Das ausgeklügelte E-Mail System von WooCommerce ist eine der größten Stärken des Shopsystems. Denn durch eine Vielzahl an automatisch generierten E-Mail Templates wird der gesamte Bestellprozess schon von Haus aus drastisch unterstützt. Die Möglichkeit, die WooCommerce E-Mails anpassen zu können, sowie die Verfügbarkeit einer Vielzahl an hilfreichen Plugins für die Gestaltung der WooCommerce E-Mail Templates, machen das Shop-System damit zum flexiblen und zuverlässigen Fundament verschiedener Geschäftsmodelle im Sektor E-Commerce.
In diesem Teil unseres WooCommerce Tutorials widmen wir uns also der Einrichtung und Anpassung von WooCommerce E-Mails. Falls du einen Teil unserer WooCommerce-Anleitungen verpasst haben solltest, findest du am Ende dieses Beitrags alle Anleitungen zum Aufbau von Online-Shops mit WordPress und WooCommerce in der Übersicht.
Update 09.2019: Wir haben weitere E-Mail Template Editoren hinzugefügt und externe Template-Editoren sowie weitere WordPress-Plugins vorgestellt.
WooCommerce E-Mails im Überblick
Eine Vielzahl der WooCommerce E-Mails ist bereits nach erstmaliger Installation und Einrichtung von WooCommerce vorkonfiguriert und muss grundsätzlich nicht mehr umfangreich angepasst werden, sofern die voreingestellten E-Mail Templates den eigenen Anforderungen entsprechen. Lediglich das Farbschema, Kopfzeilen oder Logos sollten individualisiert werden, damit nicht jedes Business das gleiche violette Farbschema nutzt, wie die Jungs & Mädels von Automaticc, der Firma hinter WooCommerce und WordPress.
Die verschiedenen WooCommerce E-Mails werden im Shop durch diverse Shop-Ereignisse ausgelöst. Angefangen bei der Registrierung von Kunden, neuen Bestellungen und dem Zurücksetzen von Passwörtern werden auch bei Fertigstellung einer Bestellung unterschiedliche E-Mails versendet, die entweder an den Shopbetreiber oder den Kunden adressiert sind. Und genau diese Mails schauen wir uns nun einmal aus prickelnder Nähe an.
Hinweis: Seit Ende 2017 bzw. Anfang 2018 wurden von WooCommerce einige Updates ausgerollt, die das Plugin (Stand Version 3.3.4) um einige Funktionalitäten erweitert, die auch das Handling der Shop-internen E-Mails betrifft. Ab sofort wurde der Umfang der Shop-E-Mails reduziert. Das Shopsystem sucht nun automatisch anhand des aktuellen Bestellstatus nach den richtigen Templates. Das reduziert den Umfang des Drop-Down-Menüs „Bestellung Aktionen“ auf das Wesentliche:
So bildet die zugehörige Logik nur noch zwei bzw. drei grundlegende E-Mail Typen ab:
- E-Mails an den Kunden (E-Mail-Rechnung / Bestelldetails)
- E-Mails an den Shopbetreiber / Fulfillment (Benachrichtigung über neue Bestellung erneut senden)
- Download-Berechtigung neu generieren (für digitale Produkte / Downloads)
Neue Bestellung / Kundenbestellung
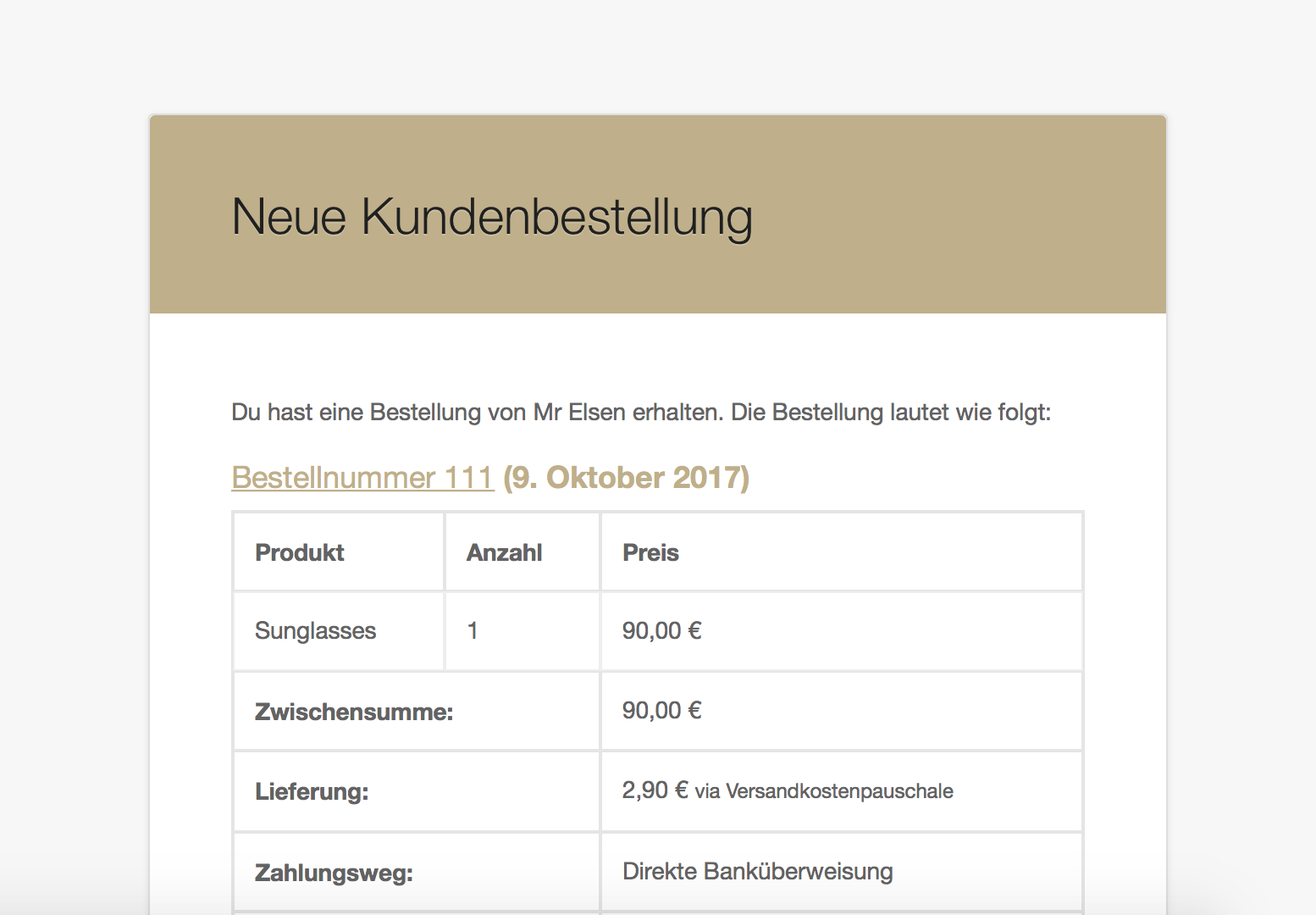
Unmittelbar nach einer abgesendeten Kundenbestellung aus dem WooCommerce Checkout erhält der Shopbetreiber (üblicherweise auch Admin) eine neue E-Mail Benachrichtigung über die frisch eingetroffene Kundenbestellung.
Diese Mail ist unabhängig davon, ob eine Bestellung bereits erfolgreich bezahlt wurde oder noch offen ist („in Wartestellung“ bzw. „on hold“). Das Template dieser internen Mail muss also nicht sonderlich angepasst werden. Diese Benachrichtigung kann über das Aktions-Dropdown in den Bestelldetails auch manuell gesendet werden (E-Mail-Rechnung / Bestelldetails an den Kunden):
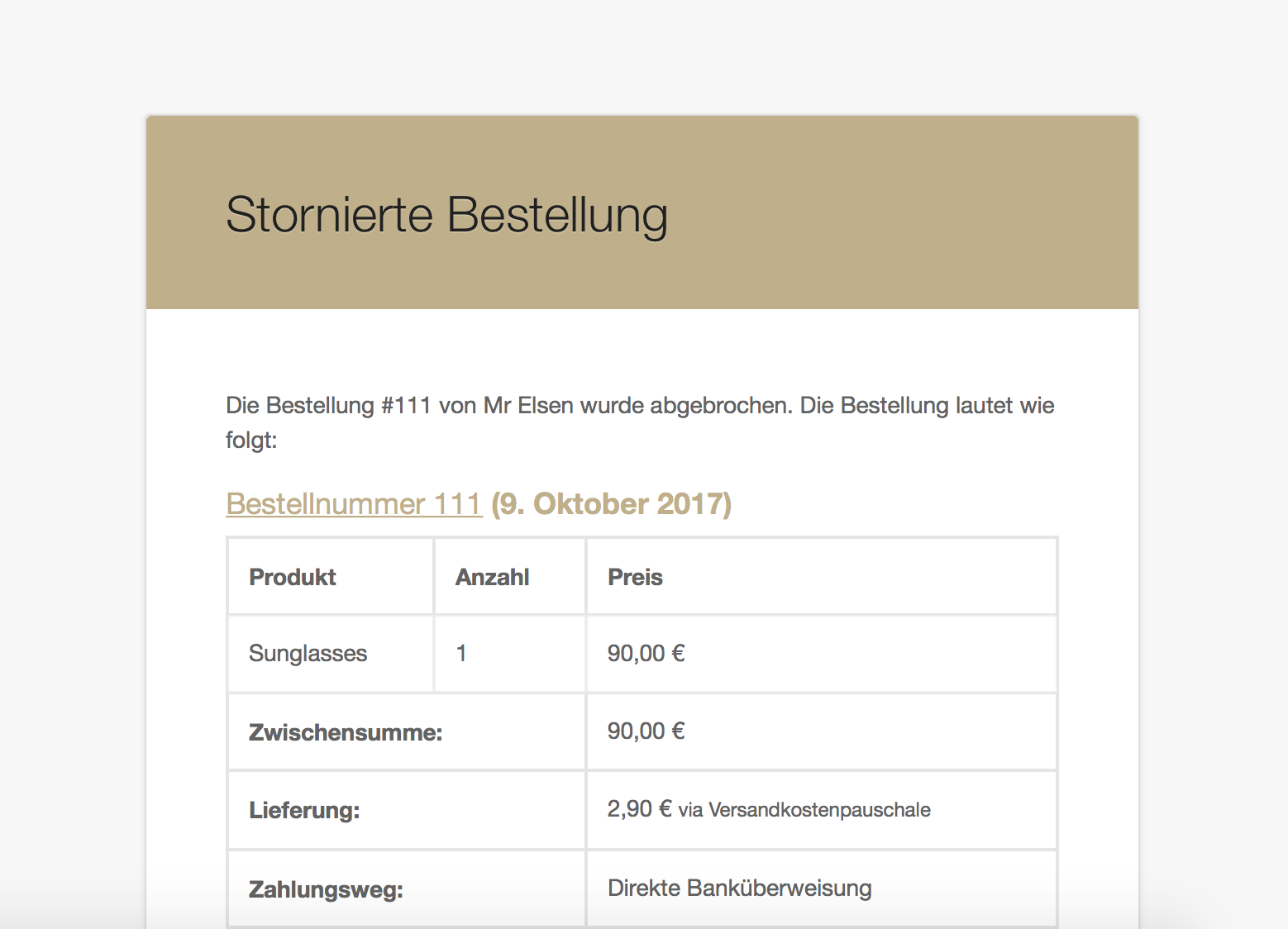
Stornierte Bestellung
Diese Mail geht automatisch nach Abbruch oder Stornierung einer Bestellung an den Shopbetreiber raus. Der Kunde erhält keine Benachrichtigung. Daher muss auch hier nicht sonderlich viel „Hand angelegt werden“.
WooCommerce E-Mails für die Stornierung einer Bestellung werden automatisch versendet, wenn der Status einer Bestellung auf „Storniert/Abgebrochen“ geändert wird:
Fehlgeschlagene Bestellung
Ähnlich wie die WooCommerce E-Mails für Stornierungen oder einen Bestellabbruch, signalisiert auch diese E-Mail dem Shopbetreiber, dass eine Bestellung nicht wie geplant abgewickelt werden konnte. Der häufigste Grund dafür sind fehlgeschlagene Zahlungen über externe Zahlungsdienstleister wie PayPal, die auf Kundenseite beispielsweise als Lastschrift oder sonstige Abbuchung eingelöst werden sollen.
Der Kunde „füttert“ sein PayPal-Konto also via Lastschrift, die PayPal nach einer Prüfung jedoch nicht einlösen kann (Hauptgrund: Konto nicht gedeckt oder technische Probleme beim Einzug der Zahlung). Die PayPal-Rückmeldung an WooCommerce löst die „order failed“ E-Mail aus, selbst wenn eine Bestellung mehrere Tage als „in Wartestellung“ gekennzeichnet war.
Tritt im täglichen Workflow eine fehlgeschlagene Bestellung auf, sollte man sich als Shopbetreiber die betreffende Bestellung zumindest einmal genauer anschauen. Die meisten Fehlerquellen lassen sich i.d.R. auf den ersten Blick identifizieren und ggf. direkt mit dem Kunden klären. Fehlender Umsatz verursacht ja nunmal auch Kosten.
Bestellung wartend / in Wartestellung
Bestellungen in Wartestellung sind noch nicht bezahlt und daher noch nicht fertiggestellt. Der einfachste Fall ist die Zahlung via Überweisung, über die der Kunde nach der Bestellung per E-Mail informiert wird. Die E-Mail enthält zudem Zahlungsinformationen und Details zur Bestellung. Der Shopbetreiber erhält diese WooCommerce E-Mails nicht in das eigene Postfach geliefert, daher kann das E-Mail Template auf die Bedürfnisse der Kunden bzw. den Kommunikationsbedarf des Shops hin optimiert werden.

Bestellung in Bearbeitung
Die am wohl häufigsten versendeten WooCommerce E-Mails im Shopsystem sind die „processing order mails“, die an den Kunden versendet werden, sobald eine Bestellung im System den Status „in Bearbeitung“ erhält.
Generell erhalten nur physikalische Produkte diesen Status nach Zahlungseingang und werden dann weiter bearbeitet, z.B. verpackt und für den Versand vorbereitet. Digitale Produkte überspringen den Status „in Bearbeitung“ im Regelfall, da unmittelbar nach Zahlungseingang durch die Fertigstellung der Bestellung auch das eigentliche Produkt zugestellt wird. Wird für digitale Produkte eine Banküberweisung getätigt, gelangen auch diese zunächst in den Status „in Bearbeitung“.

Bestellung fertiggestellt
Sobald der Paketbote die fleißig verklebten Kartons entgegennimmt oder der Download-Link für das eBook im Postfach des Customers klingelt, ist die Bestellung fertiggestellt. Demnach hängt das Design der E-Mail primär von der Art der Produkte ab, die der Kunde gekauft hat.
Während die E-Mail „Bestellung fertiggestellt“ für physikalische Produkte i.d.R. eine Versandbestätigung ist, stellt sie bei digitalen Produkten unmittelbar einen Download via Link zur Verfügung oder schaltet den Zugang eines Memberships frei.

Rückerstattete Bestellung / Rückzahlung
Die mit Abstand unbeliebteste E-Mail, die sich ein Shopbetreiber vorstellen kann. Wird eine Bestellung rückerstattet, erhält der Kunde eine automatische Mail vom Shopsystem, die ihn über die veranlasste Erstattung benachrichtigt. Generell müssen hier keine zusätzlichen Informationen eingebracht werden, die eine umfangreiche Anpassung des Templates rechtfertigen. Rückerstattungen kosten ohnehin schon zu viel Geld, Zeit und Nerven.
Neben dem eingesetzt WooCommerce E-Mail Template erreicht den Kunde oftmals auch parallel eine zusätzliche Benachrichtigung über eine erfolgte Rückerstattung, falls eine Zahlung über Intermediäre wie PayPal oder Stripe ausgeführt wurde.
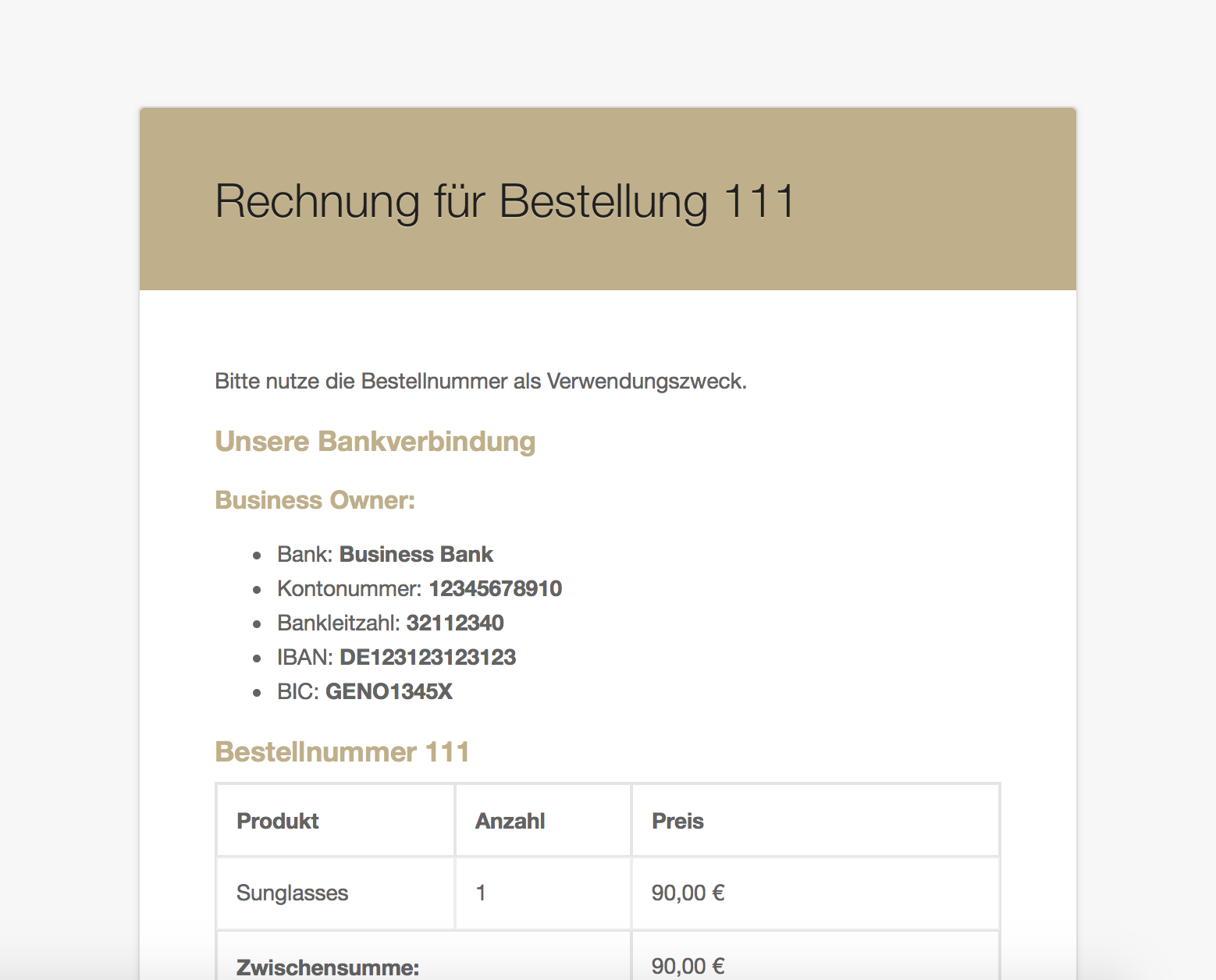
Kundenrechnung
Wie ich schon erwähnt hatte, bringt WooCommerce werkseitig keine brauchbare Implementation eines Rechnungsversands mit sich, wie wir es im bürokratischen Deutschland aber gerne hätten. Der Rechnungsversand per E-Mail wird hier durch ein einfaches E-Mail Template simuliert, das alle wichtigen Informationen enthält, aber keine klassische Rechnung im PDF-Format darstellt. Zudem müssen Angaben wie Steuernummer / Ust-ID oder die genaue Firmierung eigenständig im Template angepasst werden.
Der (Privat-) Kunde muss sich also mit einer E-Mail Rechnung begnügen, die auch auf den zweiten Blick den formellen Anforderungen an eine Rechnung nicht vollständig entspricht. Geschäftskunden fordern hier definitiv mehr, sodass sich ein Investment in eines der Premium-Plugins wie WooCommerce Germanized oder WooCommerce German Market zweifellos lohnt.
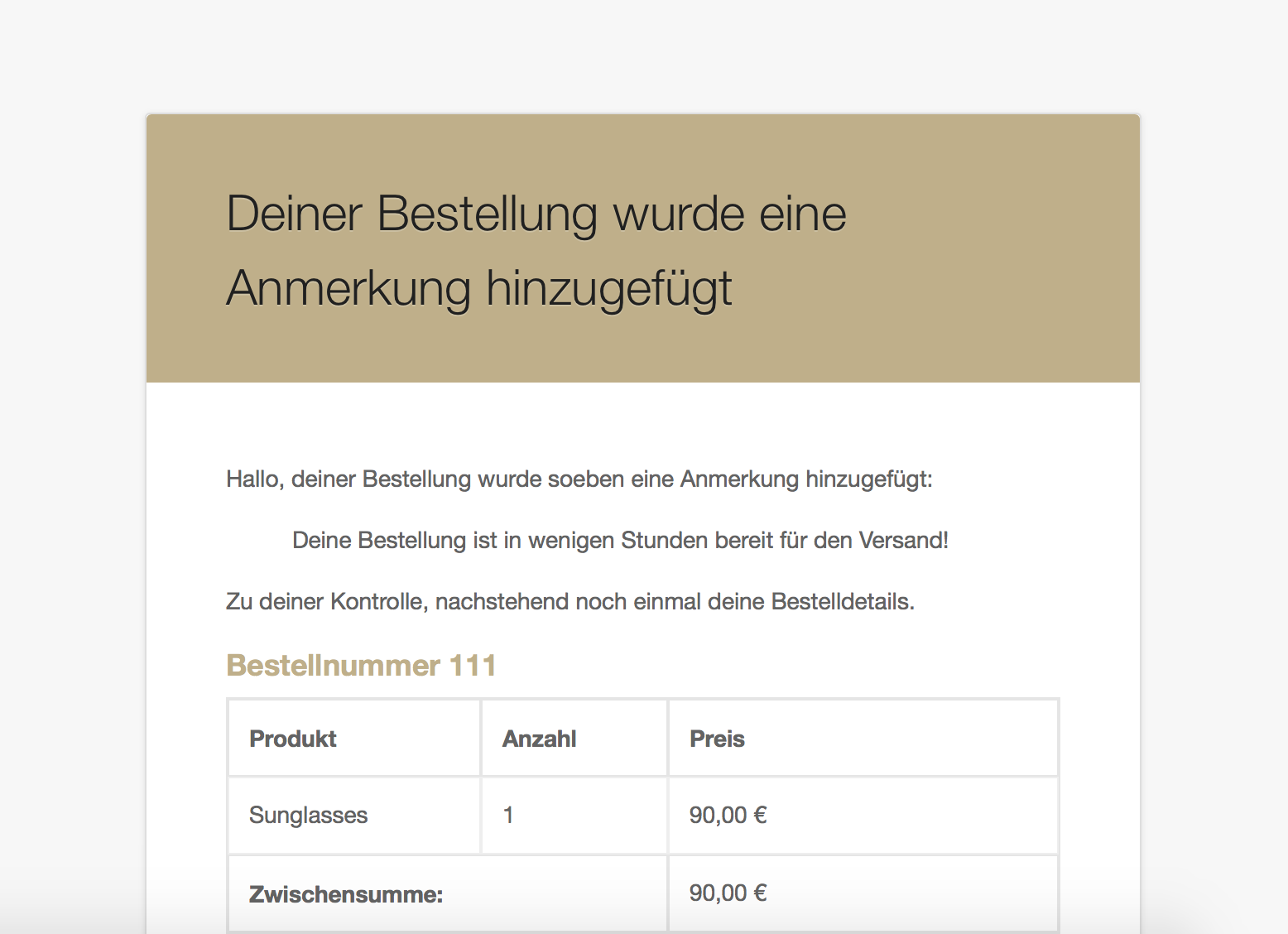
Anmerkung des Kunden
Ein direkter Draht zum Kunden ist wichtig? Stimmt. Und damit der Kunde bei telefonischen Sonderwünschen am Ende nicht behauptet, das habe er nie gesagt, können wir einfach die Anmerkungs-Funktion für Kunden nutzen. Diese WooCommerce-Funktion befindet sich in der Sidebar der Bestellübersicht und ermöglicht den Versand einer Anmerkung per Mail an den Kunden.
Grundsätzlich tut eine einfache E-Mail außerhalb unseres Webshops ja auch ihren informativen Dienst – diese Nachricht wäre dann aber auch nicht im Shop dokumentiert. Und was du nicht schriftlicht hast, hast du nunmal nicht.
Passwort zurücksetzen
Vergessene Passwörter habe nicht immer was mit unorganisiertem Lebensstil zu tun, sondern können durchaus an den immer komplexer werdenden Anforderungen an Passwörter liegen, mit denen sich die Kunden und Nutzer konfrontiert sehen.
Da kommt es hin und wieder vor, dass eine E-Mail zwecks Password-Recovery generiert wird und den Shop-Admin über das Zurücksetzen eines Passworts informiert. Im Shop-Alltag kommt diese Benachrichtigung recht häufig vor, weshalb es Sinn macht, die Benachrichtig ebenfalls auf eine externe Mailadresse (etwas wie security@… oder user@deinedomain.com) auszulagern. Die E-Mails für vergessene Passwörter bestehen aus reinem Text und sind nicht weiter erwähnenswert.
Neues Konto / Neue Registrierung
Registriert sich ein Benutzer bzw. legt ein neues Kundenkonto im Zuge einer Bestellung an, bekommt wahlweise der Shopbetreiber sowie der Kunde eine E-Mail Benachrichtigung über die erfolgreiche Registrierung. Je nach rechtlicher Voraussetzung kann es sein, dass die Eröffnung eines Kontos auf Benutzerseite zusätzlich über Double-Opt-In bestätigt werden muss.
Hier gibt es inzwischen einige skurrile richterliche Urteile über das Verhalten von Benachrichtigungssystemen in einer Online-Bestellung, die keine klare Aussage über die rechtlich ideale Lösung mehr zulassen – der EU sei dank. Im Zweifelsfall lädst du dich also einfach bei deinem Anwalt des Vertrauens zum Kaffee ein und bringst etwas Kuchen mit.
Im Übrigen sieht die zugehörige plain-text E-Mail auch nicht besonders spektaktulär aus. Ein Redesign des Templates ist leider nicht ganz trivial und erfordert etwas Fachwissen, auf das ich hier der Einfachheit zur Liebe jetzt einmal Verzichte.
Einstellungen der WooCommerce E-Mails anpassen
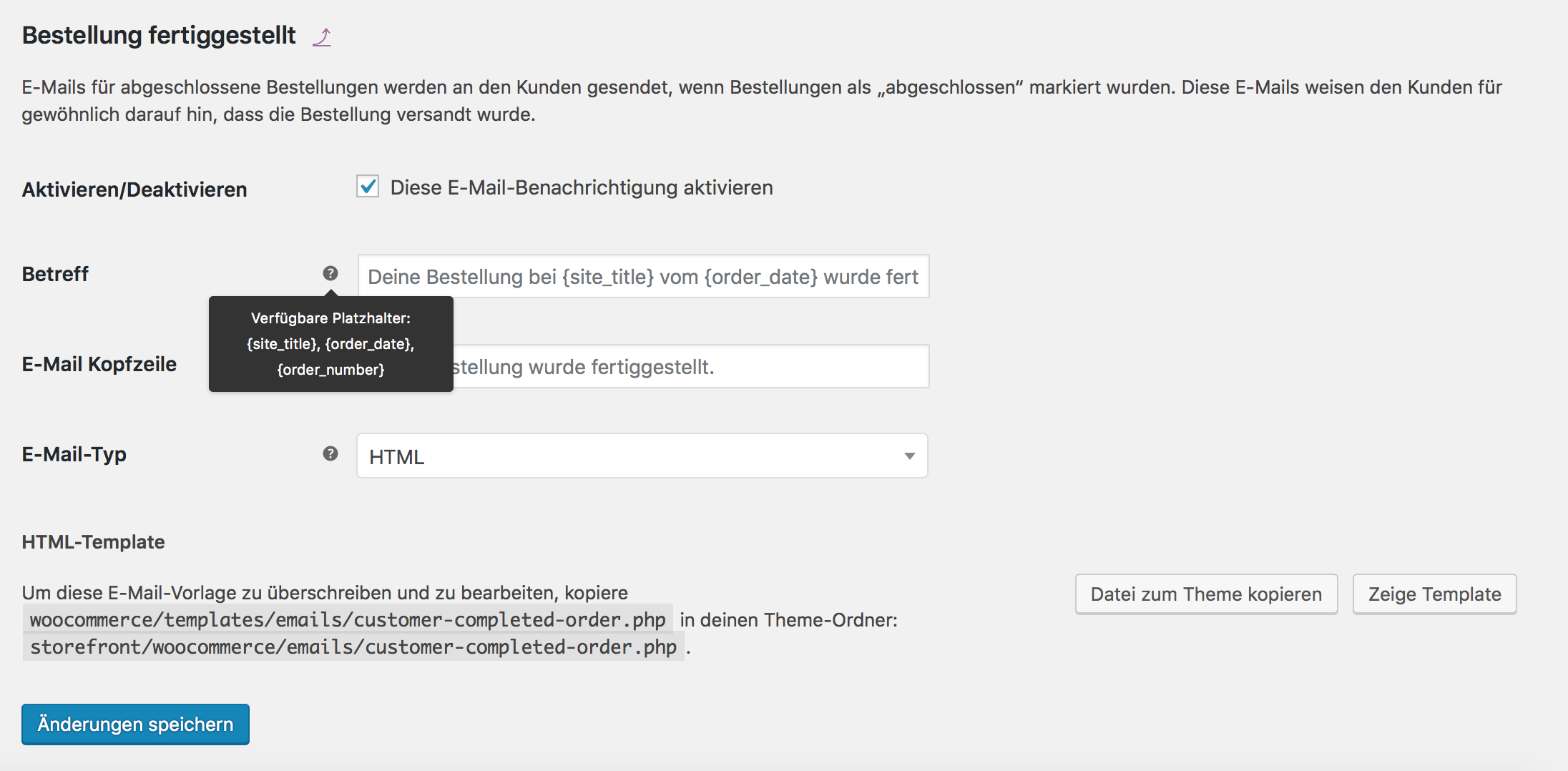
Beim Klick auf eine der E-Mail Benachrichtigungen, die eingangs zu sehen sind, oder beim Klick auf das Zahnrad am rechten Rand, öffnen sich die Detaileinstellungen der jeweiligen WooCommerce E-Mail Templates.
Dort können Betreff und Kopfzeile der E-Mail direkt verändert werden. Das Vorgehensmuster ähnelt sich hier in allen E-Mail Templates und sollte auch den vielbeschäftigten Entrepreneur oder Blogger nicht vor allzu große Probleme stellen.
Für die meisten Templates stehen dabei Variablen zur Verfügung, die an Stelle einer statischen Textfolge auch dynamisch eine Bestellnummer, das Bestelldatum oder den Seitennamen in den Content der E-Mail einfügen lassen:
- {site_title}
- {order_date}
- {order_number}
Der Betreff einer E-Mail erscheint je nach verwendetem E-Mail Client (z.B. Microsoft Outlook oder Apple Mail) etwas anders und informiert den Nutzer über den wesentlichen Inhalt der E-Mail.
Die E-Mail Kopfzeile ist der hier farbig hinterlegte Kopfbereich des E-Mail Templates. Dieser Text sollte möglichst kurz und aussagekräftig gewählt werden. Auf die Platzierung übermäßiger-Links oder etwaiger Spam-Begriffe wie „cheap, for free, kostenlos, buy usw.“ sollte verzichtet werden, damit die Mails nicht unnötig oft von Spamfiltern ausrangiert werden und sich der Kunde am Ende über die schlechte Kommunikation mit dem Shop beschwert.
Der E-Mail Typ legt die Versandart der E-Mail fest. Mittlerweile können nahezu alle Geräte mit dem HTML-Formaten umgehen, aber für einige E-Mails bietet sich dennoch „multipart“ oder „plain text“ an (z.B. für Benutzerkonten-Mails oder reine Informationen, die keine Links oder HTML enthalten müssen). Letzteres sei an dieser Stelle nicht mit dem Modelabel des Philipp P. zu verwechseln.
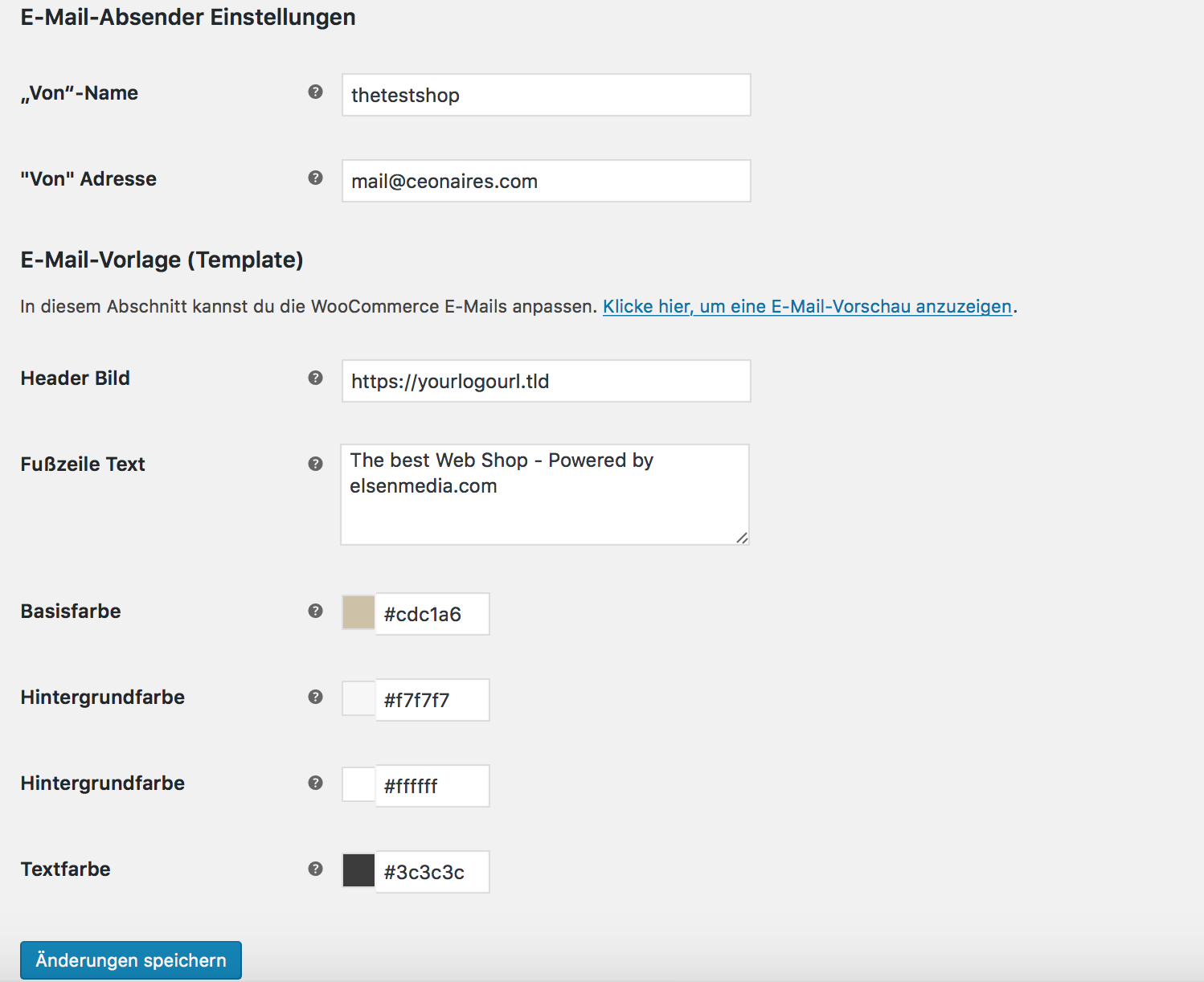
E-Mail Absender Einstellungen der WooCommerce E-Mails
Der zweite Teil der E-Mail Settings regelt allgemeine Einstellungen, die für alle E-Mails angewendet und nur einmal konfiguriert werden müssen.
- „Von“-Name: Setzt den Absendernamen, den der Empfänger sieht, sofern er keine eigenständige Kontaktverwaltung im Mailclient nutzt und die Absenderadresse abweichend im Adressbuch eingetragen hat.
- „Von“-Adresse: Die Absender-Adresse, über die alle E-Mails gesendet werden. Hier solltest du idealerweise die primäre E-Mail Adresse des Shops verwenden, über die auch dein Support abgewickelt wird.
Hinweis für den Versand von E-Mails mit WordPress: WP nutzt standardmäßig die PHP mail() Function, um den Versand von E-Mails zu steuern. Das kann gerade bei Shared-Hosting Anbietern oder unzureichend konfigurierten Servern zu Problemen führen, wenn die Funktion aus Sicherheitsgründen oder mangelndem Know-How nicht richtig konfiguriert ist. Wir empfehlen den Einsatz eines SMTP-Mailers für den Versand von E-Mails.
- Header-Bild: Wenn du ein Logo im Kopfbereich der E-Mails verwenden willst, kannst du hier die URL zur PNG- oder JPG-Datei einfügen. Einfach das Logo in der richtigen Größe in die Mediathek hochladen, die Upload-URL kopieren und hier einbinden. Ein Logo im PDF- oder SVG (Vektor)-Format sind mit kleinen Anpassungen des Quellcodes ebenfalls möglich. Allerdings bedarf es hierfür dem Freischalten von SVG, XML oder PDF-Uploads, die gewisse Risiken für die WordPress-Sicherheit mit sich bringen.
- Fußzeile Text: Jede E-Mail wird mit einer Fußzeile (E-Mail Footer) geprägt, die individuelle Informationen enthalten kann. Mailadresse, Web-URL und Angaben zum Betreiber (Impressum) sind hier als Referenz anzusehen und für den Rechtsraum unserer Bundesrepublik zu empfehlen bzw. notwendig. Mehr Informationen dazu findest du auch in den rechtlichen Voraussetzungen für Online-Shops.
- Basisfarbe: Wähle die Grundfarbe der E-Mail-Templates mit einer HTML-Farbpalette.
- Hintergrundfarbe (1): Die erste Hintergrundfarbe regelt den Farbbereich im gesamten Hintergrund der E-Mail. Diese Ebene liegt hinter der Hintergrundfarbe (2).
- Hintergrundfarbe (2): Die zweite Hintergrundebene liegt unmittelbar unter dem Text.
- Textfarbe: Erklärt sich wohl von selbst.
Anpassungen direkt im Code der E-Mail Templates umsetzen
Wem diese Anpassungsmöglichkeiten nicht reichen, der kann natürlich auch alle Templates auf Codebasis von Hand anpassen. Dazu sind allerdings fortgeschrittene Kenntnisse in PHP, CSS und HTML von Vorteil.
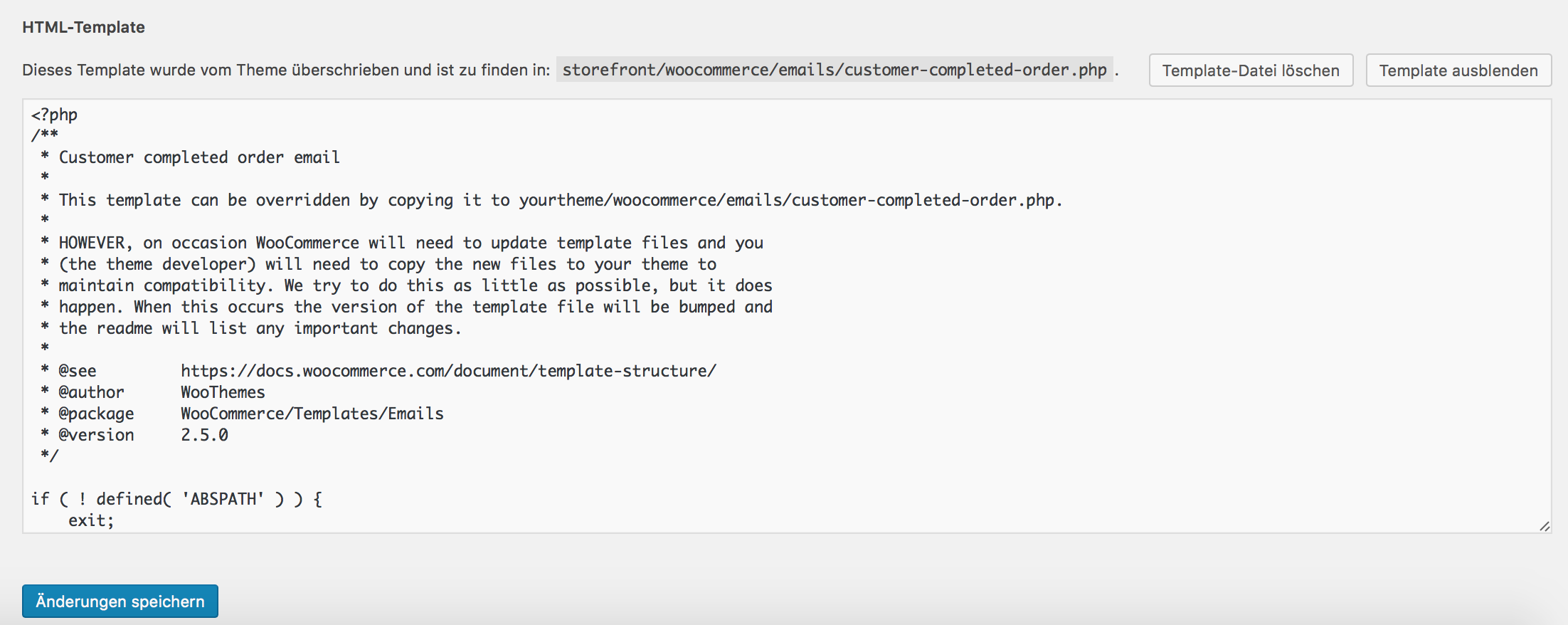
Das kann entweder via FTP-Client im jeweiligen Verzeichnis direkt geschehen oder via WordPress-Template Editor im Backend von WordPress (eine aktive Editor-Funktion birgt ein zusätzliches Sicherheitsrisiko). Dazu bewegen wir uns lediglich in die betreffende E-Mail und aktivieren die Funktion „Datei zum Theme kopieren“:
Diese Funktion kopiert das E-Mail Template aus dem WooCommerce Verzeichnis in das Verzeichnis des aktiven Themes und ermöglicht dort die Anpassung des Templates über den Editor. Das Original-Template wird dabei zwar überschrieben, bleibt aber im Quellverzeichnis unverändert bestehen.
Wie immer gilt natürlich auch hier: Backup nicht vergessen! Wenn die eigenen PHP- und HTML-Kenntnisse nicht ausreichen, um das Template fehlerfrei im Eigeninteresse zu manipulieren, sollte man zumindest ein bisschen Sicherheit im „Back – up“ haben (anspruchsvolles Wortspiel).
HTML E-Mail Editor nutzen
Spätestens seit HTML5 sind die WYSIWYG-E-Mail Editoren stark im Kommen. Eine Vielzahl an externen HTML-Layout Buildern tummelt sich auf dem Markt für die visuelle E-Mail Gestaltung, der auch seitens WordPress durch eine Vielzahl an nützlichen Plugins unterstützt wird.
Einer der besten Web-Anbieter ist Stripo.de. Das Tool ermöglicht die vollständige Konzeption von E-Mail Templates im integrierten HTML E-Mail Builder. Allerdings läuft das Management der Templates auch über das Dashboard bzw. die API von Stripo. Der erstellte Quellcode lässt sich nur in der registrierten Account-Variante exportieren, kann wahlweise aber auch direkt als Export über die API an Newsletter-Anbieter wie Mailchimp oder SendInBlue exportiert werden.
Das setzt allerdings voraus, dass die transaktionalen E-Mails seitens WooCommerce auch über die E-Mail Anbieter direkt versendet werden, damit die dort exportierten Templates genutzt werden können. In der bezahlten Variante lässt sich der HTML-Code jedoch auch einfach exportieren und direkt im WooCommerce-Template unterbringen. Diese Methode ist aber eher für Profis.
Eine weitere einfache Variante bietet der Plugin-Pool von WordPress. Beispielsweise ermöglicht das Plugin Kadence WooCommerce Email Designer eine sehr einfache Anpassung von WooCommerce-Templates, die sogar durch eine Vielzahl an Vorlagen schnell und unkompliziert angepasst werden können.
Alle WooCommerce Anleitungen im Überblick
Alles umgesetzt und verstanden? Super. Falls nicht: Kein Drama. Nutze einfach die anderen Teile unserer umfangreichen WooCommerce-Anleitung, falls du ein paar Funktionen und Bestandteiles des Shop-Systems noch einmal im Detail durcharbeiten möchtest.
- WooCommerce installieren und einrichten
- Allgemeine Einstellungen von WooCommerce
- WooCommerce Produkte und Lager verwalten
- Einfache Produkte in WooCommerce anlegen
- Gruppierte Produkte in WooCommerce anlegen
- Variable Produkte in WooCommerce anlegen
- Gutscheine, Rabatte und Sonderaktionen in WooCommerce anlegen
- Mehrwertsteuer und Steuerklassen in WooCommerce einrichten
- Versandoptionen und Versandklassen in WooCommerce
- WooCommerce Kasse / Checkout einrichten
- WooCommerce Kundenkonten konfigurieren
- E-Mail Templates in WooCommerce anpassen ( liest du gerade)
Du bist mit der Einrichtung deines Online-Shops und den WooCommerce E-Mails fertig? Hervorragend. Dann kannst du dich jetzt der weiteren Arbeit zuwenden. Denn vom kommerziell erfolgreichen Betrieb deines Online-Shops trennt dich jetzt nur noch adäquate Suchmaschinenoptimierung (SEO), gezieltes Online-Marketing, zuverlässige Performance, hohe Sicherheit und DSGVO-konformer Datenschutz.
Wenn du einige dieser Themen noch nicht auf deiner ToDo-Liste untergebracht hast, übernimmt unser WordPress Capitorial das für dich. Das umfangreiche WordPress Handbuch vermittelt dir auf rund 650 Seiten alle wichtigen Grundlagen und das Know-How, das für die selbständige Umsetzung nötig ist. Inklusive Support. Für den Fall der Fälle, versteht sich.