommerce installieren und einrichten
- Allgemeine Einstellungen von WooCommerce
- WooCommerce Produkte und Lager verwalten
- Einfache Produkte in WooCommerce anlegen
- Gruppierte Produkte in WooCommerce anlegen
- Variable Produkte in WooCommerce anlegen
- Gutscheine, Rabatte und Sonderaktionen in WooCommerce anlegen
- Mehrwertsteuer und Steuerklassen in WooCommerce einrichten
- Versandoptionen und Versandklassen in WooCommerce
- WooCommerce Kasse / Checkout einrichten
- WooCommerce Kundenkonten konfigurieren
- E-Mail Templates in WooCommerce anpassen
[sibwp_form id=2]